はじめに
こんにちは!8月26日から9月20日の約1ヶ月間、インターンをさせていただいた中村と申します。この1ヶ月での活動内容や学んだことについて書いていこうと思います。
私は現在、摂南大学の3回生で、経営学部に所属し、経営に関連するICTについて学んでいます。実は、昨年2023年にClarisさんが主催されていた「Claris FileMaker 2023 アプリ開発選手権」でジェネコム賞をいただき、それがきっかけでインターンをさせていただけることになりました。しかし、アプリ開発も初心者で、複雑なスクリプトを書いたことがないくらいのFileMaker 初心者です。そんな私が業務管理システムを開発できるまで成長した、この1ヶ月の活動内容についてお伝えします!
インターン開始
インターン初日は、活動計画やスケジュール、ジェネコムについて、そしてジェネコムのビジネスモデルについて、ジェネコム代表取締役の高岡さん(以下、高岡さん)から直接お話を伺いました。学生生活の中では知ることのできないビジネスの現場の話を聞き、新しい学びに胸が躍りました。普段の大学生活では経験できない世界の話を聞くことで、これからどんなことが学べるのかとても楽しみになりました。
インターン中の1ヶ月での目標は大きく分けて3つありました。
- システム開発のヒアリング、要件定義からシステムテストまでを体験する
- ハンズオンセミナーに参加する
- Claris Academy の FileMaker Pro 認定バッジを取得する
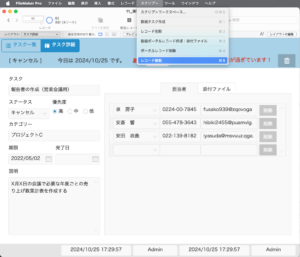
システム開発が初心者の私にとって、この目標は不安でいっぱいでしたが、インターン中のスケジュール管理やタスク管理はFileMaker を使い、毎日の目標設定や1日の振り返りを高岡さんからコメントをいただきながら進めていきました。このサポートのおかげで、安心して取り組むことができました。
1週目:ヒアリングと要件定義
インターン2日目から、本格的にシステム開発のための情報理解とヒアリングが始まりました。このインターンシップの期間中、私は、とある業界向けの見積請求管理システムの開発に挑戦しました。
ヒアリング
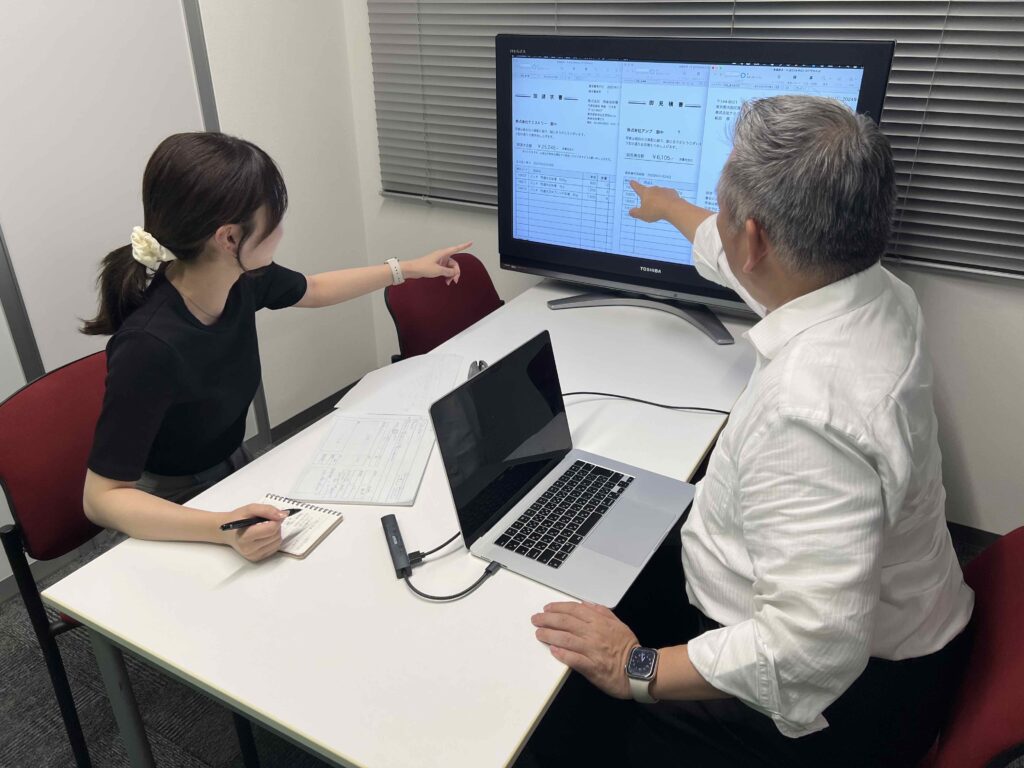
まず最初に、お客様がどのような課題を抱えているのか、従来の管理方法はどうなっているのかを資料で読み込み、どんなシステムを求めているのか、どこを効率化したいのかを理解するところからスタートしました。高岡さんがお客様役を務めてくださり、実際にヒアリングを体験させていただきました。

ヒアリングをしてみて分かったのは、システム開発に必要な情報を的確に聞き出すことがいかに難しいかということです。お客様の悩みを理解し、そこから必要な情報を引き出すには、しっかりとした準備と洞察が求められました。
要件定義
