皆様こんにちは、休日は息子と釣りスピリッツにハマっているジョージです。
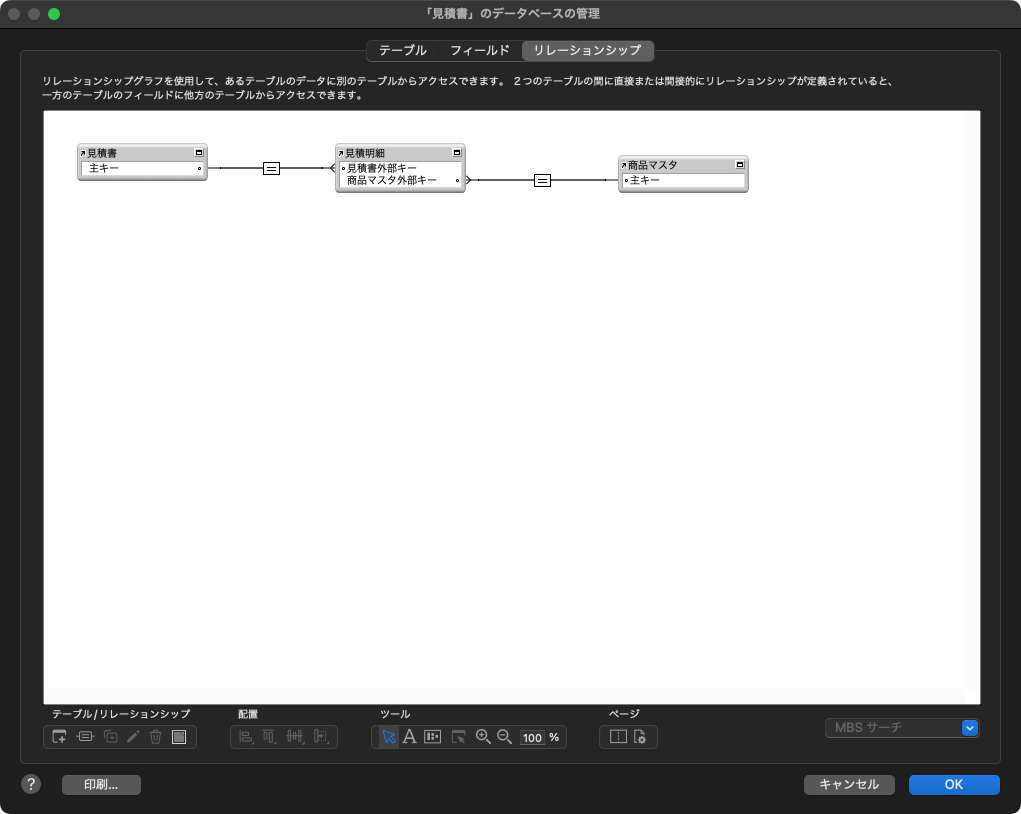
カスタム App のリレーションシップグラフでは「親・子・孫 …… 」とテーブルオカレンスを 複数組み合わせて構成することが多いかと思います。
例えば見積書をカスタム App で表現した場合、以下のような構成が一般的になるのではないでしょうか?

