こんにちはジョージです。仕上げをやりましょ。前回の記事はこちら ↓

スクリプトの作成
カスタム App と V-Calendar を連携する為のスクリプトを作成します。
カスタム App から V-Calendar へ
まずは カスタム App から V-Calendar の move メソッドを呼び出します。
※ 「window」は省略しても動作するようですので単純に「window.move」ではなく「move」としました。
# #
Web ビューアで JavaScript を実行 [ オブジェクト名: "wv" ; 関数名: "move" ] 
V-Calendar から カスタム App へ
V-Calendar から FileMaker のスクリプト呼び出しは前回実装しているので、実際によびだされる「return」スクリプトを作成します。引数として渡される「日付」をカスタムダイアログに表示します。
# #
変数を設定 [ $param ; 値: Get ( スクリプト引数 ) ]
カスタムダイアログを表示 [ $param ] 
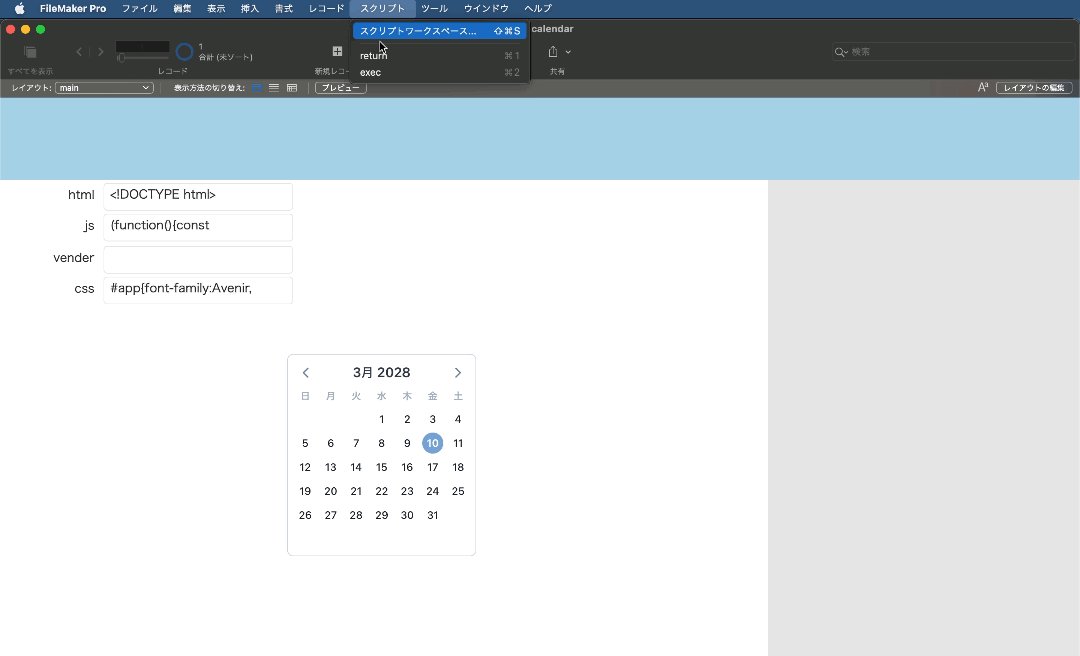
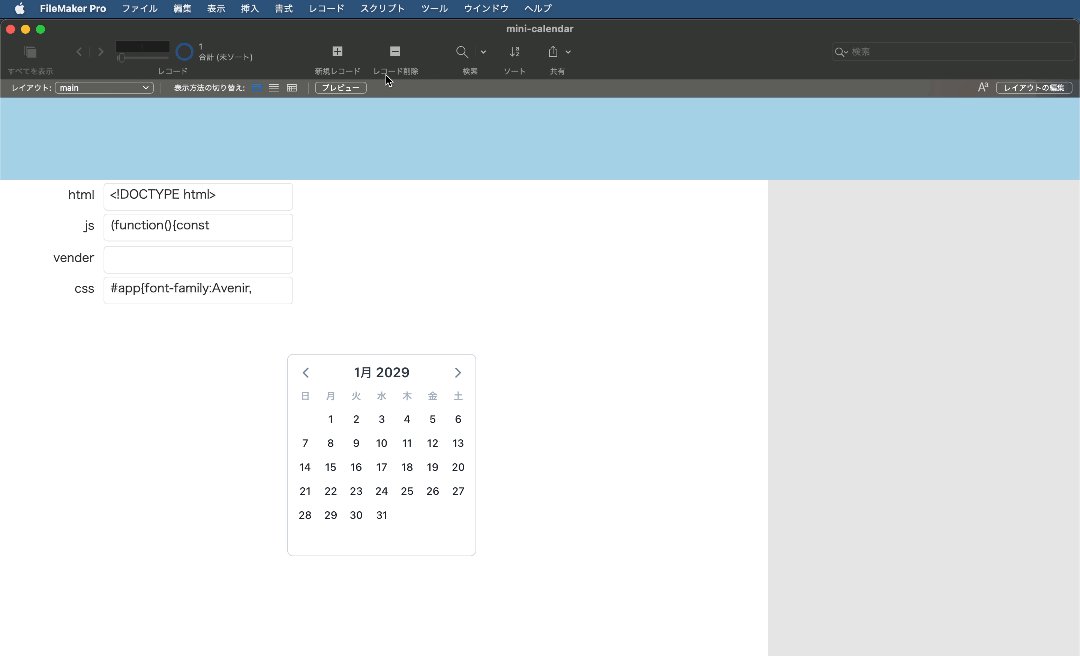
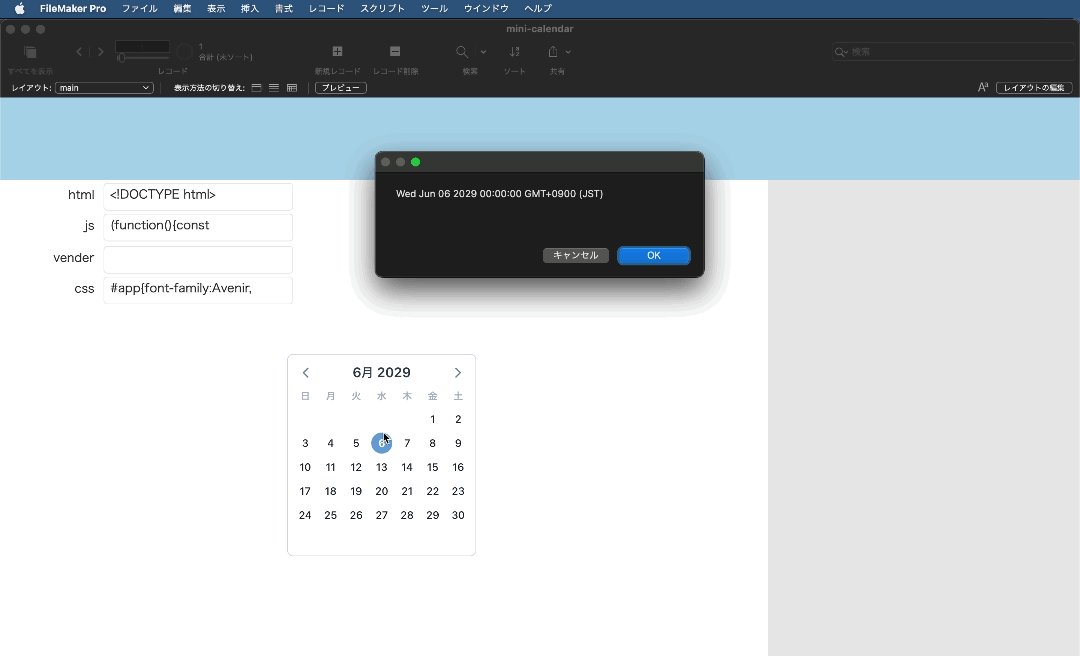
動作確認
それでは動作確認をしてみましょう!うまく連携できていますね、お疲れさまでした。

V-Calendar のカスタマイズ
ここからは V-Calendar にカスタマイズを加えて複雑な日付入力を実装してみましょう。こちらに紹介したカスタマイズ以外にも設定できるオプションは山ほどあるので、たいていの要望には応えられるのではないでしょうか。
