こんにちはジョージです。前回の続きやりましょ。(前回の記事はこちら ↓ )

プロジェクトのソース修正
FileMaker カスタム App から amCharts のグラフを更新できるように修正を加えます。Vue.js 側での実装には色々やり方があると思いますが、今回は一番しっくりきた方法を紹介します。
まずは main.js と vite.config.js のソースを書き換えます。以前の V-Calendar と同様の修正です。
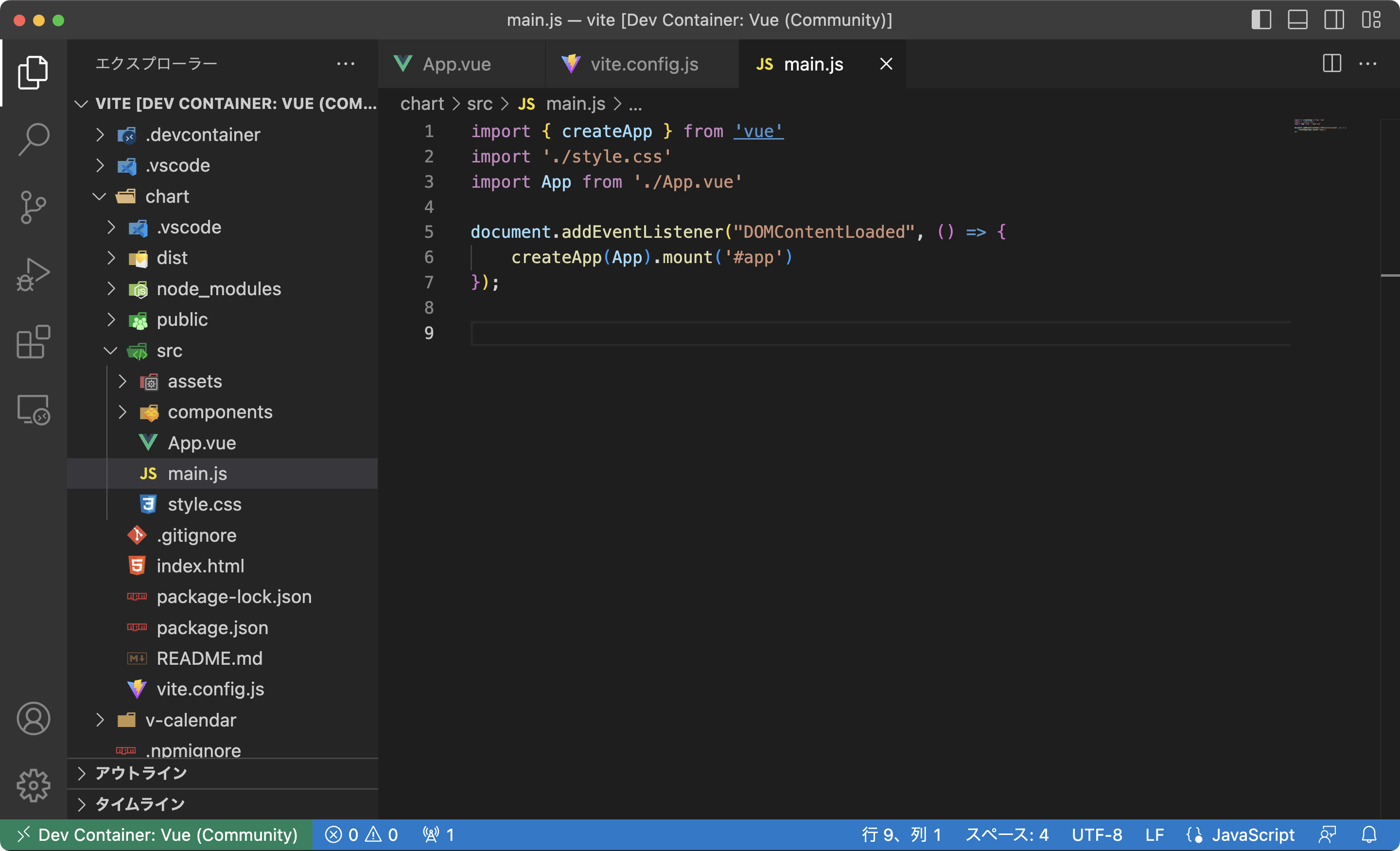
main.js
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
document.addEventListener("DOMContentLoaded", () => {
createApp(App).mount('#app')
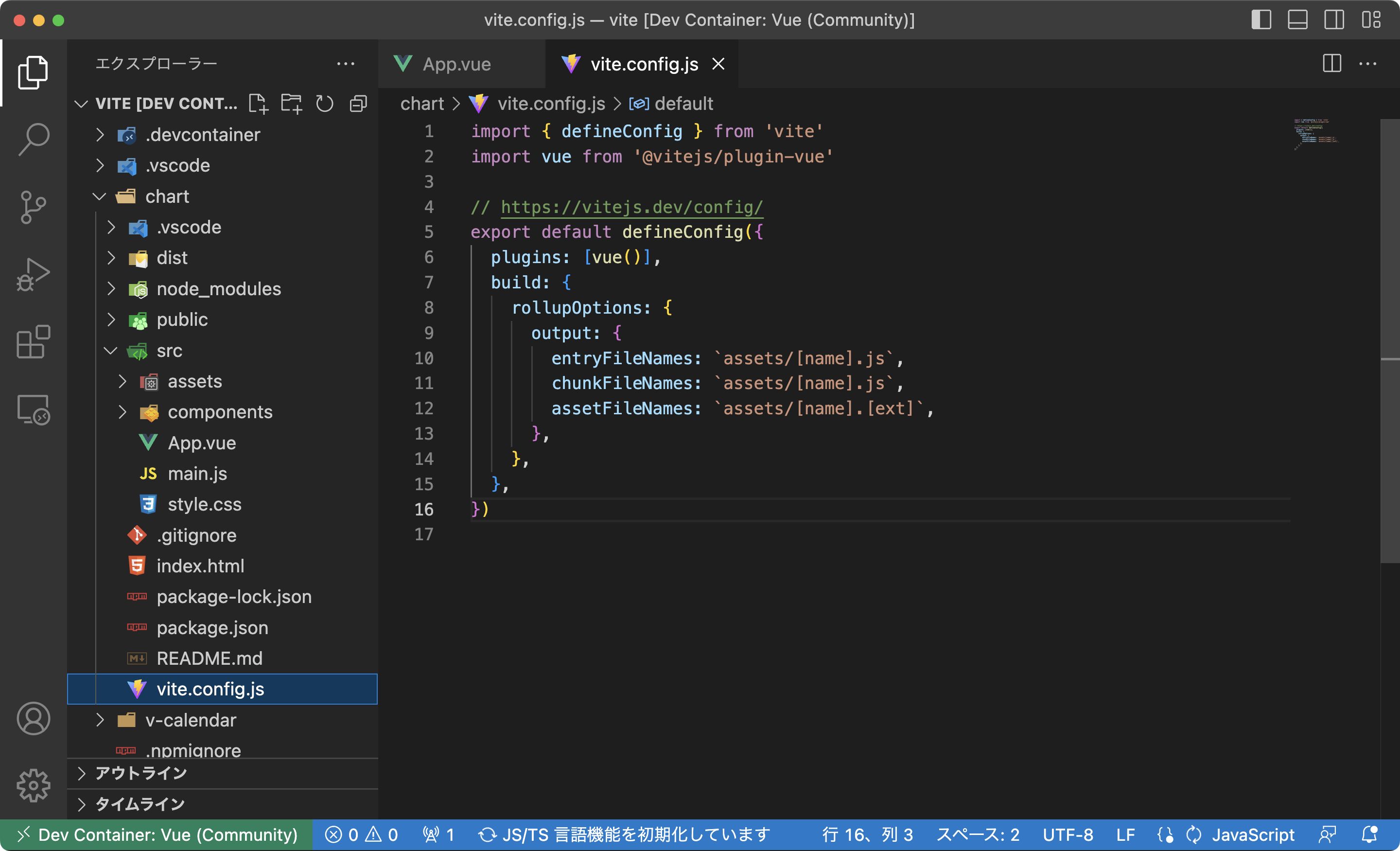
});vite.config.js
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
build: {
rollupOptions: {
output: {
entryFileNames: `assets/[name].js`,
chunkFileNames: `assets/[name].js`,
assetFileNames: `assets/[name].[ext]`,
},
},
},
})