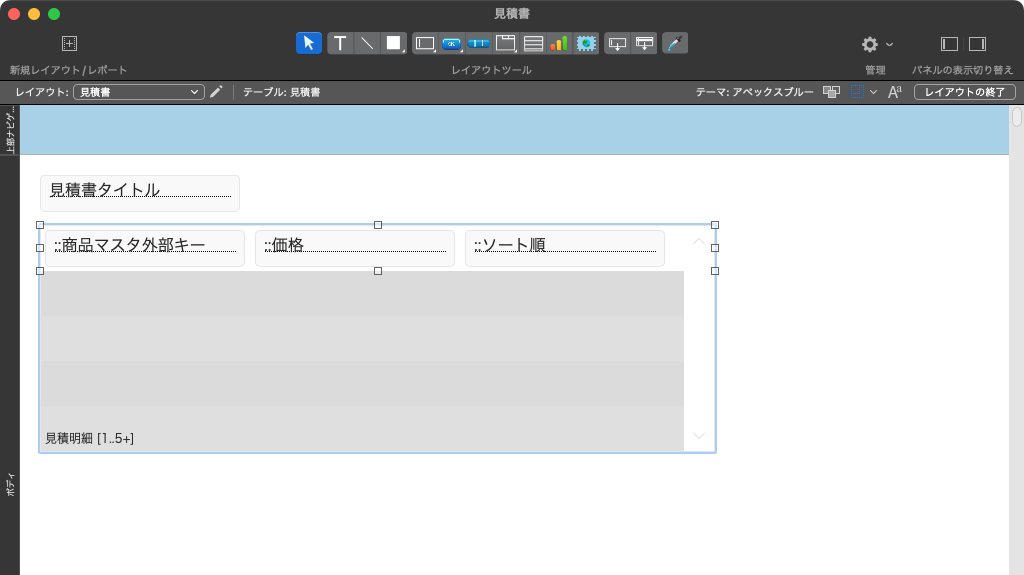
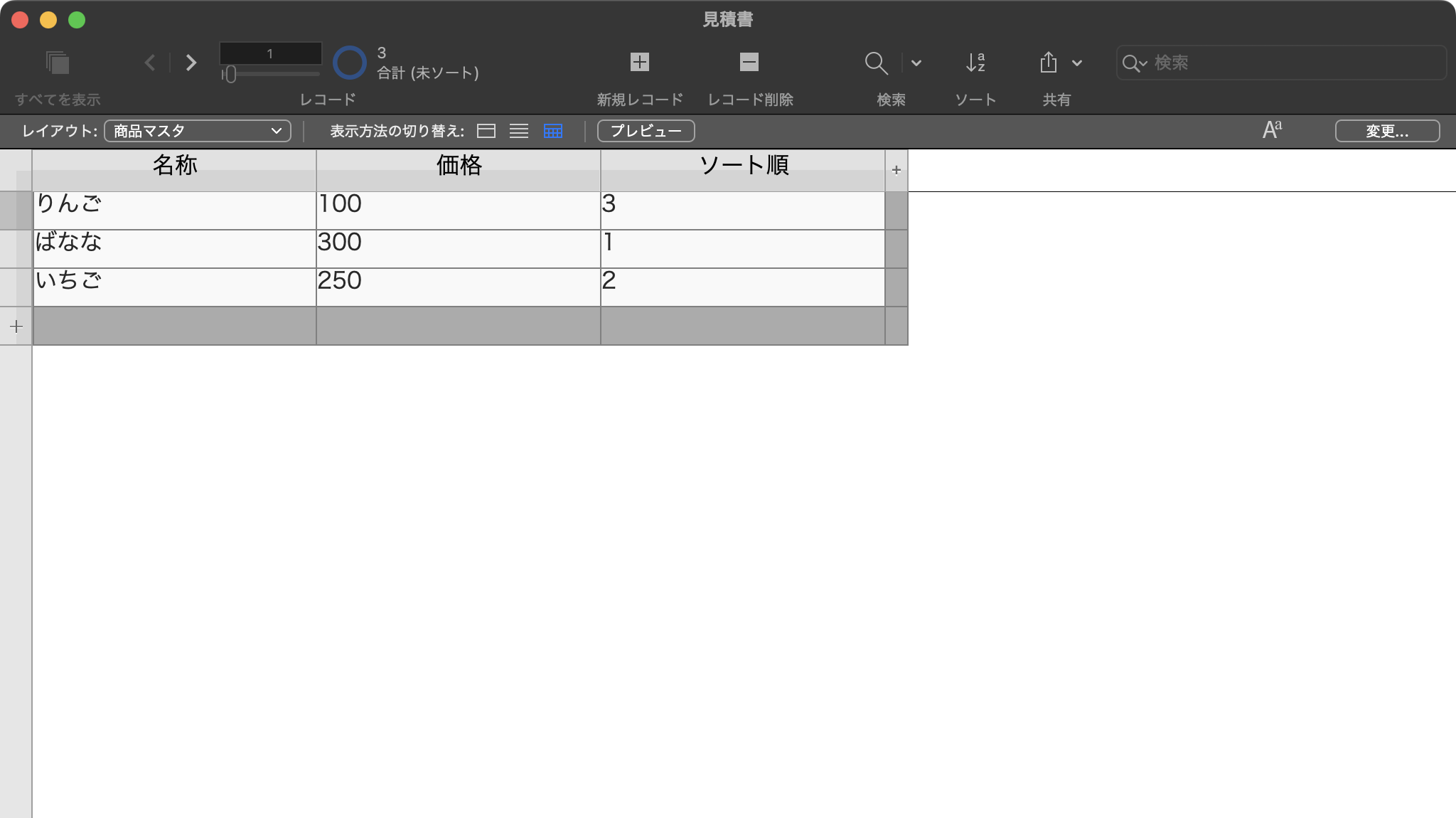
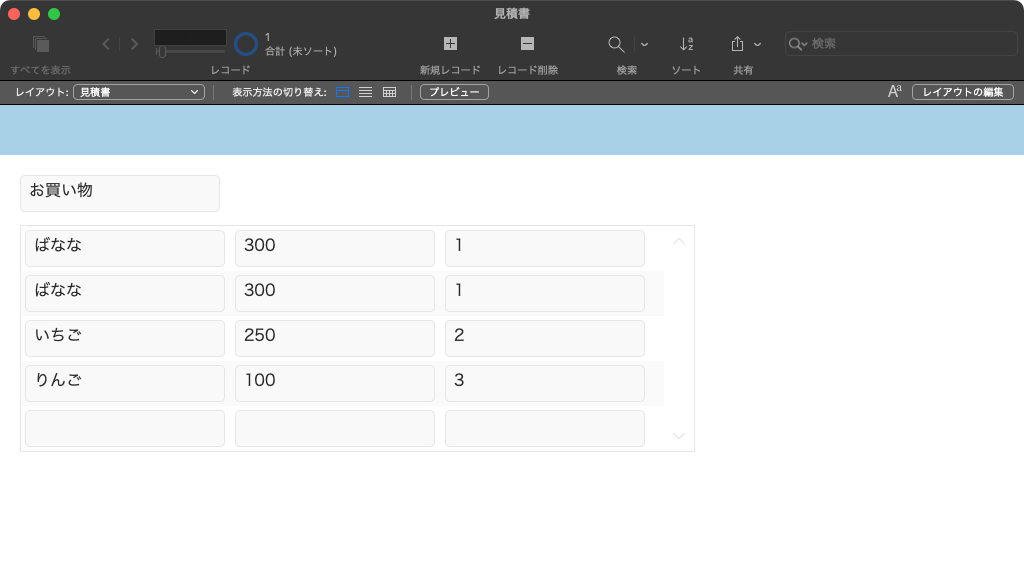
最低限のフィールドとポータルをレイアウトに配置して、商品マスタ(孫)から値を参照して見積明細レコード(子)を作成してみます。


