こんにちは、みっくです。
だんだんと寒くなってきて、お鍋が美味しい季節ですね。ちなみに私はキムチ鍋が好きです。
今回は FileMaker Go と ショートカットアプリ の連携 についてのお話です。
ショートカットアプリとは、Apple が iOS/macOS 向けに提供しているアプリになります。

ショートカットでできることは様々あるのですが、今回はショートカットの「共有シートに表示」という機能を使ってみたいと思います。
- Safari で現在開いているページのURLをコピー
- FileMaker Go のファイルを開く
- レコードを新規作成
- テキストフィールドに先ほどコピーしたURLのテキストをペースト
iPhone/iPad で行うこの一連の流れを、ショートカットアプリ と FileMaker のスクリプトを使って簡略化してみたいと思います。
※本記事は下記バージョンにて確認している内容になります。
iOS:16.0.2 / FileMaker Go:19.5.2
FileMaker 側でやること
ショートカットで呼び出すファイルを作成します。
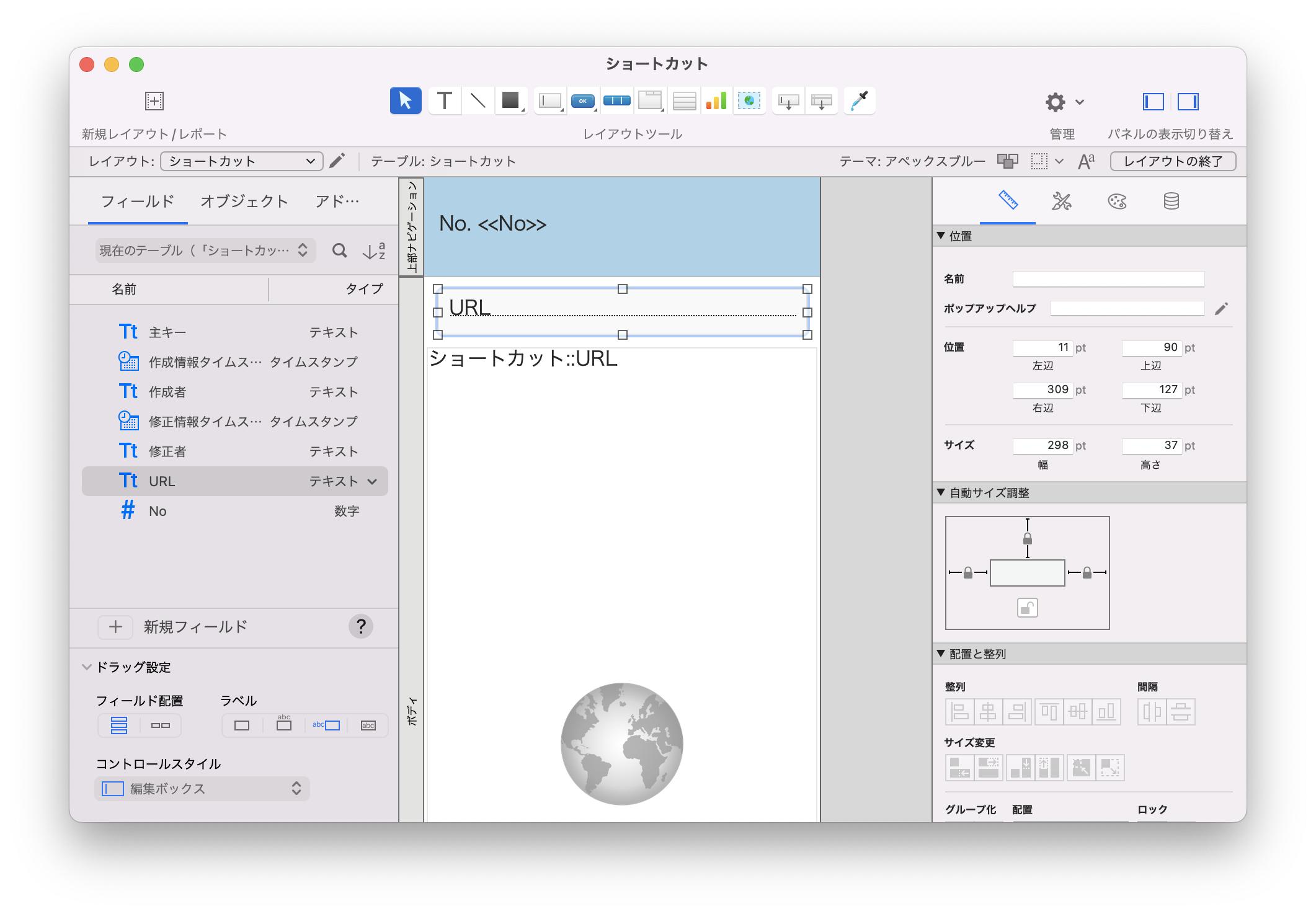
テキストフィールド「URL」 を作成し、WebビューアにはURLフィールドを指定します。
※既存のファイルに追加する場合は、ショートカットで入力するフィールドを用意しておきます。

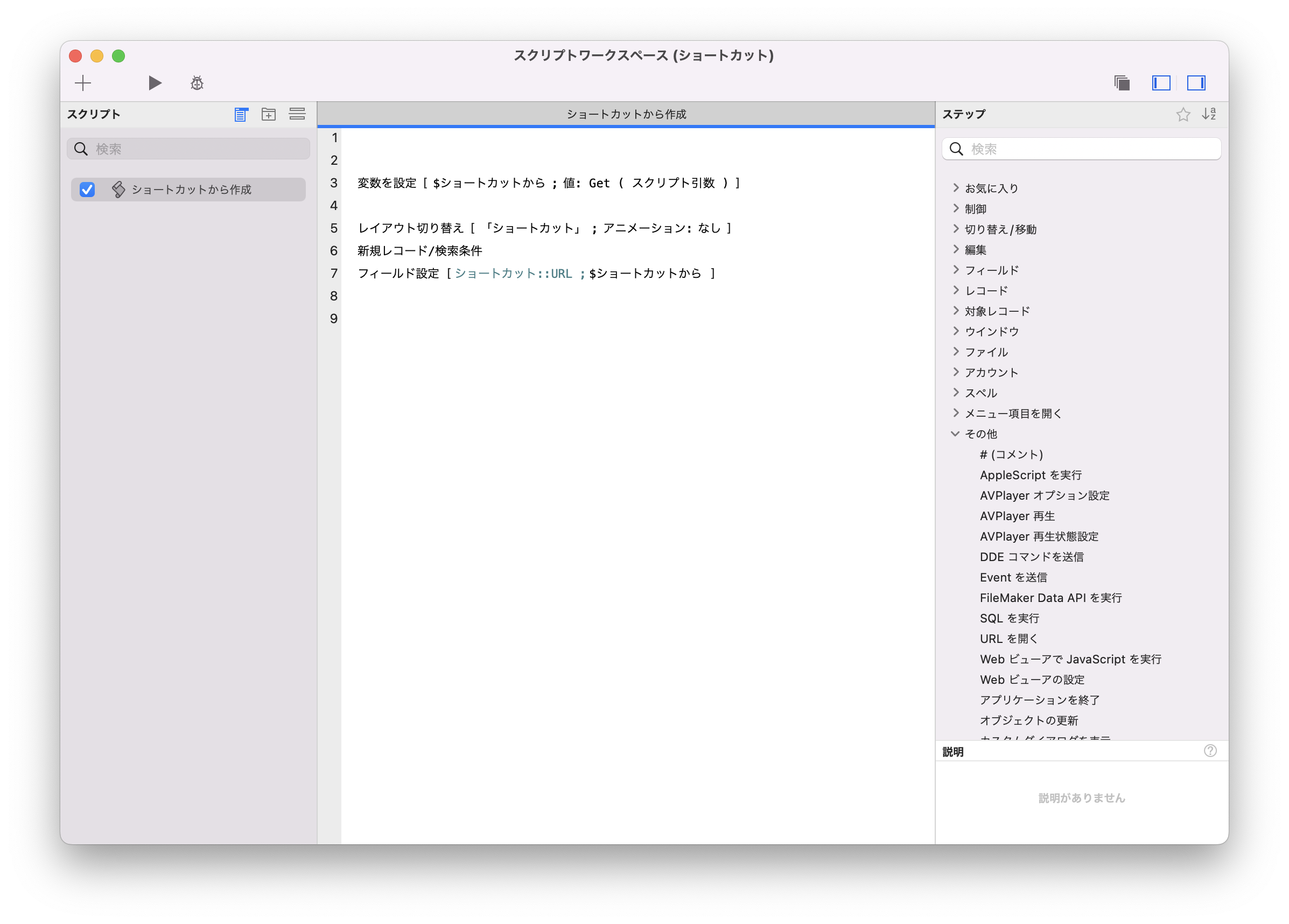
次に、スクリプト「ショートカットから作成」を作成します。
新規レコードを作成し、スクリプト引数をURLに設定する、というような内容です。

