あけましておめでとうございます、ジョージです。Claris パートナーの皆様の中には、日本海側に拠点をもたれている企業もいらっしゃるかと思います。令和 6 年能登半島地震により被災された皆様の安全と、被災地域の一日も早い復興をお祈り申し上げます。
「押したボタンをスクリプトで取得」問題
皆様はどうやって「押したボタン」をスクリプトで取得してますか?ボタンにオブジェクト名を付け、オブジェクト名を引数に埋め込んで Get (スクリプト引数) で取得するのが一般的かと思いますが、このやり方は「何か違う」ともやもやしてないでしょうか?
かくいう私もこの問題にぶつかっては回り道し、長年にわたり問題を先延ばしにしてきましたが、こちらの記事を参考にしてようやく解決の兆しが見えてきました、ありがとうございます!
Get Object name after clicking on a button (instead of Entering the field)
Get (アクティブレイアウトオブジェクト名)
ボタンをクリックした際に Get (アクティブレイアウトオブジェクト名) を引数に設定すれば解決できそうなものですが、そうは簡単に解決させてくれません。
ボタン、ポップオーバーボタン、またはパネルコントロールをクリックしても、フォーカスされません。これらのオブジェクトの 1 つをフォーカスするにはタブを押すか、[オブジェクトへ移動] スクリプトステップを実行してボタン、タブパネル、またはスライドパネルに移動する必要があります。
https://help.claris.com/ja/pro-help/content/get-activelayoutobjectname.html
そして、ボタン押下時のスクリプトで「オブジェクトへ移動」するには「オブジェクト名」を指定する必要があるので、結局ボタン毎にボタン名をハードコーディングしないと動作しないのです。
ポップオーバーボタン
そこで登場するのが「ポップオーバーボタン」です。このボタンはクリックすると謎のオブジェクト「割り当て済み」に移動し、ポップオーバーを閉じればクリックした「ボタンオブジェクト」がアクティブになるのです。今回はこの特性を利用してポータルのフィールド値をトグルボタンバーでコントロールしてみます。
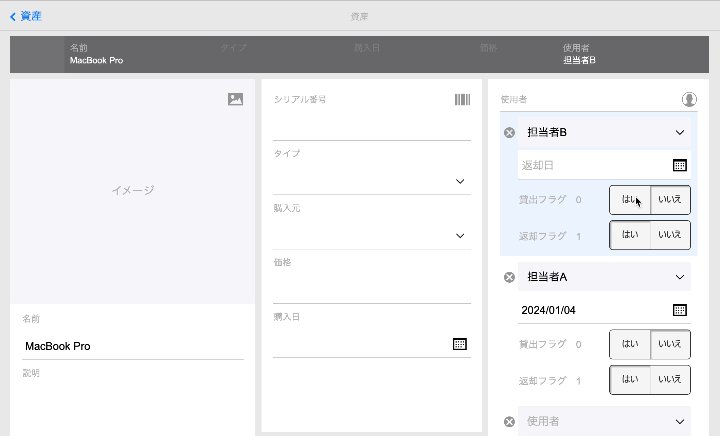
それでは早速レイアウトオブジェクトの仕込みを行いましょう。サンプルファイルは Starter Solution の「資産」を使って「割り当て」テーブルにフィールドを追加し、挙動を確認してみましょう。追加するフィールドは「貸出フラグ」「返却フラグ」とし、ブーリアン値を保存する事を想定しています。


レイアウトにボタンを配置
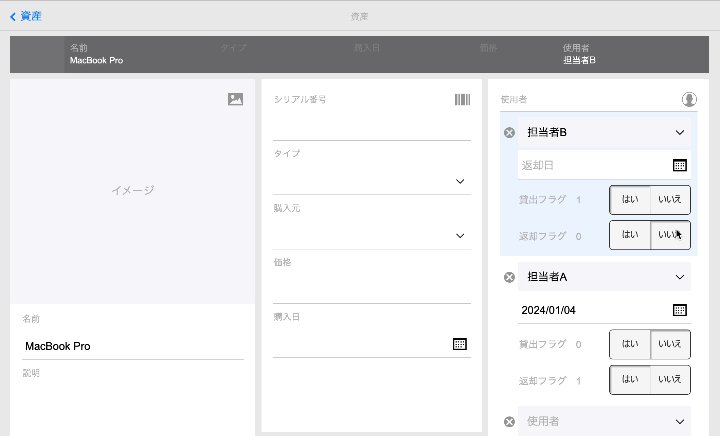
まずはボタンバーを用意して、ボタンを 2 つ配置します。今回は「はい/いいえ」をラベルにしてみました。次のようにオブジェクト名を与えます。アクティブセグメントはフィールド値を参照して、それぞれの値が凹になるような効果をつけました。



続いてポップオーバボタンにスクリプトトリガを割り当てます。


| 対象 | オブジェクト名 | スクリプトトリガ | 引数 | 備考 |
| ボタンバー | 割り当て::貸出フラグ | ー | ー | 編集対象フィールド名 ※ アクティブセグメントは以下を参照 |
| ボタン「はい」 | 割り当て::貸出フラグ::1 | OnObjectEnter | JSONSetElement ( “{}”; [ “value”; True; JSONBoolean ] ) | スクリプト「トグルボタン」を実行 |
| ボタン「いいえ」 | 割り当て::貸出フラグ::0 | OnObjectEnter | JSONSetElement ( “{}”; [ “value”; False; JSONBoolean ] ) | スクリプト「トグルボタン」を実行 |
ボタンバーのアクティブセグメントは次の通り指定します。可能な限りハードコーディングを避けた設定を心がけてみました。