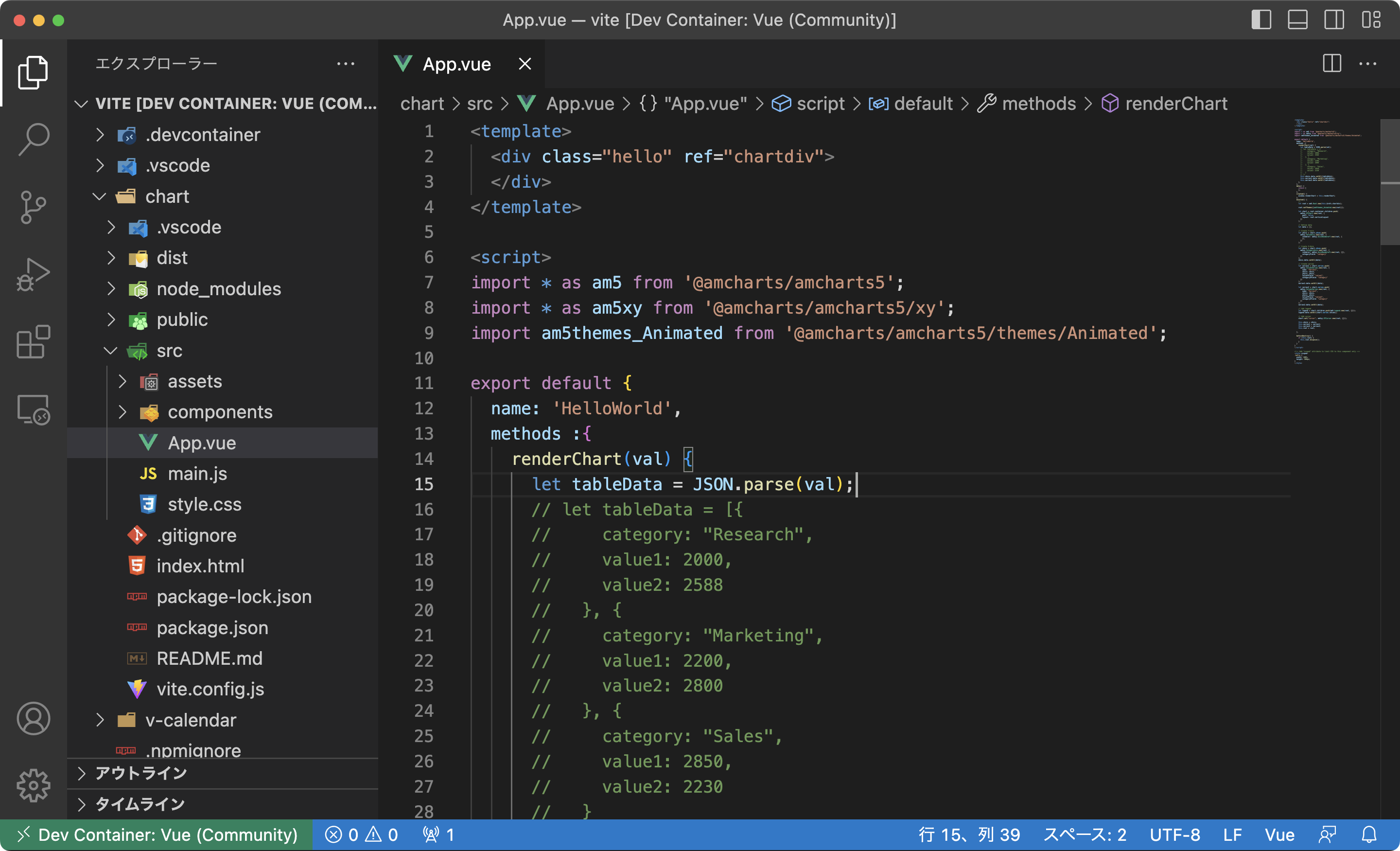
App.vue の修正
続いて App.vue を修正します。完成したソースは以下の通りです。Vue.js の場合 data プロパティに設定した値をウォッチャーで監視し、状態に変更があったらアクションさせるのが一般的な作りらしいのですが、
カスタム App ではグラフに出力したい JSON を「Web ビューアで JavaScript を実行」スクリプトステップから送信して amCharts を更新できるのでとてもシンプルな作りになりました。
App.vue
<template>
<div class="hello" ref="chartdiv">
</div>
</template>
<script>
import * as am5 from '@amcharts/amcharts5';
import * as am5xy from '@amcharts/amcharts5/xy';
import am5themes_Animated from '@amcharts/amcharts5/themes/Animated';
export default {
name: 'HelloWorld',
methods :{
renderChart(val) {
let tableData = JSON.parse(val);
// let tableData = [{
// category: "Research",
// value1: 2000,
// value2: 2588
// }, {