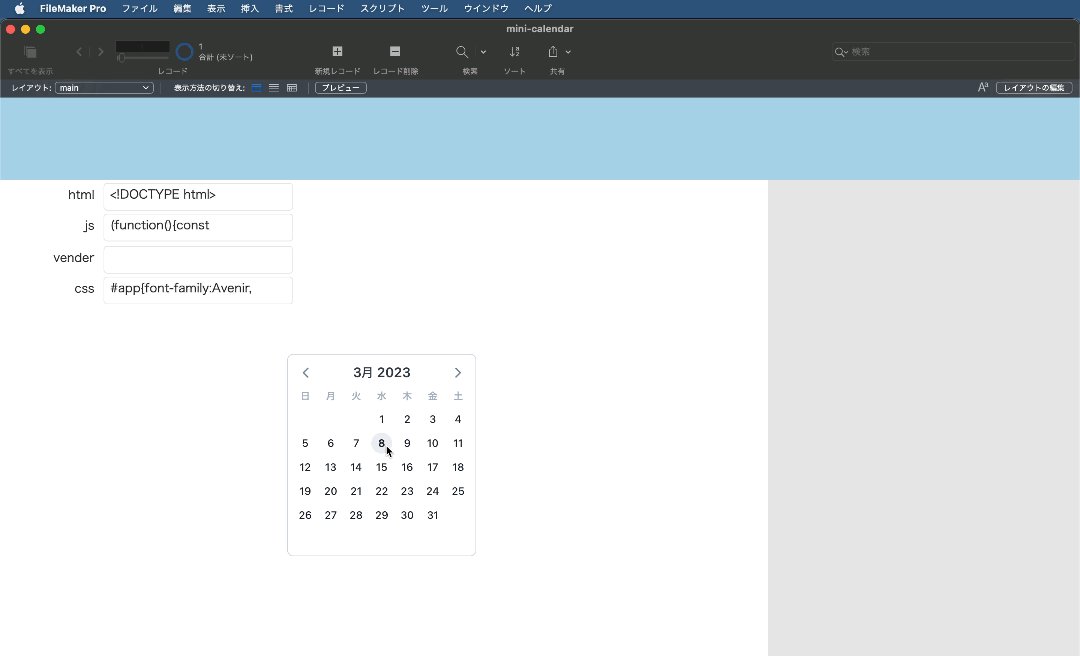
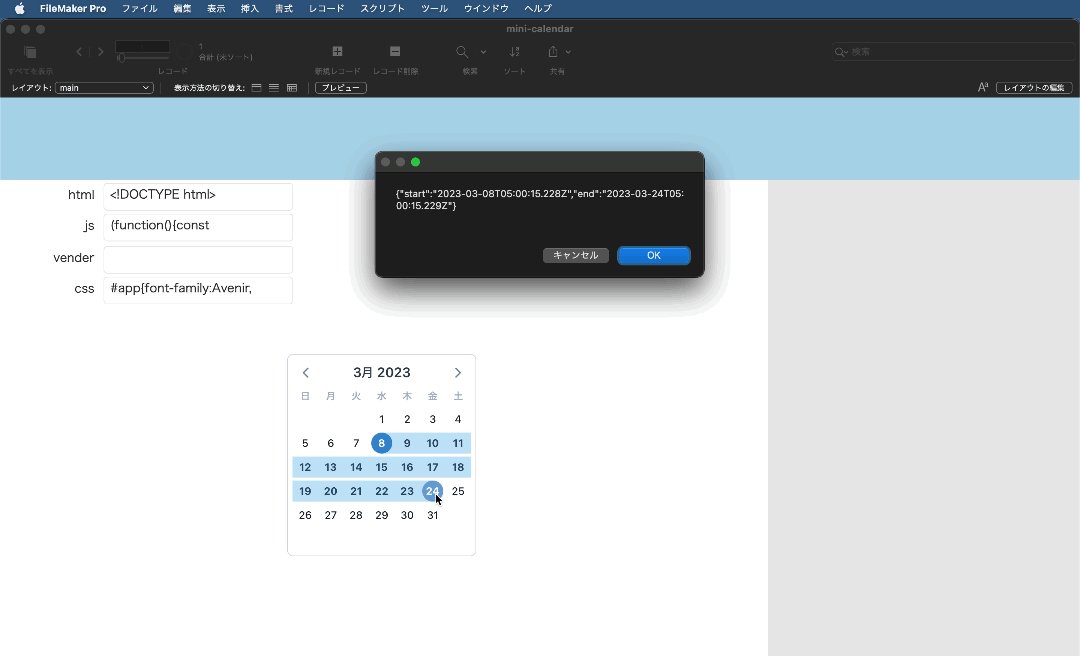
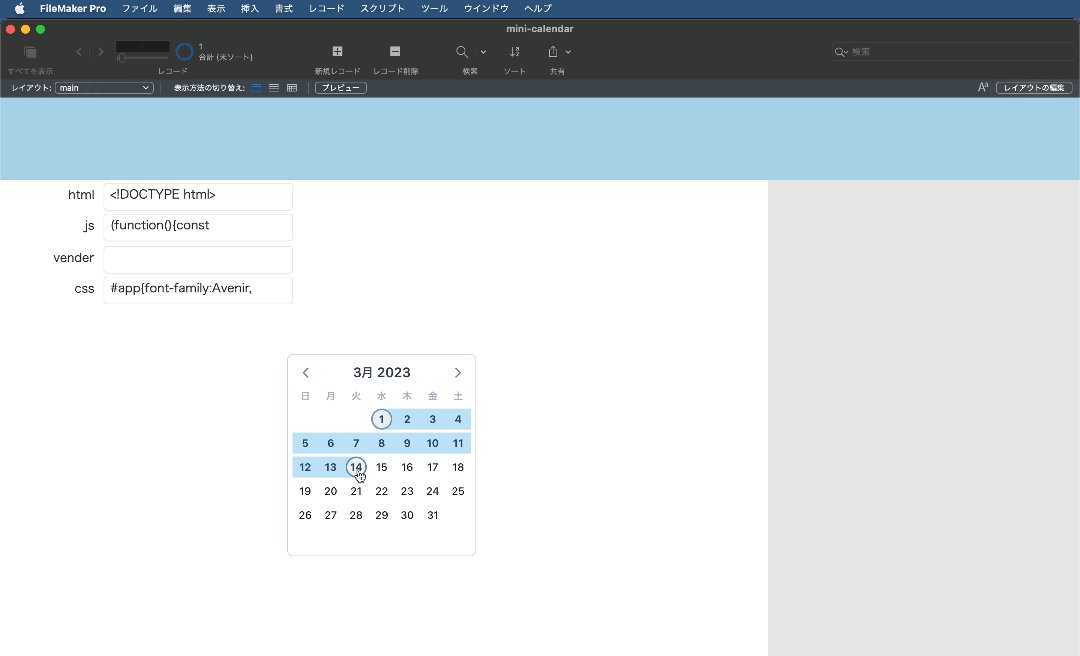
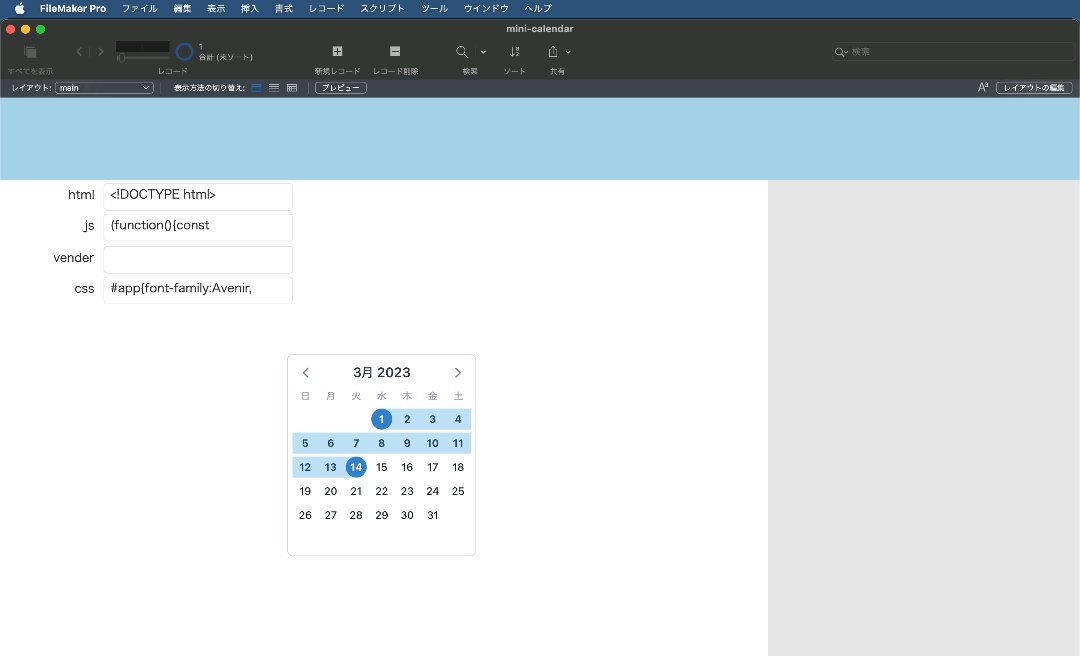
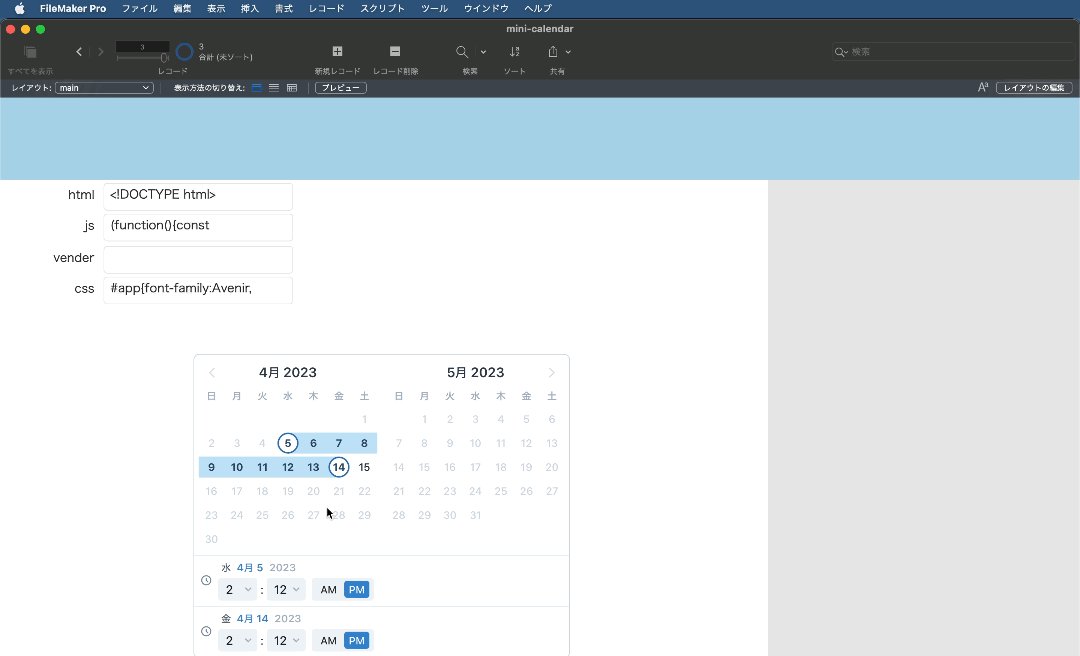
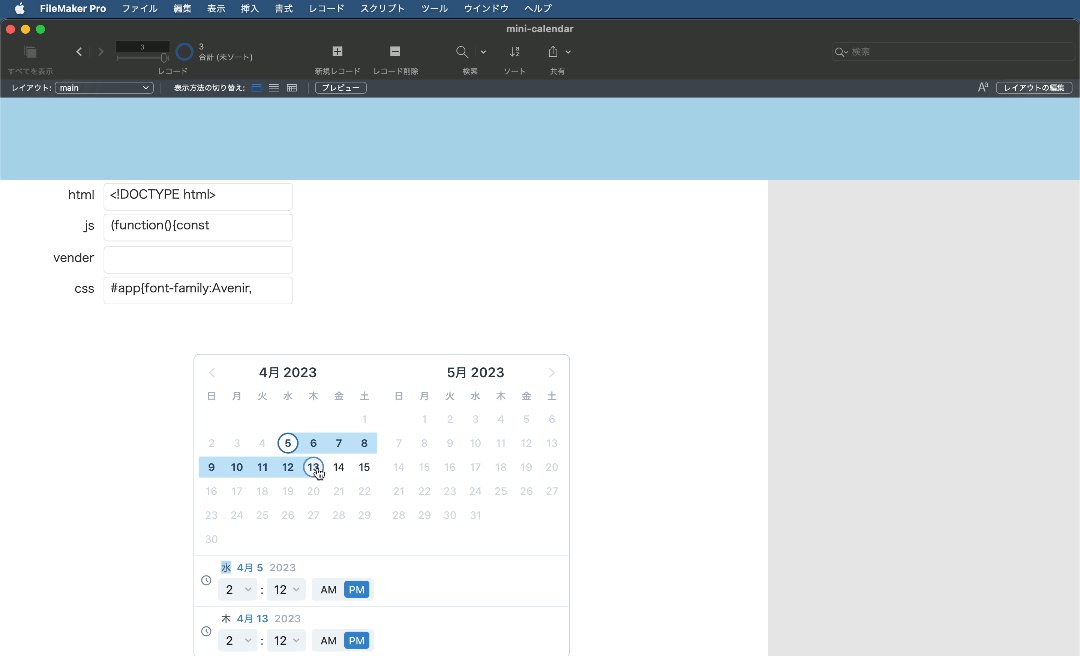
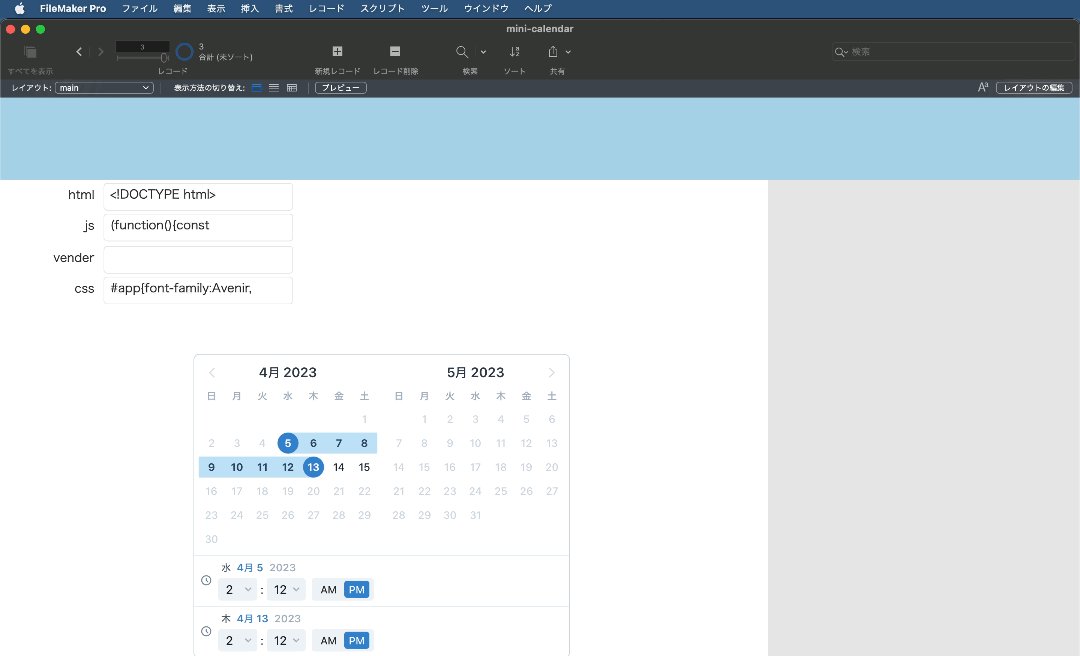
日付範囲入力
単独の日付ではなく、開始日と終了日の範囲をカスタム App に渡します。onDayClick ではなく Watch で range 変数を監視して内容に変更があった場合にカスタム App に日付範囲を渡すように修正しました。