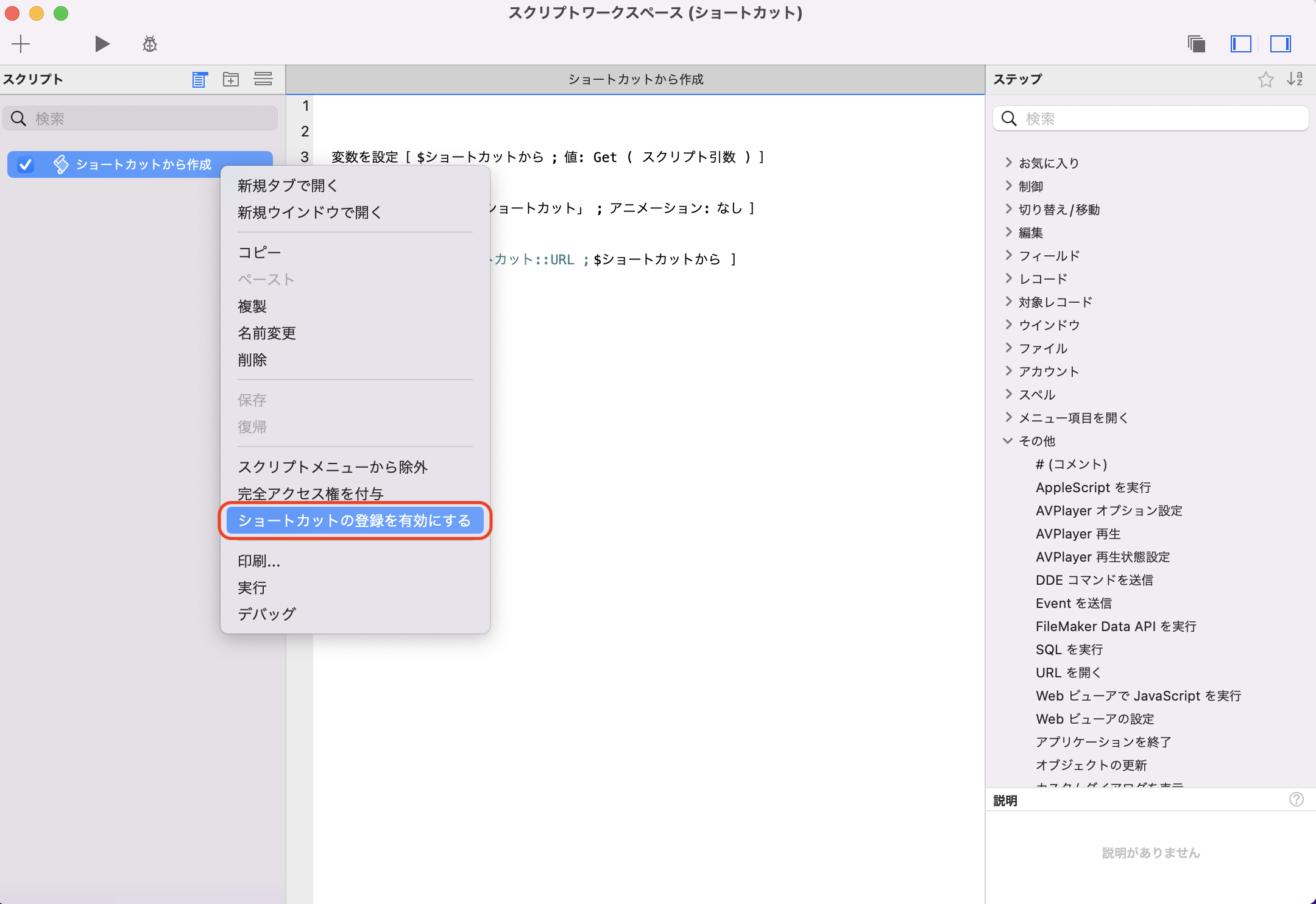
左メニューのスクリプト名のところを右クリック「ショートカットの登録を有効にする」をクリックします。