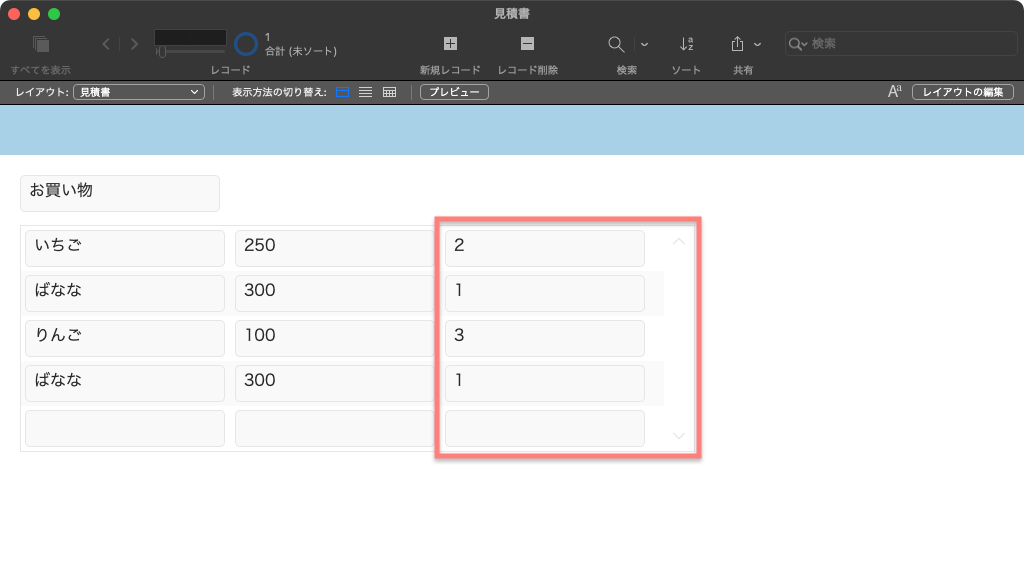
こんな感じに明細レコードを追加してみました。ポータルには「商品マスタ(孫)のソート順フィールド」が表示されていますが、できればこの並び順を使って「見積明細レコード(子)」を昇順で並び替えたいですよね?