そして、要件定義の作業に移りましたが、簡潔で分かりやすく開発内容をまとめることは初めてのことで、なかなかうまく進めることができませんでした。ここで、高岡さんからのアドバイスやネットで調べた要件定義書を参考にしながら、少しずつスムーズに進められるようになりました。要件定義は、システム開発の上流工程の一部として行われ、システム開発の着手前に完了するという認識でした。しかし、実際には、ヒアリングの聞き漏らしや、ヒアリング時の矛盾に後々に気が付くこともあるため、要件定義書の修正や追加は、決行後の方まで続くのでした。
要件定義がしっかりできていないと、システム開発では『手戻り』などが発生してしまうため、要件定義〜要件定義書の作成には時間をかける必要があるのだと、後に実感しました。
Claris FileMaker のセミナーに参加
1週目には Claris さんが開催しているハンズオンセミナーにも参加しました。ジェネコムの社員の方が講師を務め、私は受講者として参加させてもらいました。FileMakerを触ったことのない人でもアプリ開発が体験できるセミナーで、3時間ほどで自分自身のアプリを開発し、それが動くという体験をしました。とても貴重な機会だったと感じています。
1週目はヒアリングや要件定義に時間を要してしまい、FileMaker に触れることはできませんでしたが、学びが多い1週間でした。また、ランチタイムには社員の方と一緒に神楽坂の美味しいお店でご飯を楽しんだり、一人でランチに出かけたりして、毎日美味しい食事が楽しみで、会社がある神楽坂は、ご飯が大好きな私にぴったりな場所でした。

2週目:機能概要と画面設計
2週目は、引き続き要件定義を進め、その後機能概要の作成に取り組みました。ここで、1週目のヒアリングが不十分だった部分が浮き彫りになり、もう少し丁寧に進めるべきだったと後悔しました。機能概要では、どの画面にどんなボタンを設置し、どのように画面が遷移するのか、どんな項目を用意するのかを具体的に書き出していきました。この段階でも修正が必要な部分が出てきましたが、少しずつ完成が見えてきました。
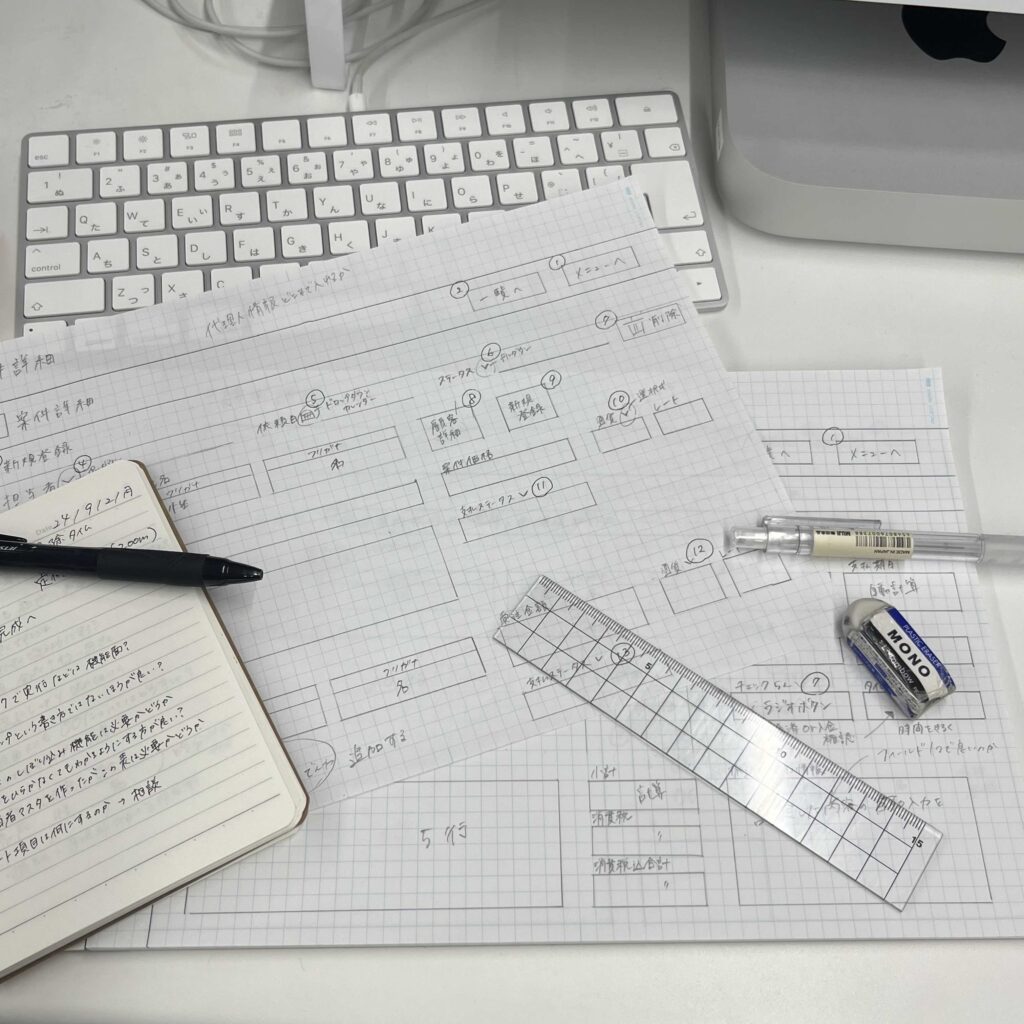
次に、紙に画面設計を描く作業を始めました。ユーザーの視点に立って、どこにどんなボタンを配置すると使いやすいか、文字の大きさやボタンの配置などに気を使いながら設計を進めました。実際に手で書き出してみることで、画面がどのようになるかが想像しやすくなり、システム作りがより楽しみになってきました。

画面設計のめどが付いたら、設計した画面からデータの項目を表計算ソフトに入力して、ついでにサンプルデータも入力。この時点で足りない項目が見つかったり、おまとめする項目なども整理ができました。さらに書き出した項目をデータのグループごとにシートに分けることで、データベース管理するデータのグループ(テーブル)ごとに管理する項目も整理ができました。表計算て便利です。
ここで、ついに FileMaker を開いて、システム開発に取りかかるのでした。
データベース定義
いよいよ FileMaker Pro でデータベースを作成します。