すると、スクリプト名の横にマイクのマークが表示されます。

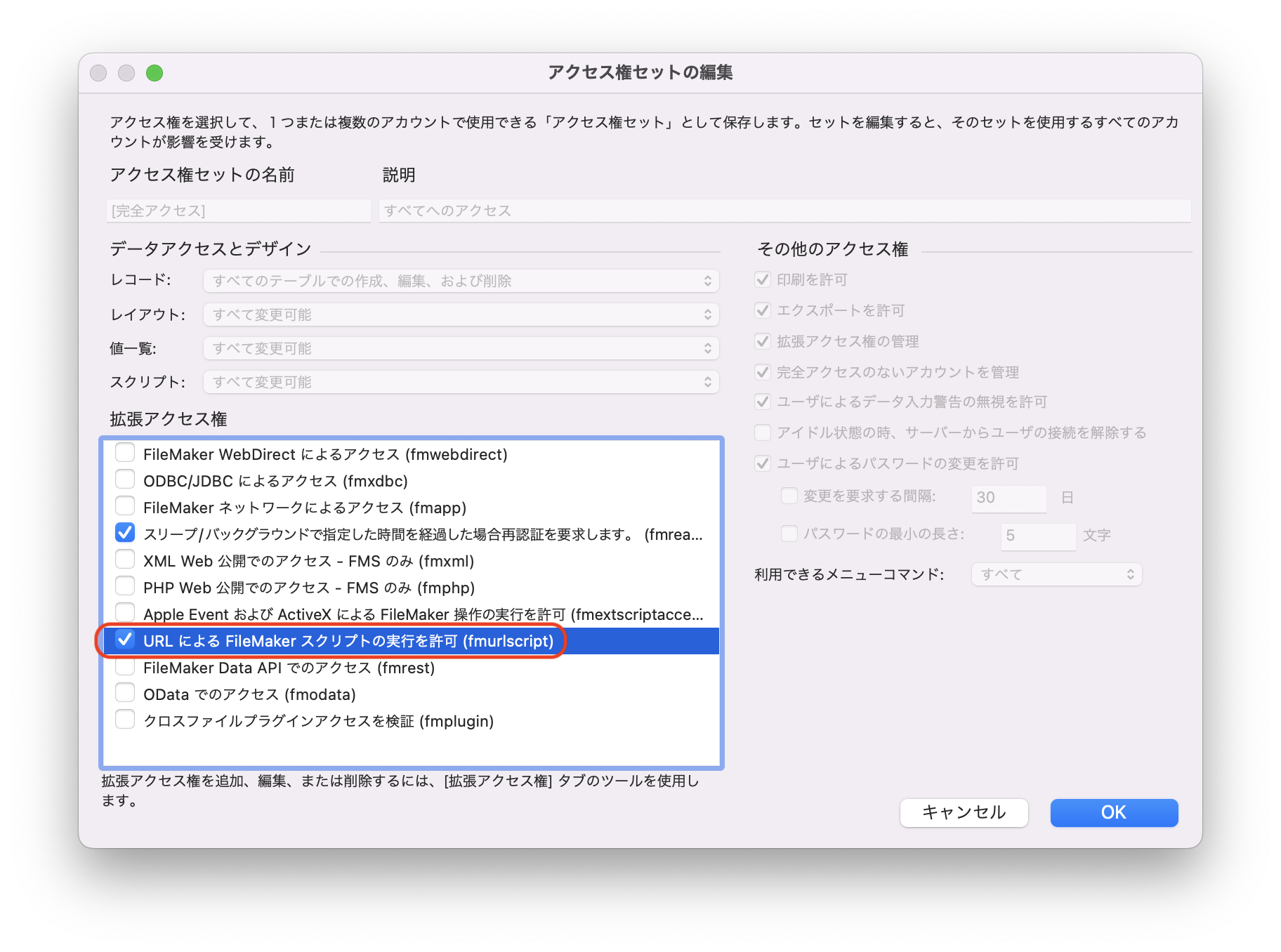
次に、ファイルのアクセス権セットを変更します。
「URL による FileMaker スクリプトの実行を許可 (fmurlscript)」をチェックします。
※今回はデフォルトでついている完全アクセス権に対して追加しました。

このファイルを iPhone/iPad に転送して、FileMaker Go で開いておきます。
ショートカットアプリ側でやること
ショートカットアプリを起動します。