それでは早速、ポータルを設定していきましょう。
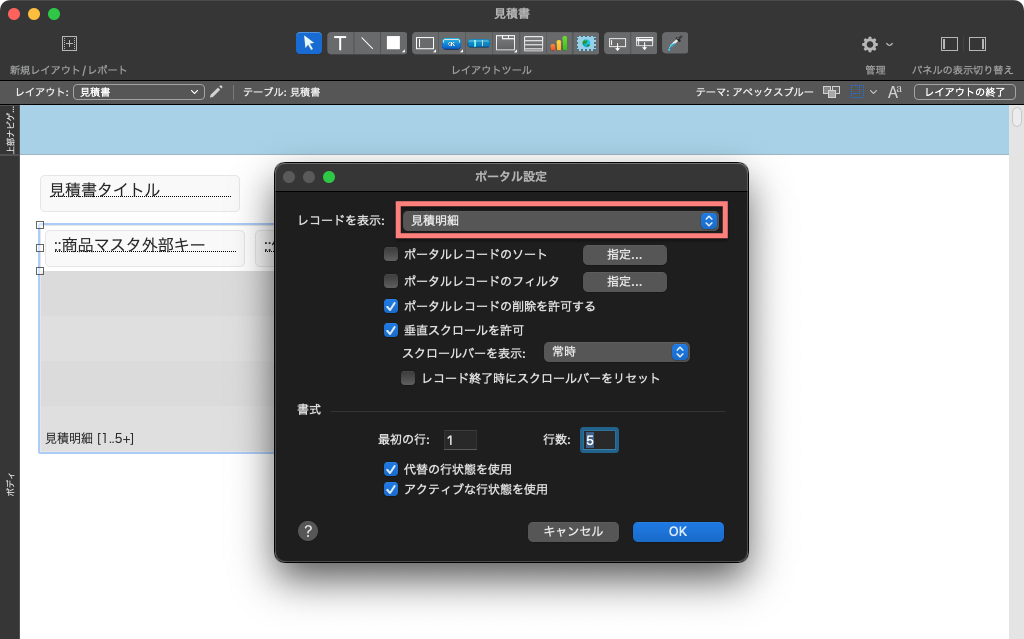
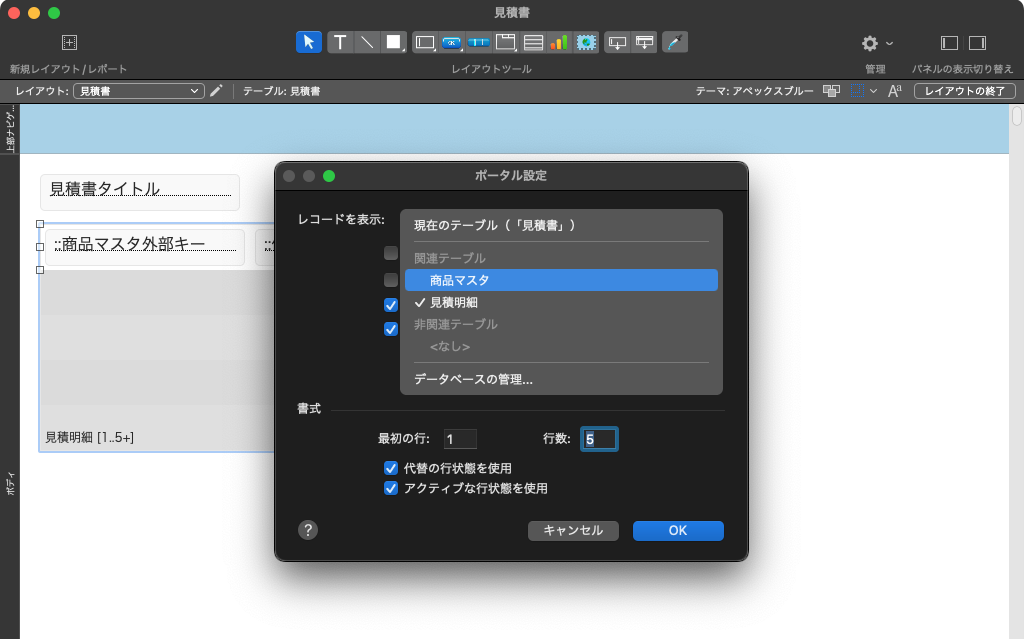
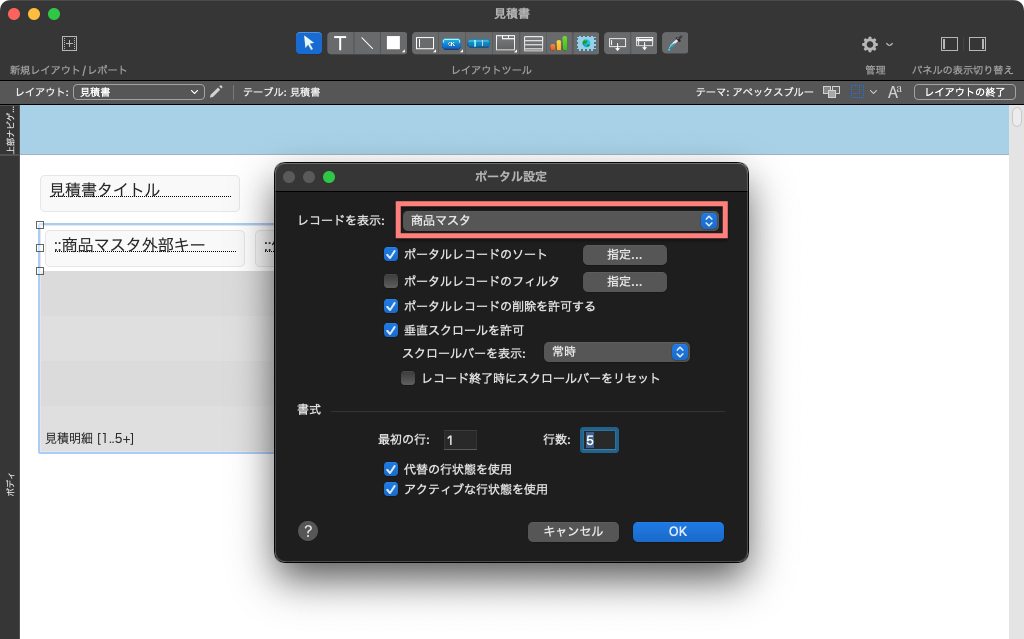
まずは「ポータル設定ダイアログ」を表示して「レコードを表示」から一時的に「商品マスタ」を選択してみましょう。