Let ([
~label = "割り当て::貸出フラグ"
];
~label & "::" & GetField ( ~label )
)スクリプトを作成
スクリプトはこんな感じにしてみました。

#
# Copyright © 2024 Genecom, Inc. All Rights Reserved.
#
# トグルボタン
#
# @author Takeshi Yamamoto
# @param JSONSetElement ( "{}";
[ "value"; True; JSONBoolean ]
)
# @return なし
# 24/01/04 Created
#
変数を設定 [ $param ; 値: Get( スクリプト引数 ) ]
#
ポップオーバーを閉じる
#
フィールドを名前で設定 [ GetFieldName ( Evaluate ( GetLayoutObjectAttribute ( Get ( アクティブレイアウトオブジェクト名 ) ; "enclosingObject" ) ) ) ; JSONGetElement ( $param; "value" ) ]
#
#
#
#
# ポップオーバーを閉じる
ボタンをクリックした後にすぐさまポップオーバーを閉じます。ポップオーバーは背景を透明にし、サイズを小さくすることでまったく目立たなくなります。

enclosingObject
ポップオーバーボタンの親にあたる「ボタンバー」のオブジェクト名を enclosingObject を使って取得します。取得したオブジェクト名からターゲットのフィールド名を取得して、引数の Value をフィールド値に設定します。
オブジェクトが配置されているレイアウトオブジェクトのオブジェクト名。それ以外の場合は空の文字列が返されます。グループ、タブパネル、スライドパネル、ボタンバー、ポップオーバーボタン、ポップオーバー、およびポータルだけが他のオブジェクトを含むことができます。
https://help.claris.com/ja/pro-help/content/getlayoutobjectattribute.html
別のボタンを配置
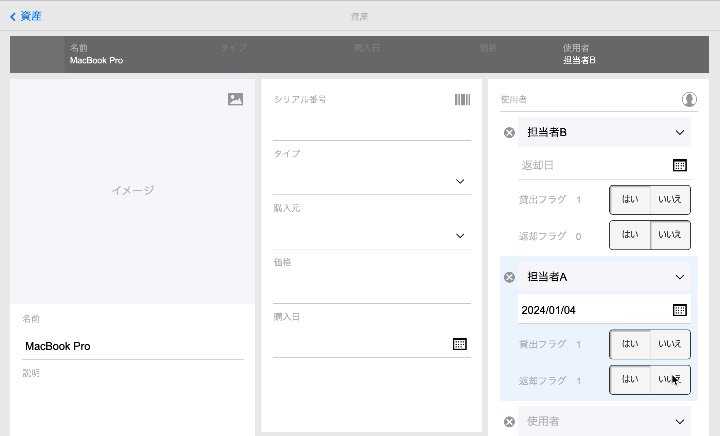
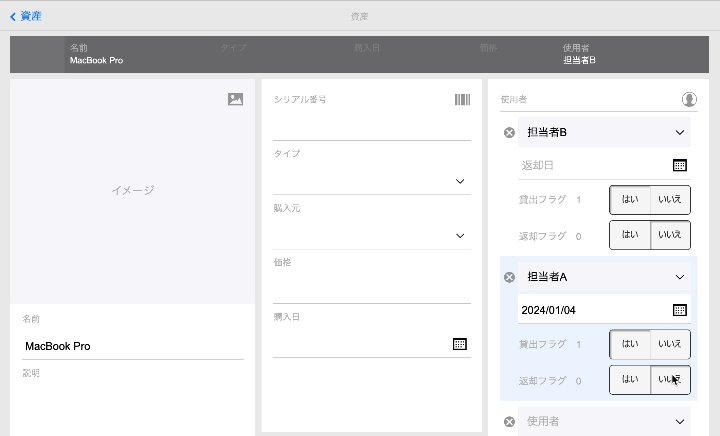
ボタンバーを複製してオブジェクト名とアクティブセグメントを変更します。「貸出」にあたる部分をすべて「返却」に修正するだけです。これでフィールド毎にトグルボタンを大量生産できます!
| 対象 | オブジェクト名 | スクリプトトリガ | 引数 | 備考 |
| ボタンバー | 割り当て::返却フラグ | ー | ー | 編集対象フィールド名 ※ アクティブセグメントは以下を参照 |
| ボタン「はい」 | 割り当て::返却フラグ::1 | OnObjectEnter | JSONSetElement ( “{}”; [ “value”; True; JSONBoolean ] ) | スクリプト「トグルボタン」を実行 |
| ボタン「いいえ」 | 割り当て::返却フラグ::0 | OnObjectEnter | JSONSetElement ( “{}”; [ “value”; False; JSONBoolean ] ) | スクリプト「トグルボタン」を実行 |
Let ([
~label = "割り当て::返却フラグ"
];
~label & "::" & GetField ( ~label )
)まとめ
無事に動いているみたいです!トグルボタンの大量生産が必要な方は是非チャレンジしてみてください!