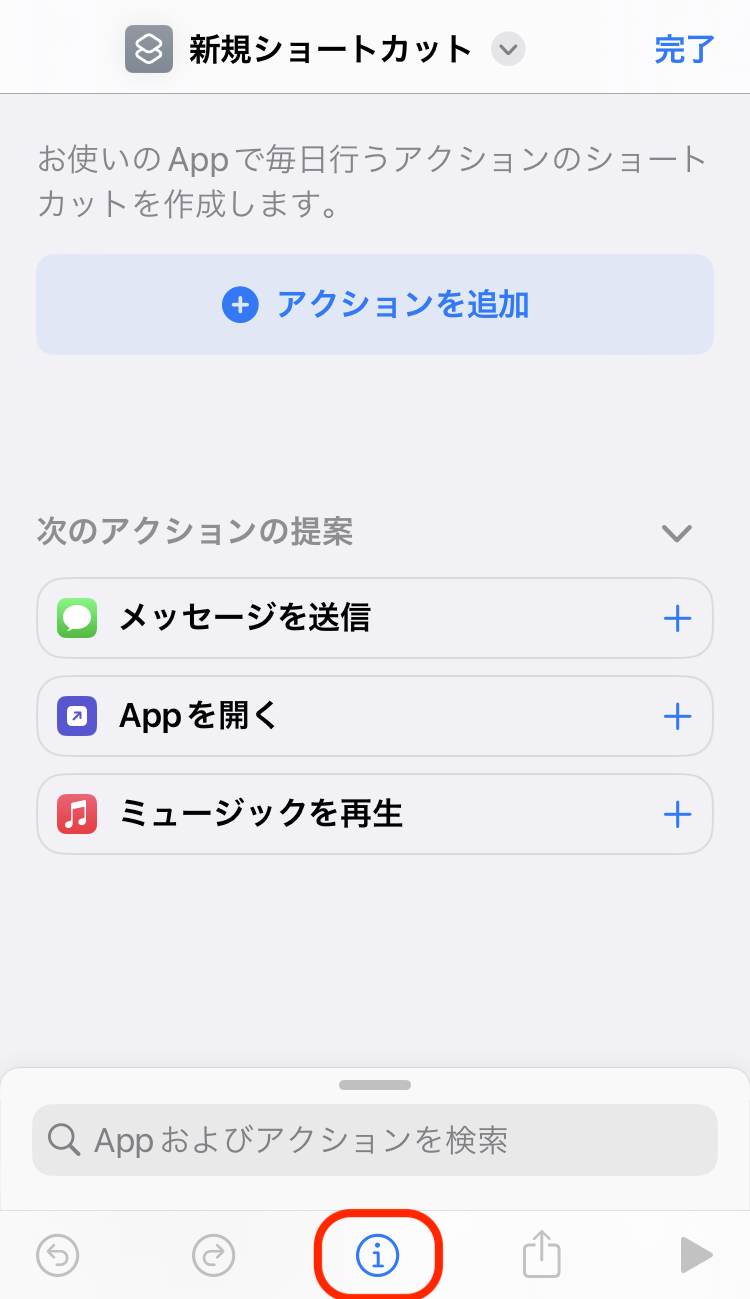
右上の+から、新規ショートカットを作成します。

下の (i)マークをタップします。

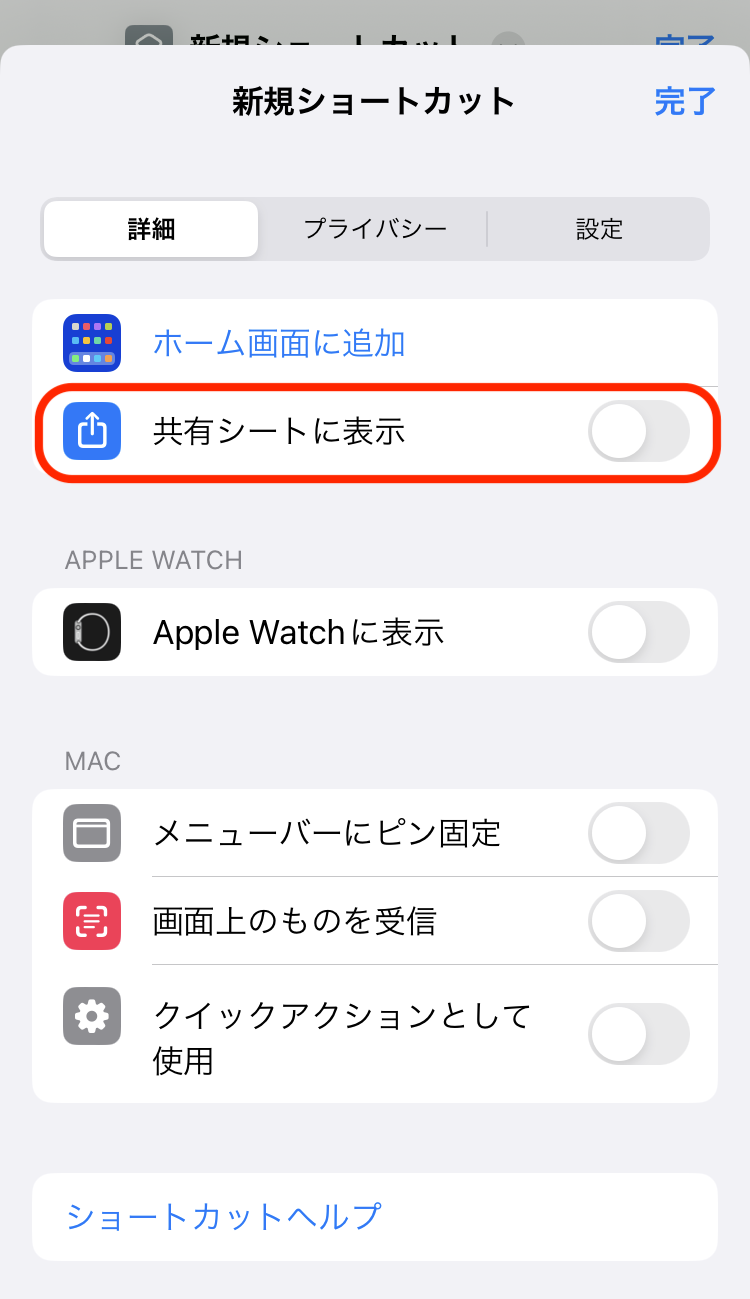
詳細メニューが開きます。
「共有シートに表示」というトグルボタンをONにします。

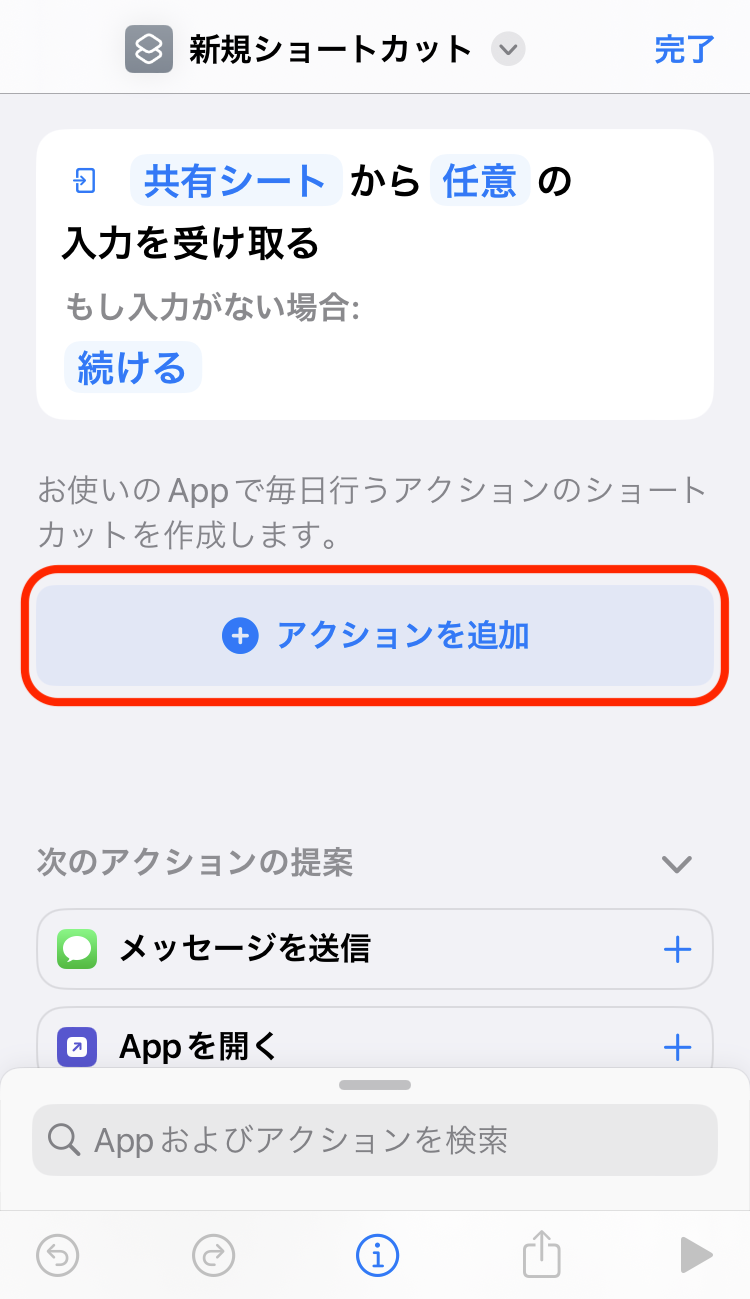
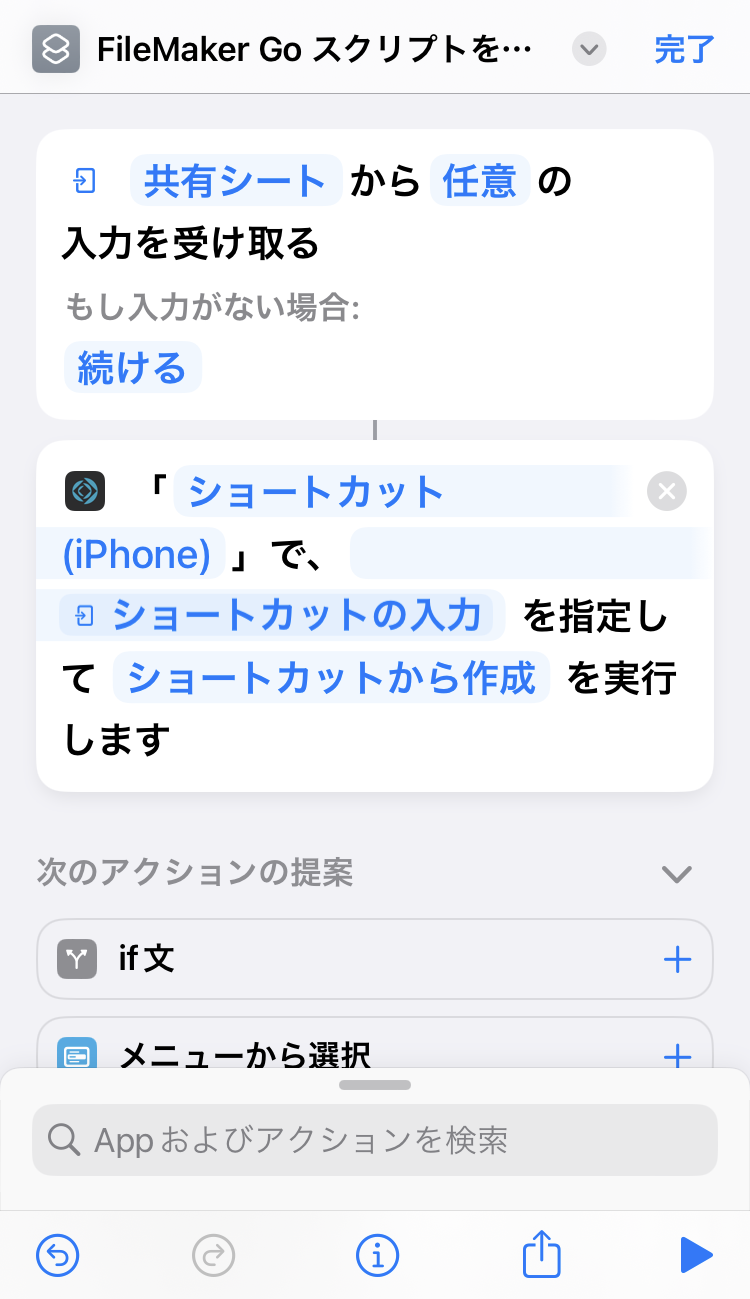
すると、「共有シート から 任意 の入力を受け取る」というアクションが追加されています。
その下の「アクションを追加」をタップします。