// category: "Marketing",
// value1: 2200,
// value2: 2800
// }, {
// category: "Sales",
// value1: 2850,
// value2: 2230
// }
// ];
this.xAxis.data.setAll(tableData);
this.series1.data.setAll(tableData);
this.series2.data.setAll(tableData);
},
},
data() {
return {
};
},
created() {
window.renderChart = this.renderChart;
},
mounted() {
// Define root
let root = am5.Root.new(this.$refs.chartdiv);
root.setThemes([am5themes_Animated.new(root)]);
let chart = root.container.children.push(
am5xy.XYChart.new(root, {
panY: false,
layout: root.verticalLayout
})
);
// Define data
let data = [];
// Create Y-axis
let yAxis = chart.yAxes.push(
am5xy.ValueAxis.new(root, {
renderer: am5xy.AxisRendererY.new(root, {
}),
})
);
// Create X-Axis
let xAxis = chart.xAxes.push(
am5xy.CategoryAxis.new(root, {
renderer: am5xy.AxisRendererX.new(root, {}),
categoryField: "category"
})
);
xAxis.data.setAll(data);
// Create series
let series1 = chart.series.push(
am5xy.ColumnSeries.new(root, {
name: "Series1",
xAxis: xAxis,
yAxis: yAxis,
valueYField: "value1",
categoryXField: "category"
})
);
series1.data.setAll(data);
let series2 = chart.series.push(
am5xy.ColumnSeries.new(root, {
name: "Series2",
xAxis: xAxis,
yAxis: yAxis,
valueYField: "value2",
categoryXField: "category"
})
);
series2.data.setAll(data);
// Add legend
let legend = chart.children.push(am5.Legend.new(root, {}));
