みなさんは ”ボタン” と ”ボタンバー” 、使い分けられているでしょうか?
ボタンとボタンバーは似ていますので、全てボタンで済ませてしまうという方も多いのではないかと思います。
今回は “ボタン” と “ボタンバー” について詳しくみていきたいと思います。
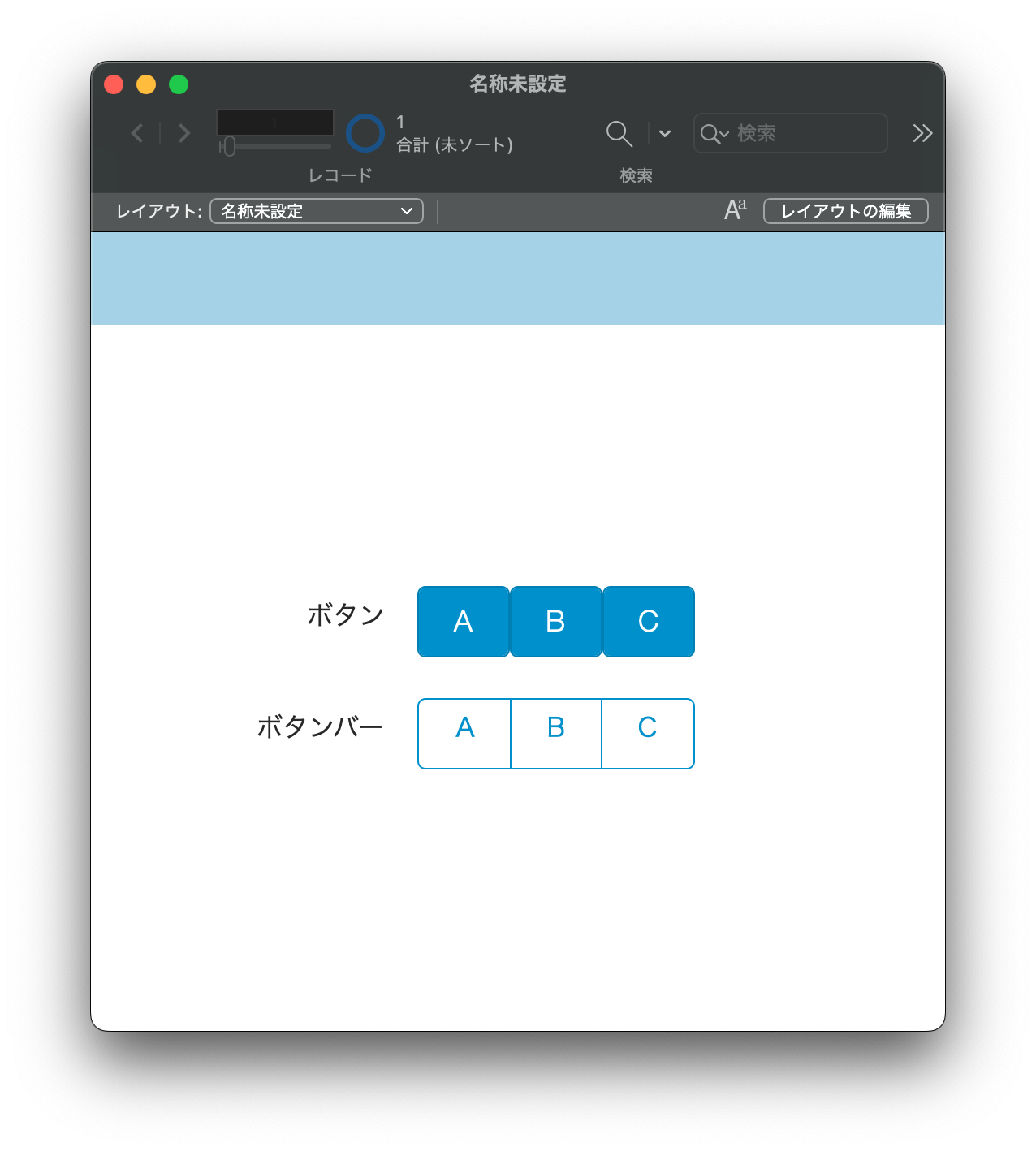
“ボタン” は日常的に使っているかと思いますが、”ボタンバー” は “ボタン” と違い、1つのレイアウトオブジェクトで複数のボタンを作ることができます。
※ボタンバーのボタン、ボタンと、名前が紛らわしいため 以降、”ボタンバーのボタン” を ”bar_ボタン” と呼ぶこととします。