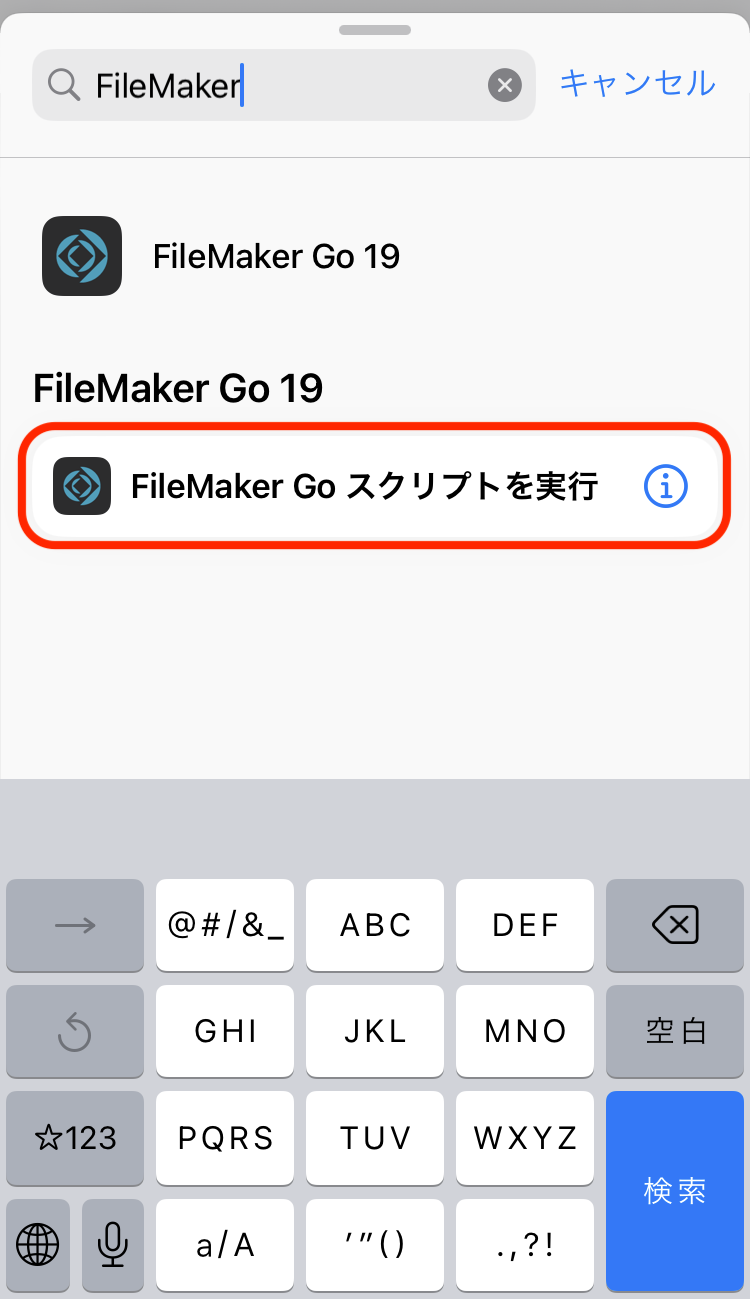
アクションの中から FileMaker Go を探して「FileMaker Go スクリプトを実行」を追加します。