開始日をクリックした時はイベントを発火させないように制御しているつもりです。
mian.js
import { createApp, watch } from 'vue'
import { SetupCalendar, Calendar, DatePicker } from 'v-calendar';
import App from './App.vue'
import 'v-calendar/dist/style.css';
// createApp(App)
// .use(SetupCalendar, {})
// .component("Calendar", Calendar)
// .component("DatePicker", DatePicker)
// .mount("#app");
document.addEventListener("DOMContentLoaded", () => {
createApp(App)
.use(SetupCalendar, {})
// .component("Calendar", Calendar)
.component("DatePicker", DatePicker)
.mount("#app");
});App.vue
<template>
<div id="app">
<div class="container">
<DatePicker v-model="range" is-range ref="calendar" @dayclick="onDayClick" />
</div>
</div>
</template>
<script>
export default {
name: "App",
data() {
return {
date: null,
mode: "datetime",
range: {
start: null,
end: null
}
};
},
created() {
window.move = this.move;
},
watch: {
range(newRange) {
var r = {
"start": newRange.start,
"end": newRange.end,
}
window.FileMaker.PerformScriptWithOption("return", JSON.stringify(r), 0);
}
},
methods: {
move(){
this.$refs.calendar.move(5);
},
onDayClick(day) {
//window.FileMaker.PerformScriptWithOption("return", day.date, 0);
},
},
};
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>こんな感じの JSON を返します。

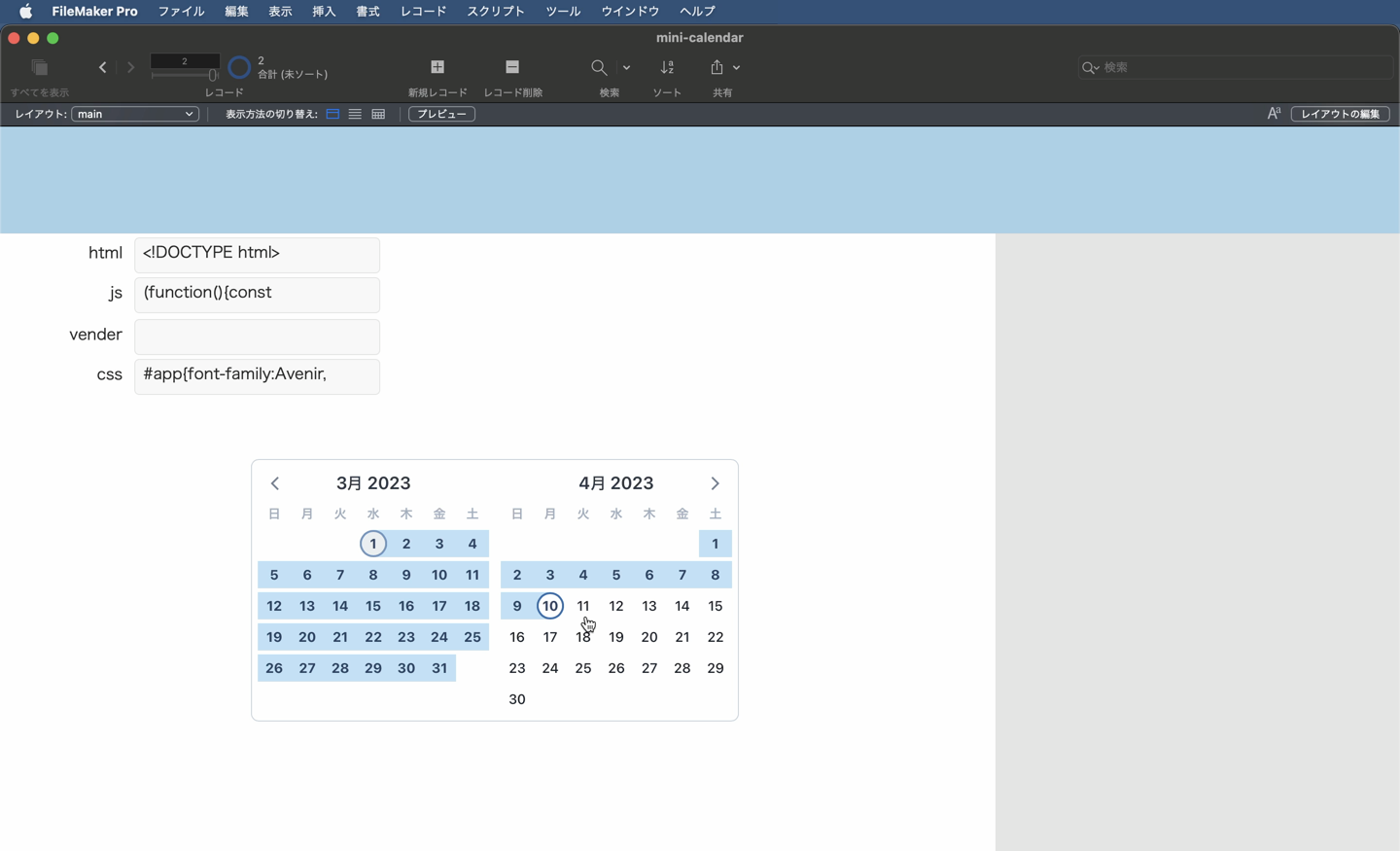
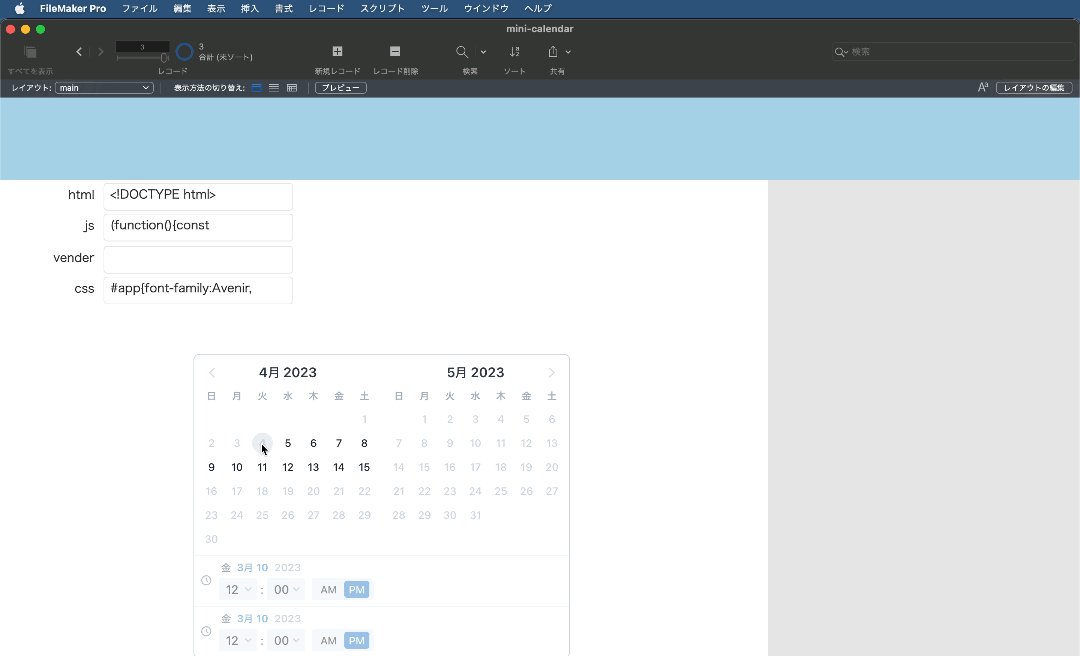
複数カレンダーからの入力
カレンダーを 2 つ並べて表示します。縦横に指定した数だけ並べる事ができるようです。
https://vcalendar.io/calendar/layouts.html#multiple-rows-columns

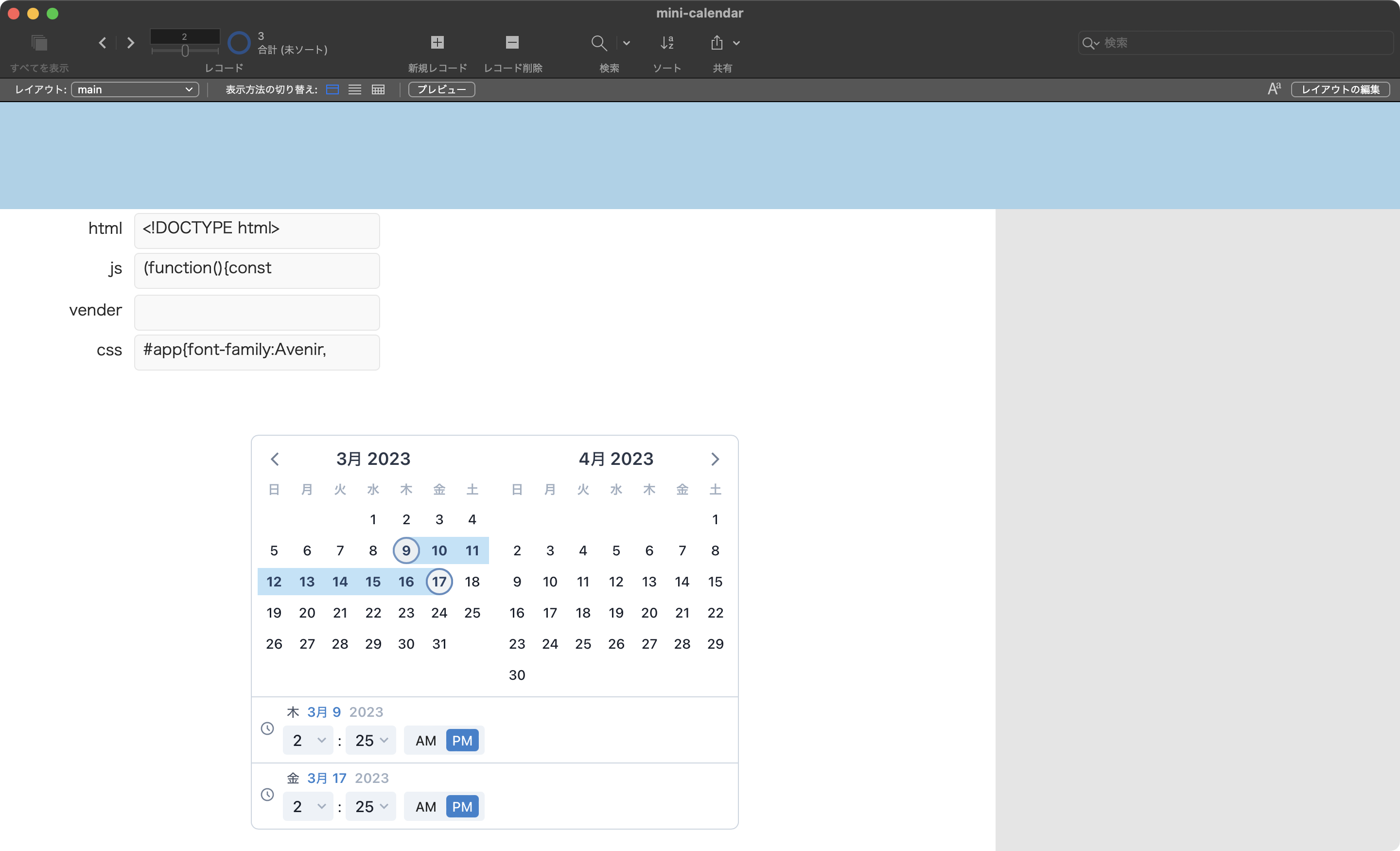
日付&時間ピッカー
https://vcalendar.io/datepicker/time-picker.html
カレンダーと共に、時刻ピッカーも追加してみます。

入力可能範囲の指定
minDate、maxDate プロパティを使って日付を指定して、入力可能な範囲以外をグレーアウトします。
<DatePicker v-model="range" mode="datetime" is-range ref="calendar" @dayclick="onDayClick" :min-date="minDate" :max-date="maxDate" columns="2"/>
いかがでしたでしょうか? Vue.js の習得は少々難しいかもしれませんが、動作するサンプルがあればなんとかなりそうです。
興味がある方は是非チャレンジしてみてください。