このように “ボタンバー” に “bar_ボタン” を3つ設定するだけであれば、”ボタン” を3つ並べるのと比べてみてもさほど変わりはないかと思います。

ただ、このようなときに「次の場合にオブジェクトを隠す」設定をする場合には、 “ボタン” と “ボタンバー” で違いが出てきます。
”ボタン” を条件によって 表示/非表示 する場合、ボタンを同じ位置に置いて重ねることになります。
オブジェクトが重なっていると、重なっていることを忘れてしまったり、他の方が開発する場合にどうしても開発がやりにくくなってしまいます。
”ボタンバー” では、”bar_ボタン” 1つ1つに「次の場合にオブジェクトを隠す」を指定することができます。
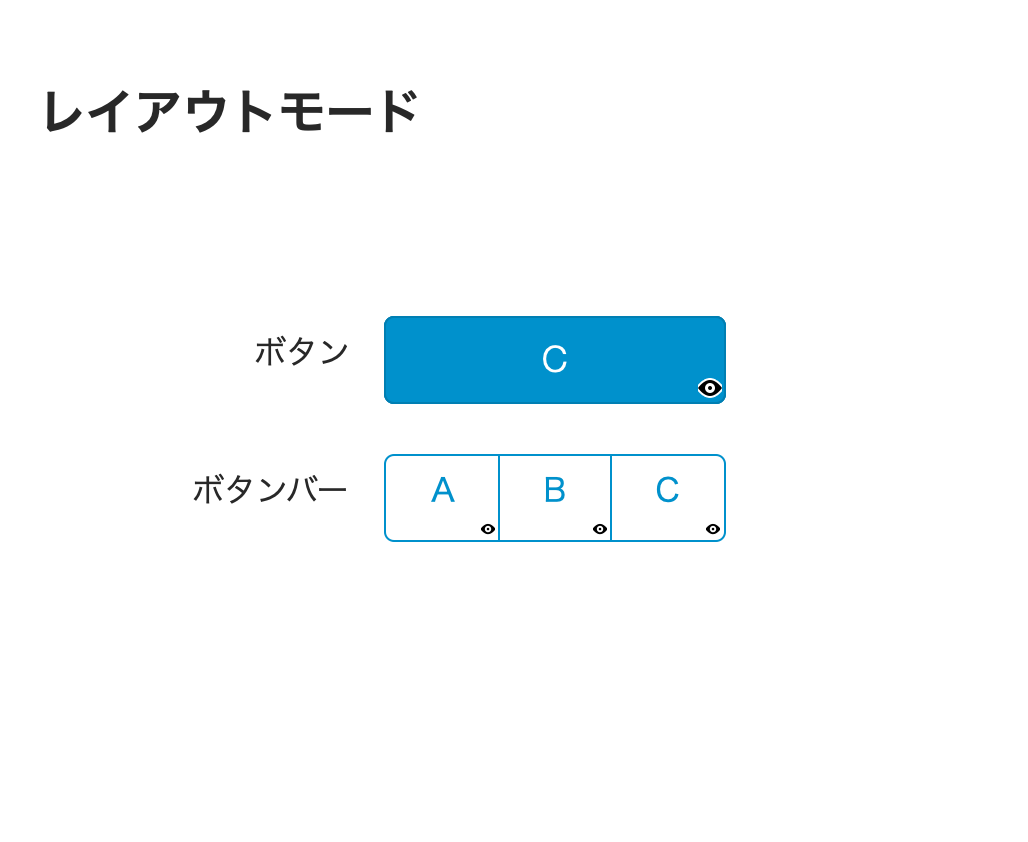