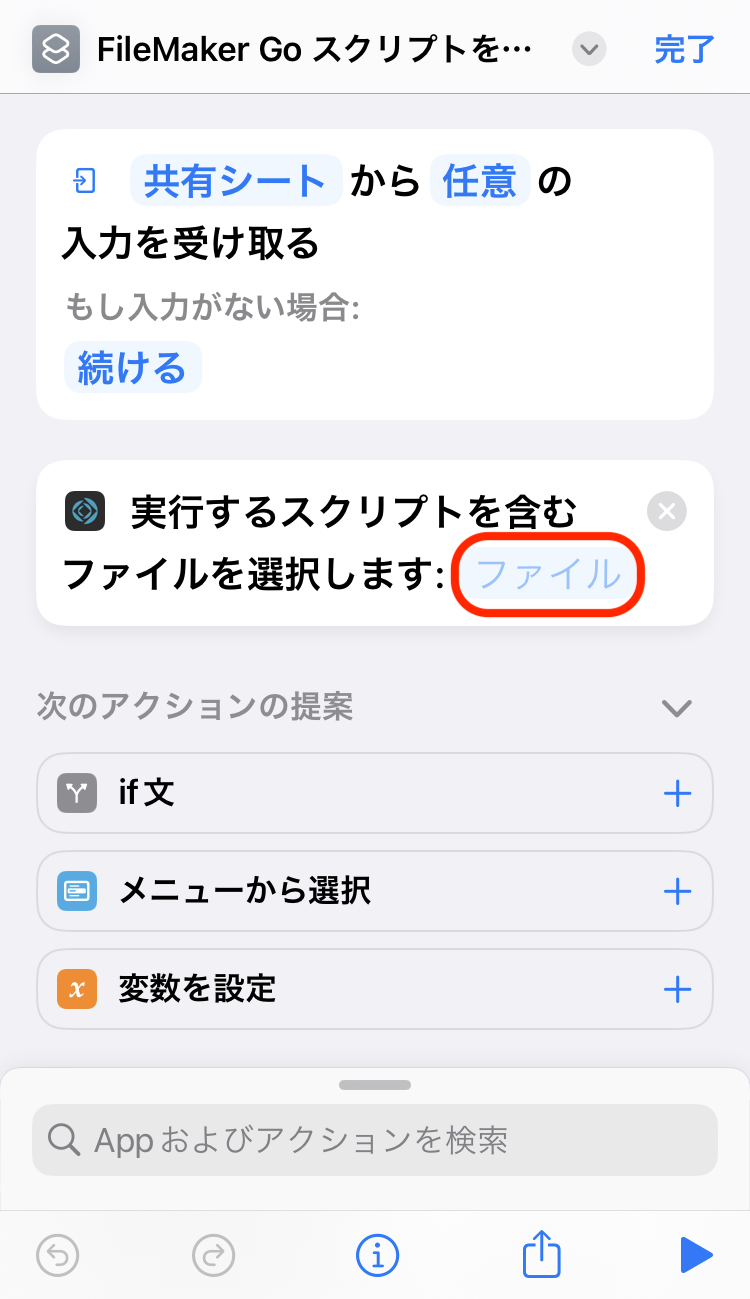
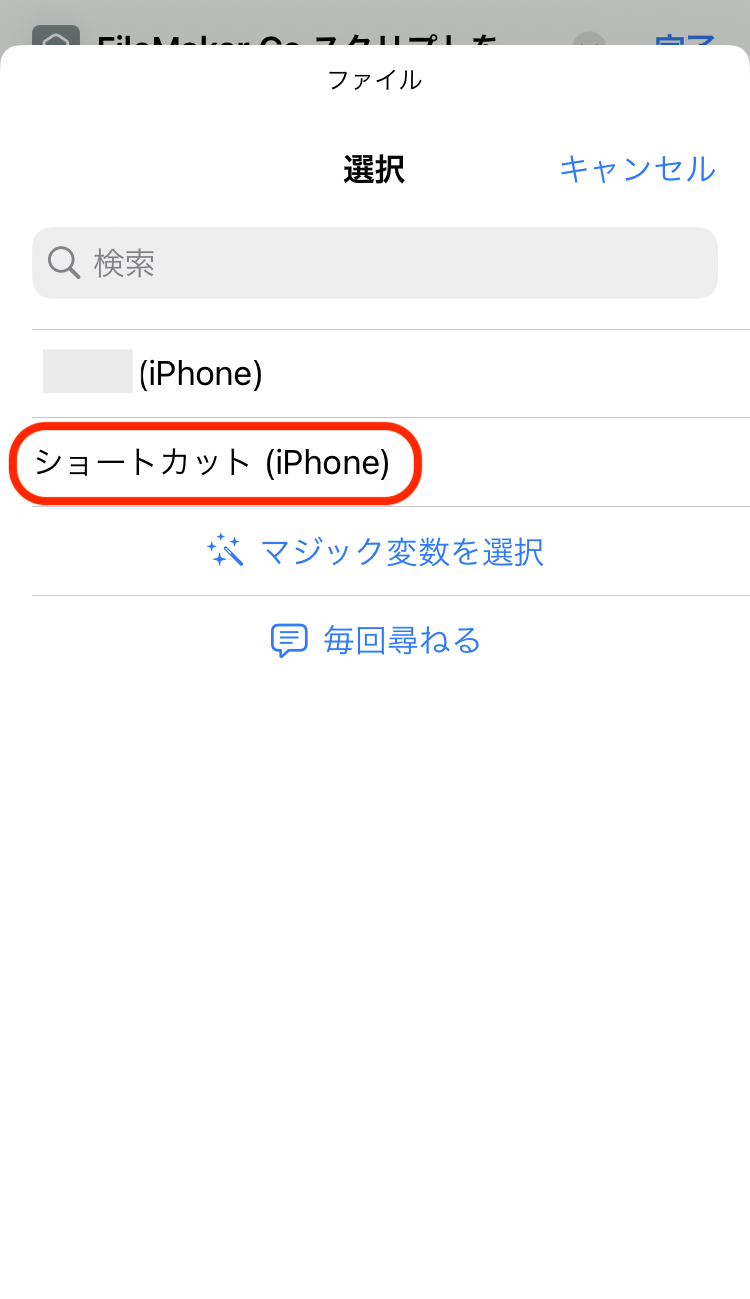
「ファイル」の部分をタップし、ファイル名を選択します。


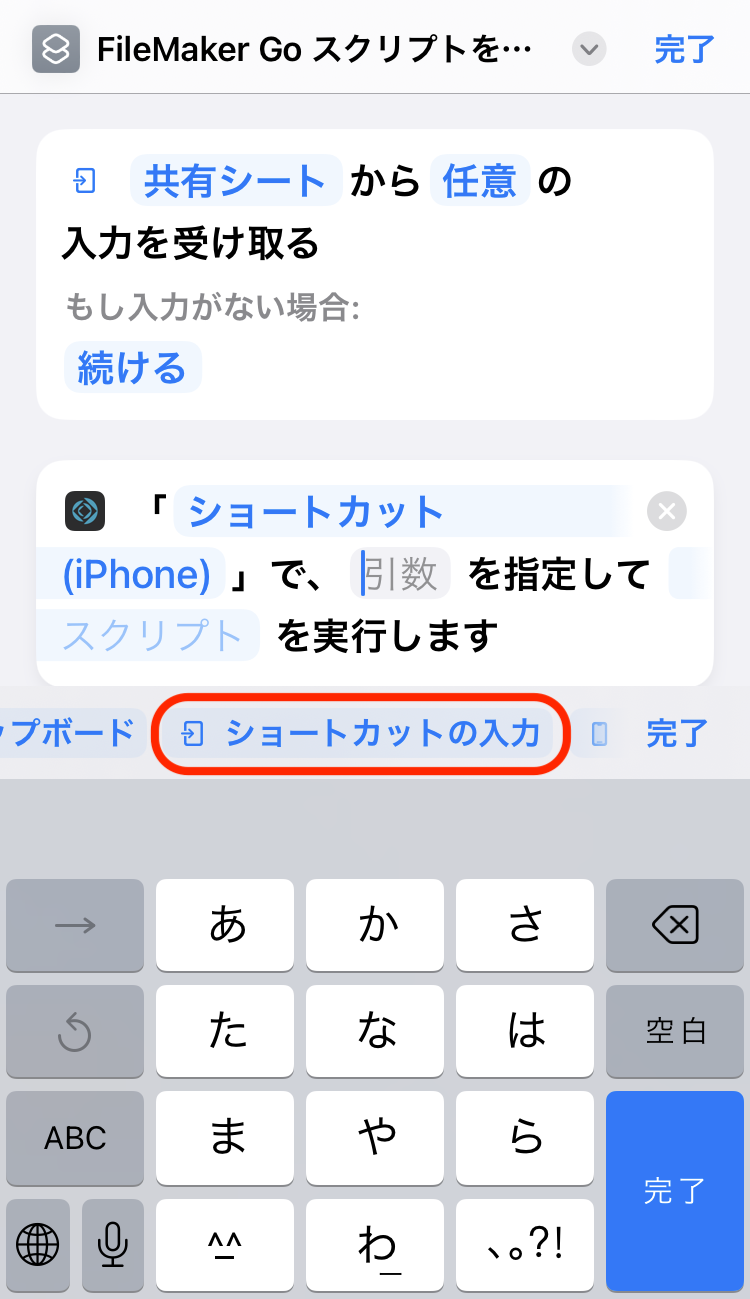
ファイルを選択したら、「引数」をタップします。
選択メニュー(横スクロール)の「ショートカットの入力」を選択します。