legend.data.setAll(chart.series.values);
// Add cursor
chart.set("cursor", am5xy.XYCursor.new(root, {}));
this.xAxis = xAxis;
this.series1 = series1;
this.series2 = series2;
this.root = root;
},
beforeDestroy() {
if (this.root) {
this.root.dispose();
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
.hello {
width: 100%;
height: 500px;
}
</style>
プロジェクトのビルド
ここまでできたら一度ビルドしてみましょう。
npm run build前回 と同様に dist フォルダに html と JavaScript、CSS ファイルが出力されます。
カスタム App の準備
新規カスタム App ファイルを準備します。前回 と同様のテーブル、レイアウトを使い回します。

html、js、css フィールドにはそれぞれ、ビルド後に出力されたファイルの内容を挿入します。うまくいくと amCharts のロゴが WebViewer に表示されます。
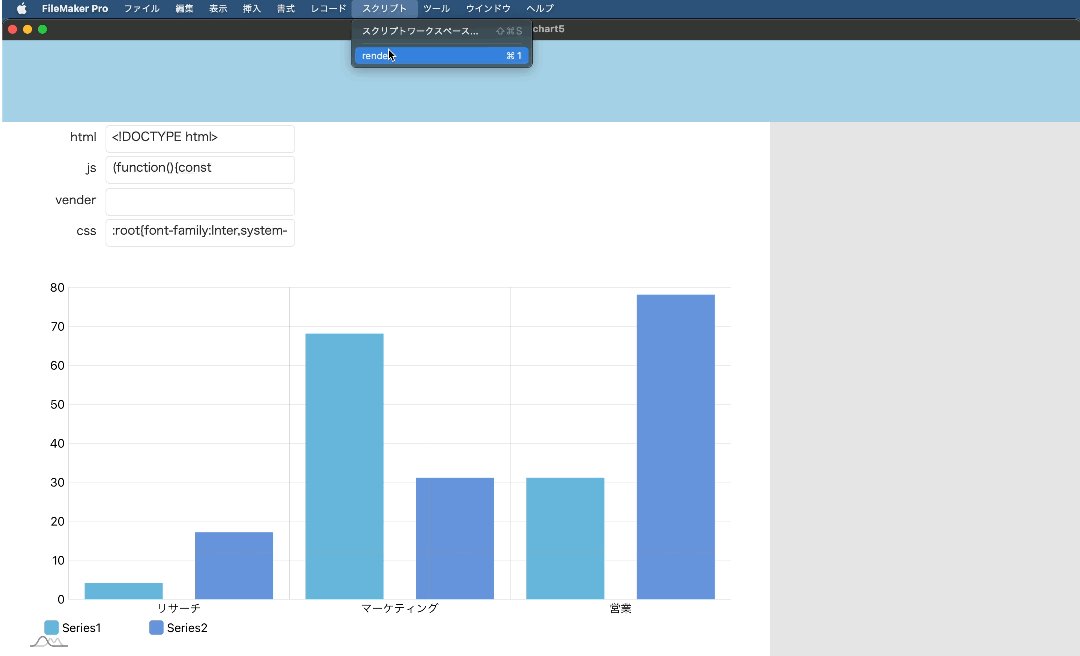
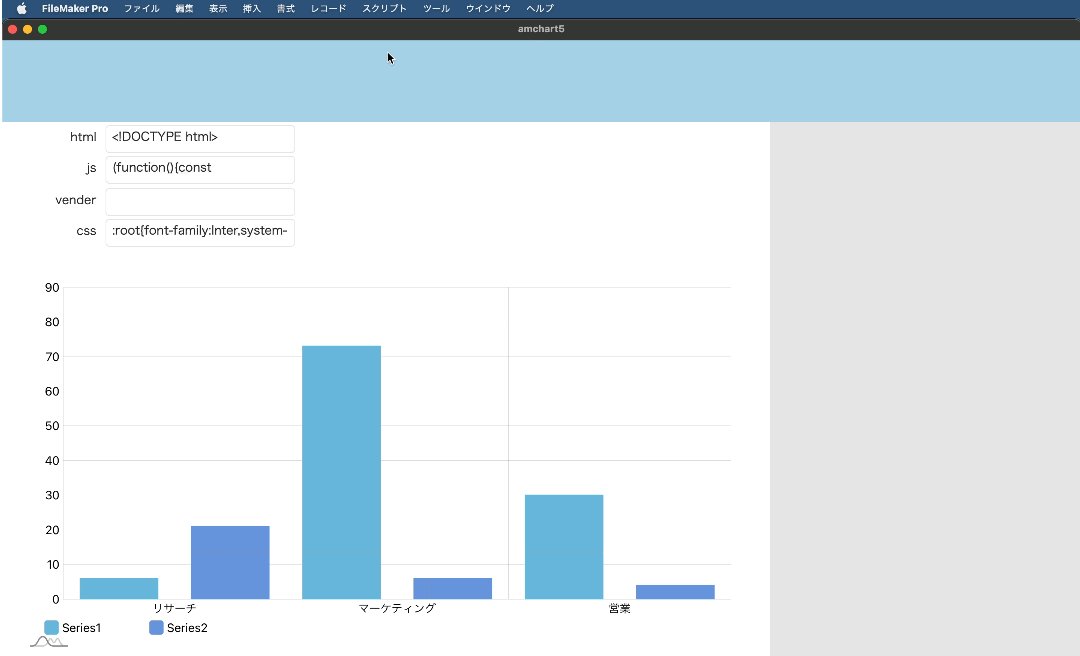
