こんにちはジョージです。こうの君から質問があったので、今日はかっこいい多要素認証のやり方を紹介するよ!
Claris FileMaker ガイドブック 運用管理編
まずはガイドブック P165〜 を読み直して Auth0 の設定を完了しましょう ♪
Multi-factor Auth

追加の設定としては Auth0 の Multi-factor Auth を有効にする為に、One-time Password を Enable に設定します。


つづいて Require Multi-factor Auth を Always に変更します。Never を設定してから条件を満たした場合にのみ Multi-factor Auth を適用する方法もあるそうなので、気になる方は研究してみてください。追加の設定は以上になります。
iOS デバイスに Guardian をインストール
ワンタイムパスワードを取得するために Auth0 が開発提供しているアプリケーション Guardian をインストールします。「ガーディアン」めっちゃかっこいい響きですね!
サンライズのアニメ「巨神ゴーグ」を思い出した人は同年代です。ちなみに、搭乗者は砂にならないんで安心してください。
Guardian を起動すると、このようにワンタイムパスワードが表示されます。

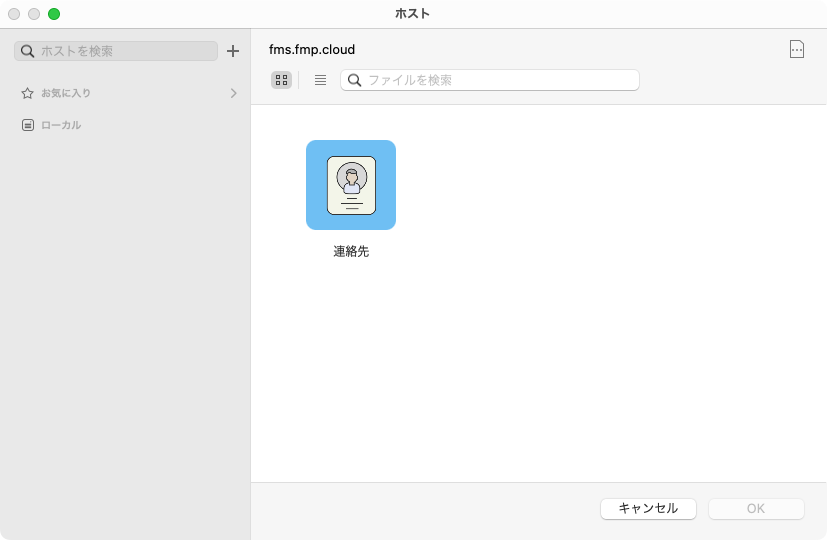
カスタム App にログイン
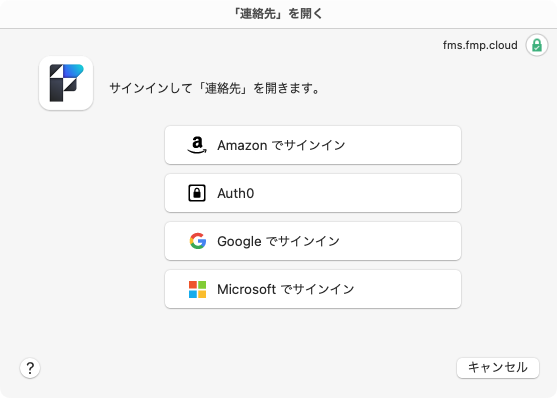
準備ができたらカスタム App にログインします。Auth0 をつかったログインを選択するとブラウザでダイアログが表示されます。



アカウント(メールアドレス)とパスワードが認証されるとワンタイムコードの入力ダイアログが表示されます。Guardian で取得したコードを入力します。

ちなみにワンタイムコードに誤った内容を入力するとこのように、アラートが表示されてカスタム App にはログインできません。

アカウント(メールアドレス)とパスワード、ワンタイムコードが全て正しいものが入力されると、カスタム App を開くことができます。

ちなみに、複数のアカウントを切り替えてカスタム App の検証をしたい場合などは、Auth0 のログイン画面が表示されている URL のドメインに続いて「/v2/logout」と入力しリクエストすることで現在のユーザをログアウトすることできるようです。
https://auth0.com/docs/api/authentication#auth0-logout

まとめ
いかがでしたでしょうか? Auth0 を使うと、意外と簡単にカスタム App に多要素認証を採用する事ができますね。皆様もぜひ試してみてください。