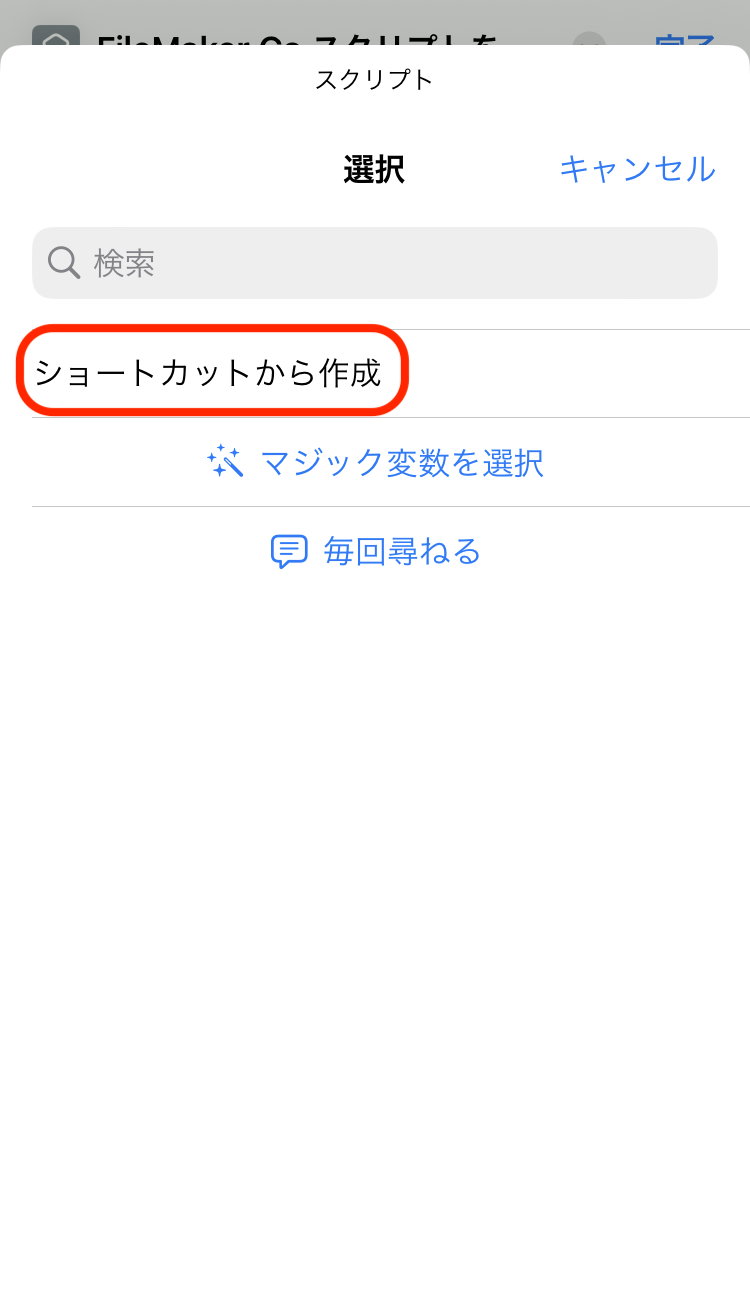
引数を指定したら、「スクリプト」をタップします。
選択したファイル内のショートカットの登録が有効になっているスクリプトが表示されるので、そちらを選択します。

ショートカットの設定はこれで完了です。

いざ、実践!
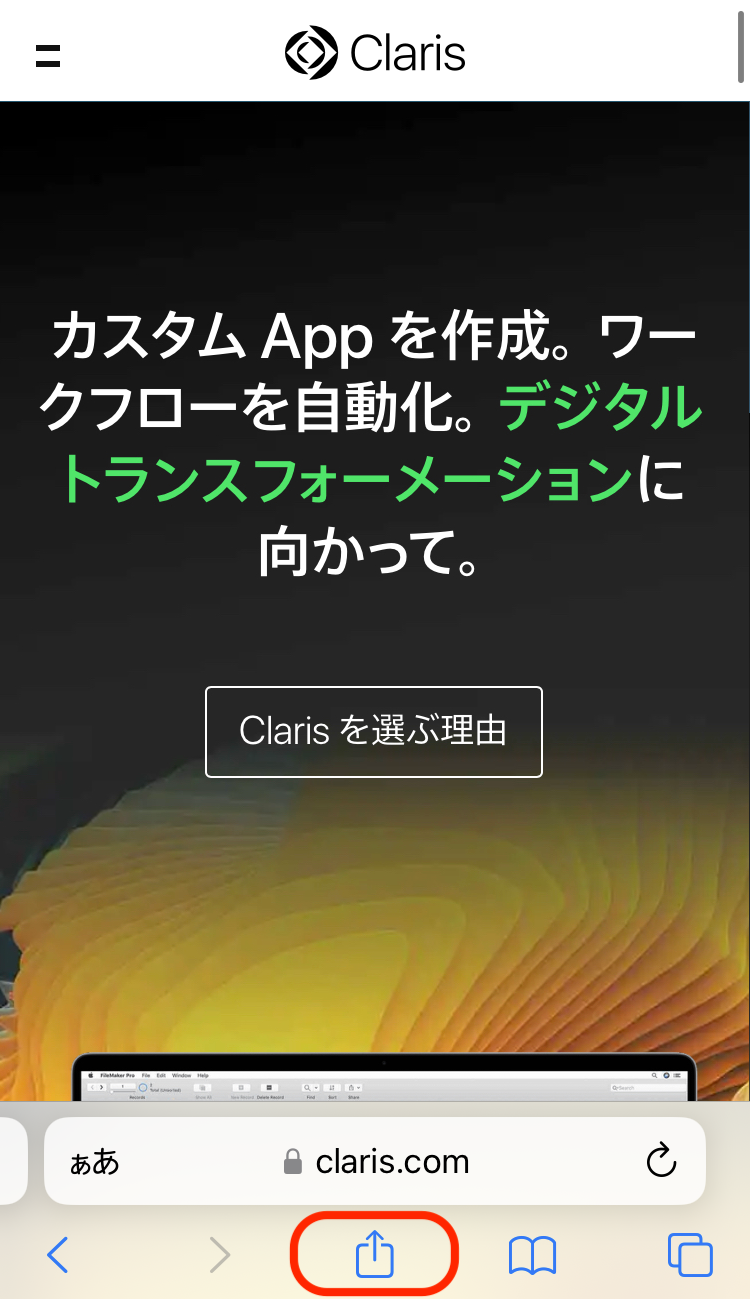
Safari で任意のページを開きます。
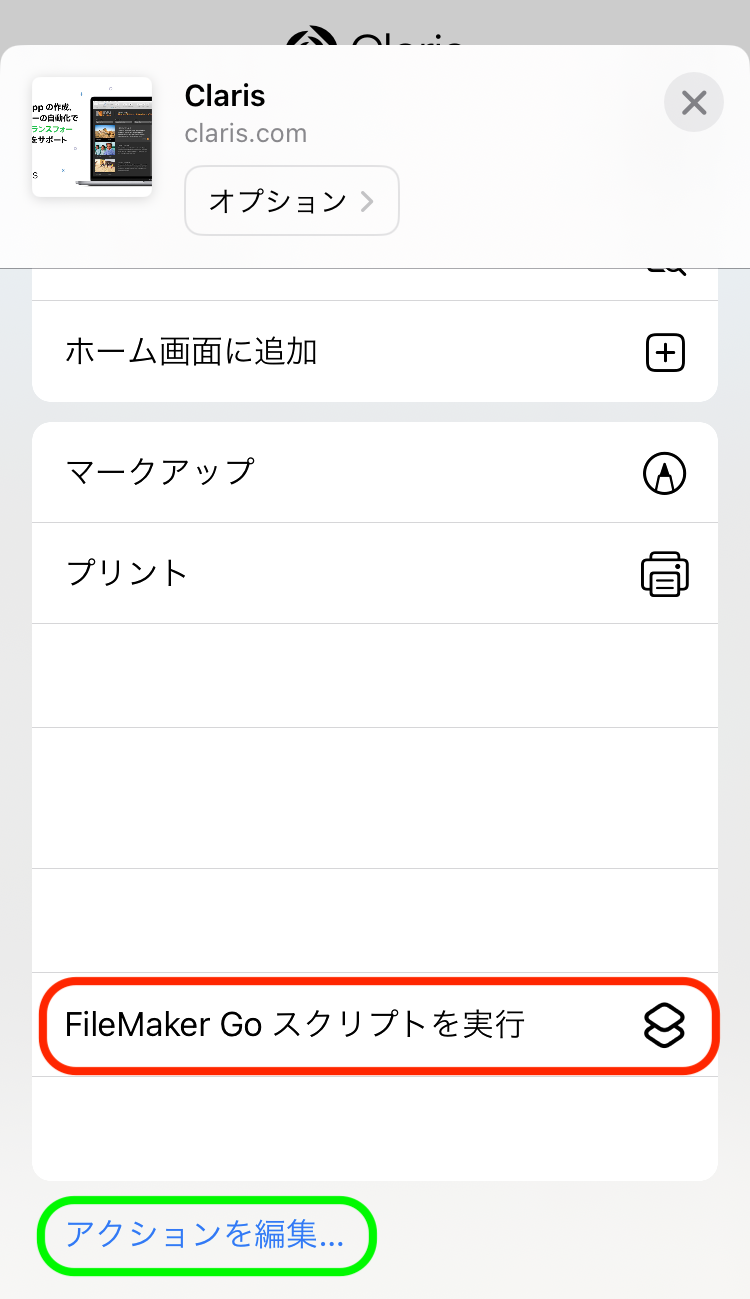
画面下の共有メニューを開くと、下の方に、先ほど作成したショートカットのメニューが表示されています。
※アクションを編集…から、よく使う項目に追加してメニューの上部に持ってくることもできます。