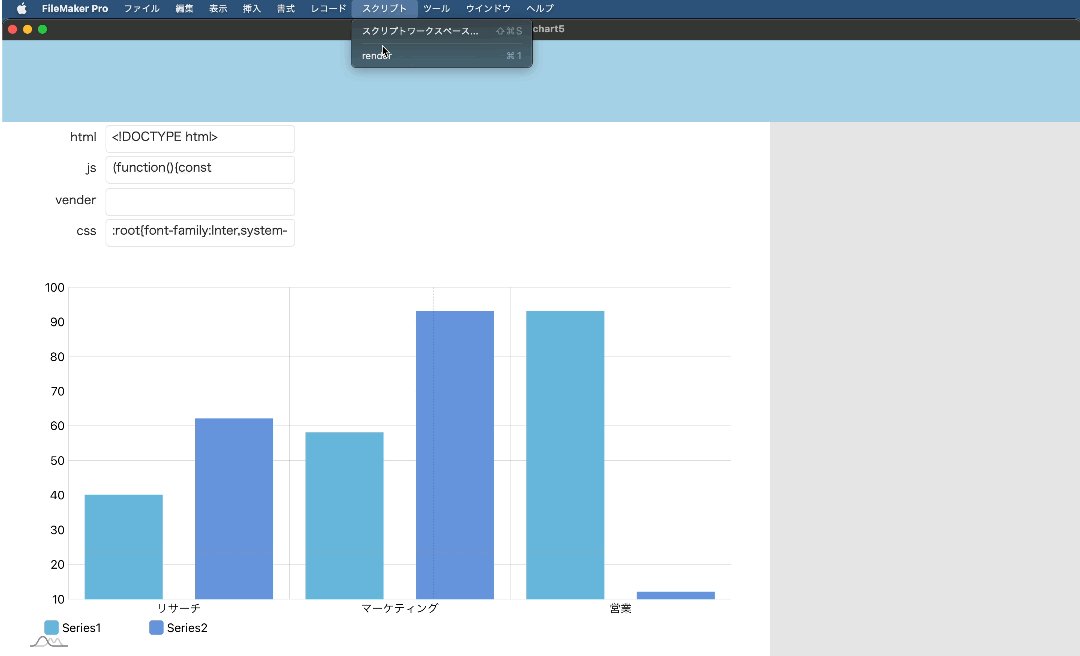
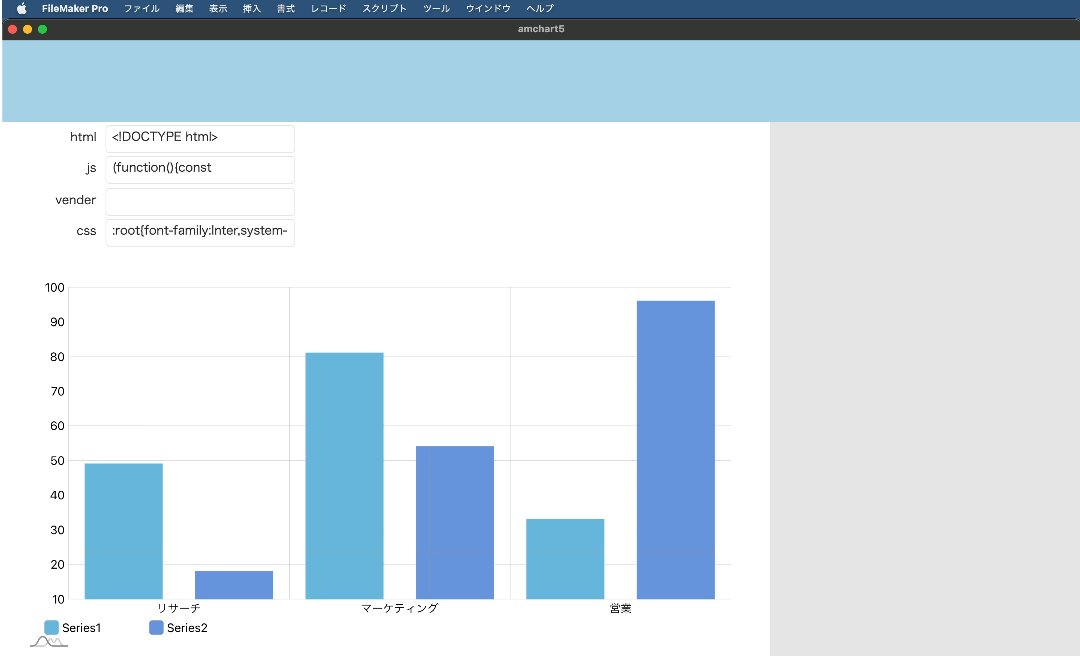
最後に amCharts との連携に必要なスクリプトを作成します。renderChart メソッド経由で実際に送信される JSON はランダムに Value1, Value2 を決定しているのでスクリプト実行の度にグラフが更新されるはずです。
render スクリプト
# #
# JSON サンプル
[
{
category: "Research",
value1: 2000,
value2: 2588
}, {
category: "Marketing",
value1: 2200,
value2: 2800
}, {
category: "Sales",
value1: 2850,
value2: 2230
}
]
#
変数を設定 [ $json ; 値: "[]" ]
変数を設定 [ $json ; 値: JSONSetElement ( $json ; 0 ; JSONSetElement ( "{}"; [ "category"; "リサーチ"; JSONString ]; [ "value1"; Int ( Random * 100 ); JSONNumber ]; [ "value2"; Int ( Random * 100 ); JSONNumber ] ) ; JSONObject ) ]