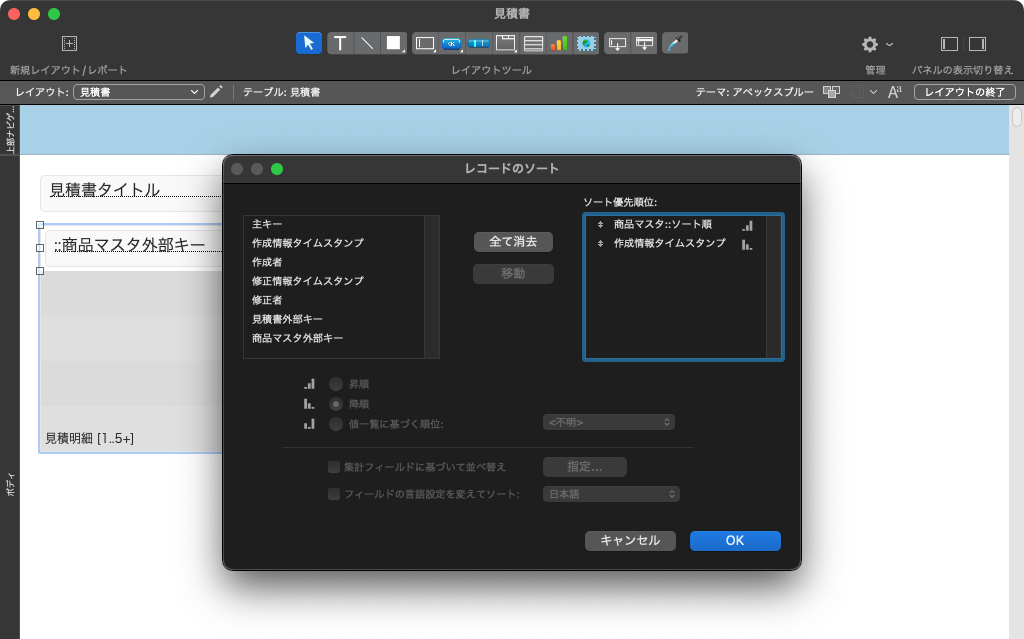
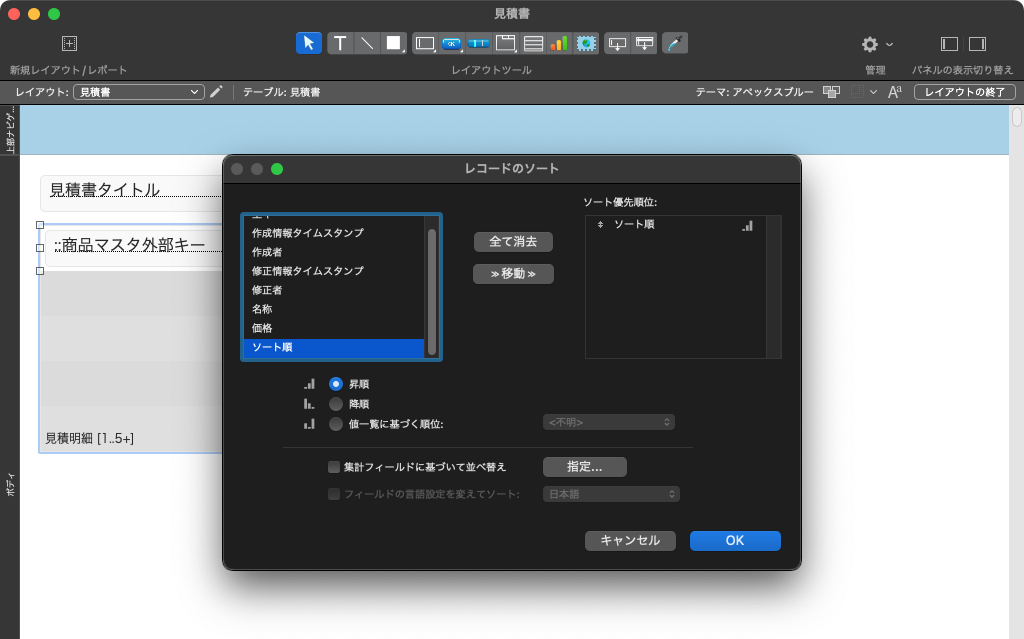
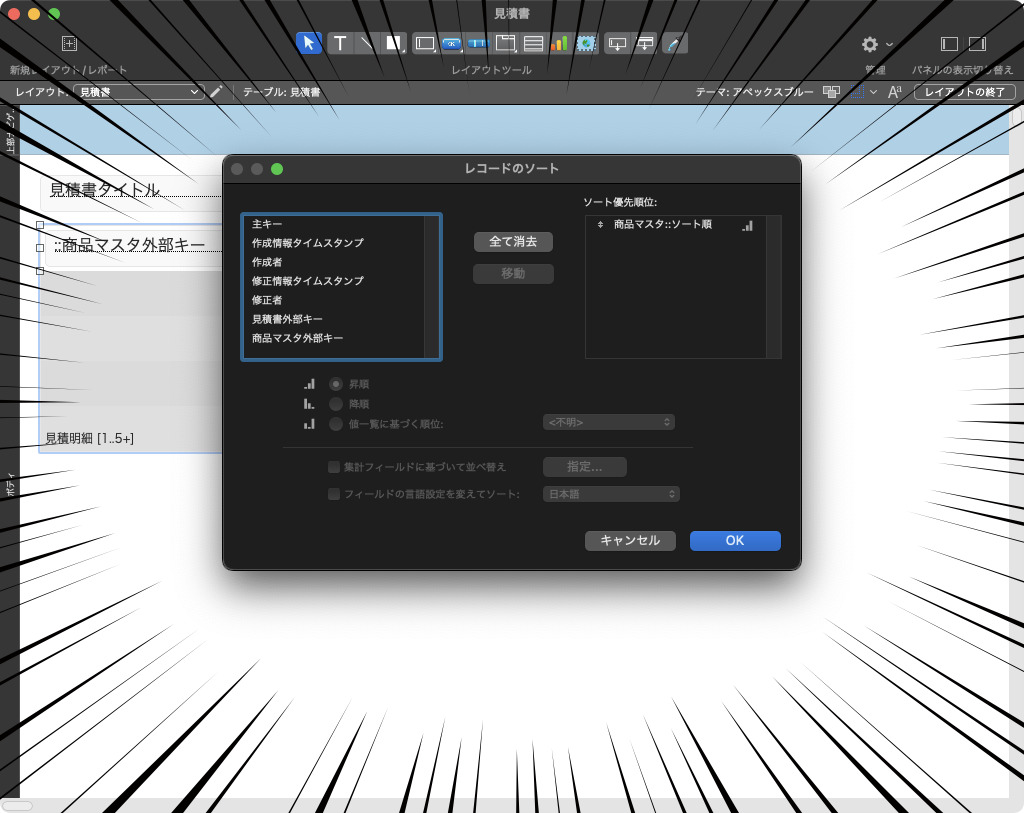
「レコードのソート」ダイアログからソート順フィールドを登録し、昇順を選択してダイアログを閉じます。