FileMaker Pro を起動して、新規にデータベースファイルを作ります。その後は、先に作っておいた表計算のシートから、インポートをすると、FileMaker Pro にテーブルができてしまうと言う手軽さで、データベースのテーブルと、データ項目のフィールドの定義が、インポートだけで、8割くらいはできてしまいました。
データベース設計や、データベースの定義というと、プログラマーの領域なので、ハードルがとても高いように思っていました。しかし、机上で画面設計をしたり、表計算に項目を整理しておいたことで、こんなにも簡単にデータベース定義ができてしまうのには驚きました。
レイアウト作成とデータの関連性
FileMaker Pro には「レイアウト」という機能があり、これがシステムの画面に相当します。レイアウトを使うことで、システム上でデータを表示したり、入力したりすることができます。現在作成しているシステムにも多くのレイアウトが必要です。今週の初めから行っていた画面設計をもとに、どのようなレイアウトが必要かが明確になってきました。
たとえば、顧客情報の詳細や一覧、案件情報の詳細や一覧、請求書や送り状といったレイアウトが必要です。これらは、要件定義やヒアリングの段階で明確に決めたもので、今回作るレイアウトはかなりの数に上ります。
ここからは、ひたすらレイアウト作成の作業に入ります。画面設計の時に作成した手書きの画面イメージを見ながらレイアウトを進めていきましたが、そこで大事になるのが「レイアウトに表示されるデータがどこからくるのか」という点です。レイアウトを作成する際には、どのテーブルからデータが表示され、どのテーブルにデータが入力されるのかもしっかりと意識しなければなりません。もしその点を見落としてしまうと、意図しないデータが表示されてしまい、混乱することもありました。初心者の私には謎が増えていくばかりでした。
作業を進めるうちに理解できたのは、各レイアウトには必ず紐付いているテーブルがあるということです。レイアウトに表示されるデータは、その紐付いたテーブルから引き出され、またレイアウトから入力したデータはそのテーブルに登録されます。そう考えられるようになると、レイアウトの謎がひとつ解けたきがします。
ただ、時には1つのレイアウトで複数のテーブルからデータを扱う必要がある場合もあります。例えば、顧客情報と案件情報の関係がそうです。顧客情報には、顧客に関連した過去の案件が含まれており、案件情報では特定の案件がどの顧客から発注されたのかを把握する必要があります。
この問題を解決するのが「リレーションシップ」です。リレーションシップについての詳細な説明は、まだむつかしいので省きますが、リレーションシップを理解することで、複数のテーブルからデータを引き出して表示するレイアウトの作成や、リレーションシップに基づいてプルダウンメニューの表示内容が動的に変わる「動的値一覧」を作ることができるようになりました(ちなみに、この部分については4週目にその効果を実感しました)。
そして、この週も神楽坂のランチは美味しかったです!