変数を設定 [ $json ; 値: JSONSetElement ( $json ; 1 ; JSONSetElement ( "{}"; [ "category"; "マーケティング"; JSONString ]; [ "value1"; Int ( Random * 100 ); JSONNumber ]; [ "value2"; Int ( Random * 100 ); JSONNumber ] ) ; JSONObject ) ]
変数を設定 [ $json ; 値: JSONSetElement ( $json ; 2 ; JSONSetElement ( "{}"; [ "category"; "営業"; JSONString ]; [ "value1"; Int ( Random * 100 ); JSONNumber ]; [ "value2"; Int ( Random * 100 ); JSONNumber ] ) ; JSONObject ) ]
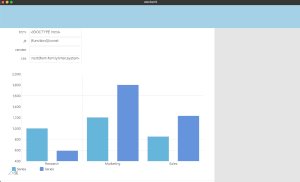
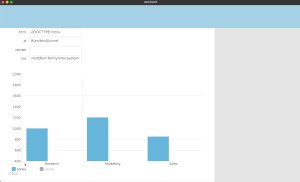
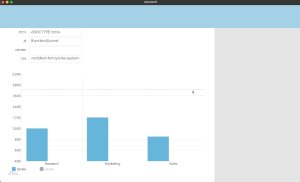
Web ビューアで JavaScript を実行 [ オブジェクト名: "wv" ; 関数名: "renderChart" ; 引数: $json ] 動作確認
それでは動作確認をしてみましょう!うまく連携できていますね、amCharts は他にもさまざまな種類のグラフが用意されているので、興味のある方は試してみてくださいね!