ポータルレコードのソートにチェックマークがつき、ソート条件が記憶されます。

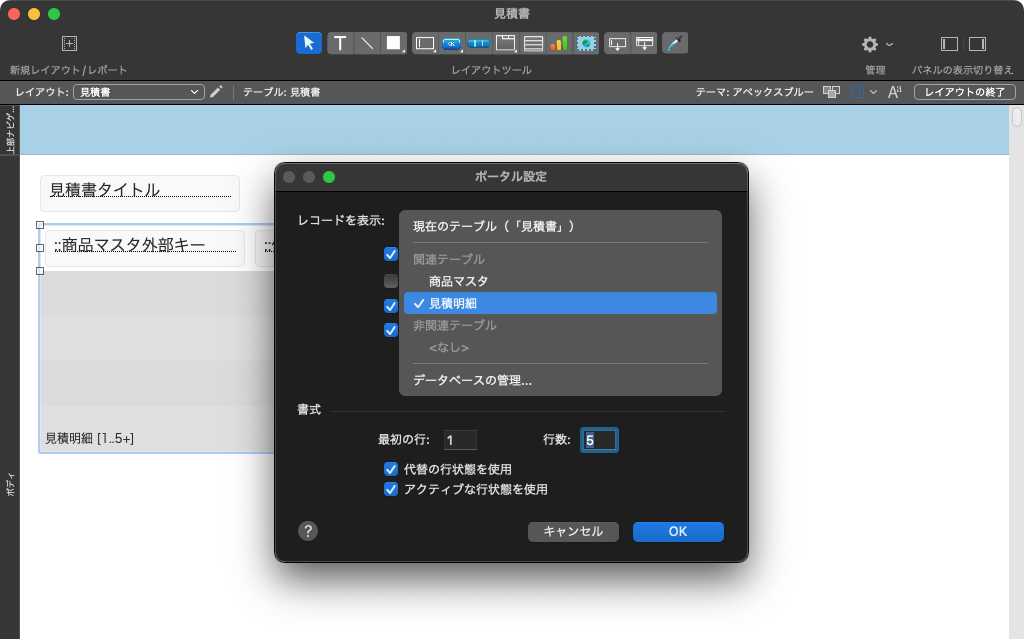
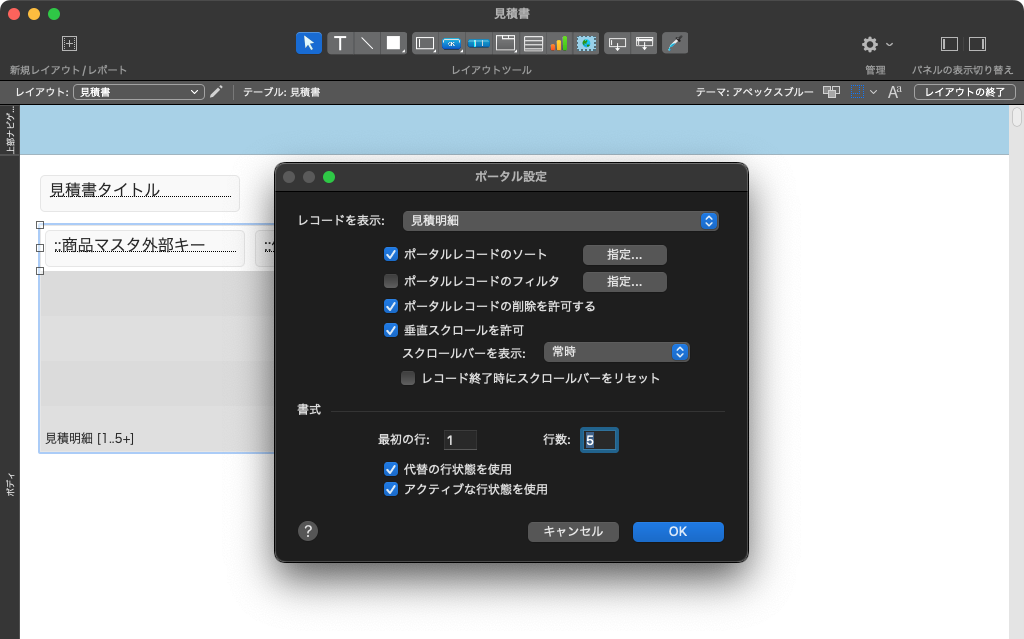
このままでは見積明細レコードが正しくポータルに表示されないので、再び「レコードを表示」から「見積明細」にポータルの表示設定を戻します。


ポータルの表示設定は見積明細に戻ったのですが、「ポータルレコードのソート」のチェックボックスがついたままになっているのに注目してください。
このまま「ポータルレコードのソート」の内容を確認すると………

商品マスタのソート順指定がまだ残っているではありませんか!「商品マスタ::ソート順」とフィールド名の前にテーブルオカレンス名がついています。

このままダイアログを閉じるとあら不思議。孫レコードのフィールド「ソート順」で見積明細レコードが並んでいます。
他の開発者のカスタム App を拝見すると、わざわざ計算フィールドやルックアップなどで、孫レコードの「ソート順序」を子レコードに転記して保持しているケースをよくみかけます。
じつは、ポータル設定のソート順指定をうまく操作するだけでかっこよく解決できてしまうんですね!

さらに子レコードのフィールドも一緒に指定もできますので、是非ご自身のカスタム App でも試してみてください。