レイアウトモードで見たときの “ボタン” と “ボタンバー” の違いはこのようになっています。

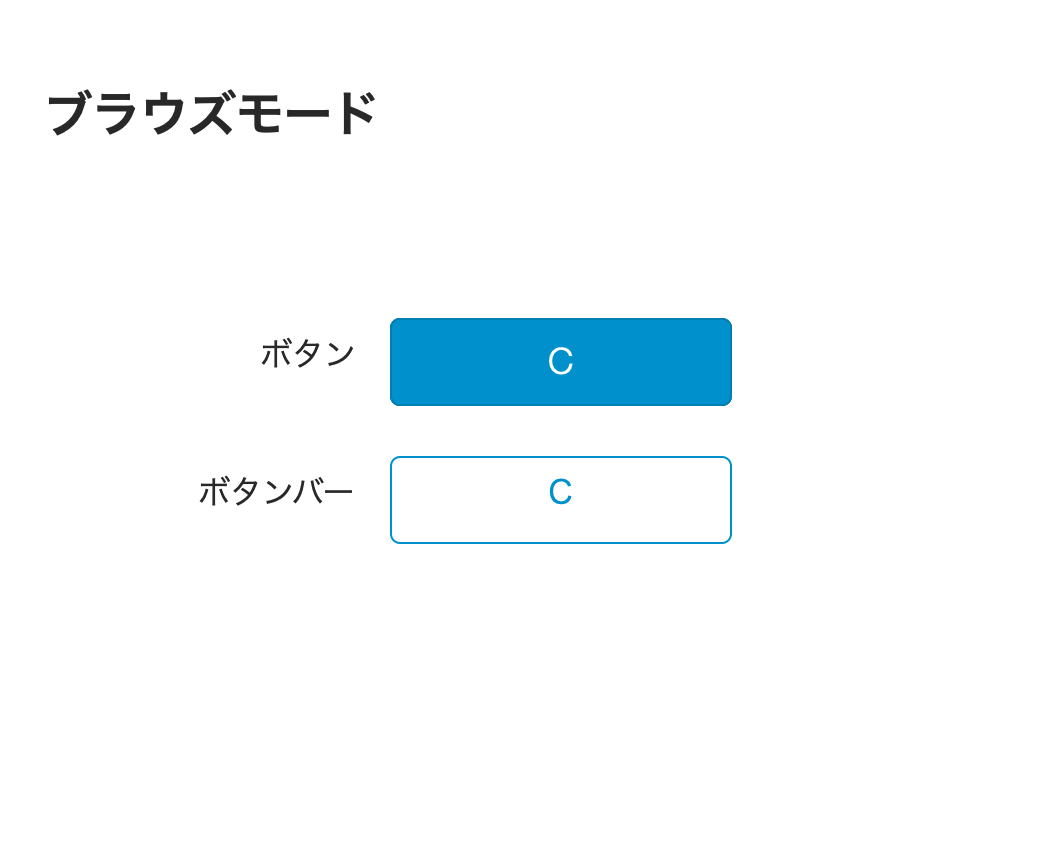
ブラウズモードにしてみると、”ボタン” も “ボタンバー” も同じような見た目になりました。

“ボタンバー” は、表示/非表示 の設定をして “bar_ボタン” が1つ表示されているときでも、2つ表示されているときでも、ボタンバー自体のオブジェクトのサイズは変わりません。ですので、このような使い方ができます。
このように、全てボタンを使うのではなく、ボタンバー との違いを意識して使い分けられると開発も楽しくなるかと思います。
次回の「ボタンとボタンバーについて詳しく解説!②」では、ボタンバーのボタンテキストについて解説したいと思います!