3週目:システム開発とClaris Academy
先週はレイアウト作成を進めていたので、今週はいよいよ苦手なシステム開発に取り掛かりました。しかし、最初に感じていたほどの不安はなく、思っていたよりもスムーズに作業を進めることができました。これまでに集めた資料を読んだり、ヒアリングを行ったり、要件定義をしっかりと固めていたことで、スムーズに進行できたのだと思います。この経験からも、システム開発において最も慎重に進めるべき部分はお客様のニーズをしっかり理解することだと改めて感じました。
基本的な設計が終わり、いざスクリプトを組み始めると、思ったようにシステムが動かず、作業が思うように進まない場面が出てきました。そこで、ずっと見ないふりをしていた Claris Academy に挑戦することにしました。
Claris Academy は、Clarisが提供しているFileMakerの学習サイトで、資格認定にチャレンジすることができます。学習の流れとしては、FileMakerに関する解説動画を視聴し、その後問題を解いて80%以上のスコアを取ると認定バッジがもらえるという仕組みです。内容は基礎知識から始まり、段階的にレベルアップしていく形式で、動画は英語音声に英語字幕だったため、最初は少し苦労しました。しかし、システム開発に取り組んでいたこともあって、知っている単語や画面操作の問題は解けるようになり、次第に楽しんで進めることができました。
この試験を解けたことは、1ヶ月前の私では想像もできなかったことなので、成長を実感できました。そして、無事にClaris FileMaker Pro Expert の認定バッジを取得することができました。これまでの努力がしっかりと身についていたことが証明できて、とても嬉しかったです。

取得したバッジはスマホアプリに保存されるので、いつでも自慢できるのも良いところです。
しっかり経験を積んだらお腹かすきます。
想像通り、この週も神楽坂ゴハンは美味しかったです!

4週目:最終週の追い込み
あっという間に最終週になり、今週は残っているシステム開発をできる限り進めることに集中しました。これまでのスクリプトは比較的簡単なものばかりだったので、最後に残っていたのは特に難しいスクリプトばかりで、自分で自分の首を絞めているように感じました。しかし、何度も高岡さんにアドバイスをいただき、微調整を繰り返していくことで、ほとんどの機能を実装することができました。最初は初心者だった私が、1ヶ月でここまで成長できたことが本当に嬉しく、システムが形になっていくことに達成感を感じました。
真っ白なレイアウトからスタートしたシステムが、今ではしっかりとした業務システムに仕上がり、1ヶ月前の自分からは想像もできない成果を残すことができました。
最後に
この1ヶ月間、たくさんの貴重な体験をさせていただきました。この1ヶ月は長いようで短い期間で、気がつけば最終週に突入していました。このインターンを通して、多くのことを学び、成長できたと感じています。それも、高岡さんをはじめとしたジェネコムの社員の皆さんの温かいサポートがあったからこそです。いきなり訪れた大学生を優しく迎え入れてくださり、たくさんのご飯に誘ってくださり、楽しいお話もしてくださり、本当に感謝しています。
大学3回生の夏、素晴らしい経験をさせていただいたことは、今後の人生においても大切な思い出となるでしょう。これからも、このインターンで学んだことを活かし、さらに成長していけるよう頑張っていきたいと思います。
長くなってしまいましたが、私のインターンブログを最後まで読んでいただき、本当にありがとうございました!