「FileMaker Go スクリプトを実行」をタップすると、FileMaker Go の画面が開きます。
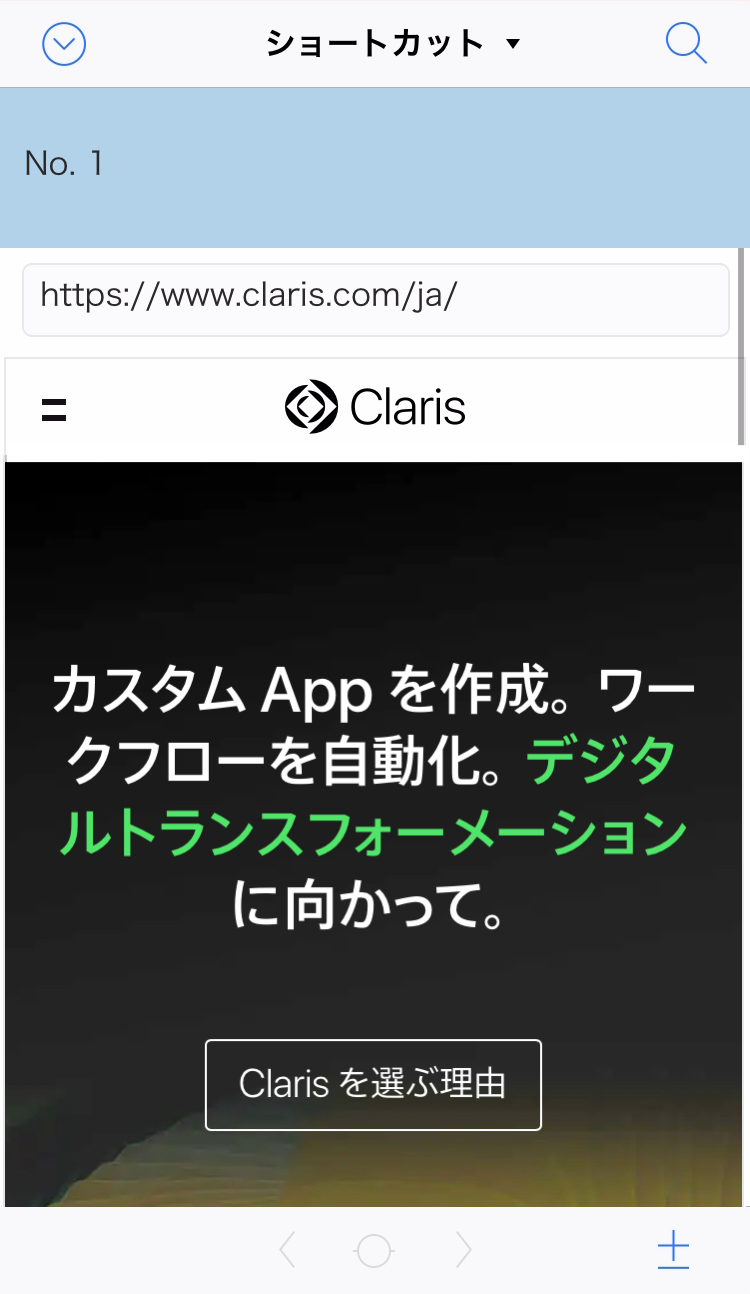
レコードが追加され、URLフィールドに Safari で開いていたページのURLが入っています。

レコードを確定すると、Webビューアが読み込まれます。

まとめ
- Safariで現在開いているページのURLをコピー
- FileMaker Go のファイルを開く
- レコードを新規作成
- テキストフィールドに先ほどコピーしたURLのテキストをペースト
これだけあった動作が
- Safariの共有メニューを開く
- ショートカットメニューを選択
たったのこれだけに、簡略化できました。
「共有シートに表示」の機能を使うことで、Safari から直接 FileMaker Go を起動しているような感じで、ショートカットアプリを立ち上げることなく実行できます。
操作がより簡略化されて便利になったのではないでしょうか。
作成したショートカットは、AirDrop や iCloud の共有リンクを使って他の iPhone/iPad 端末へ共有することもできます。
ぜひお試しください♪







