こんにちはジョージです。一般的なカスタム App 開発ではまず使うことのない「XOR」を無理矢理使ってみます。
XOR とは
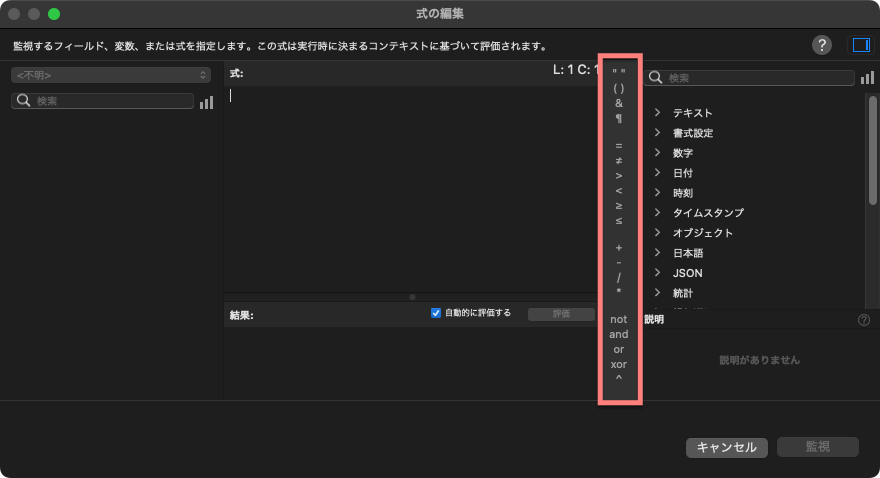
計算式ダイアログの演算子に鎮座する「これ」です。ちなみにエクスクルーシブオア(eXclusive OR)と読みます。

XOR の真理値表
XOR の論理演算は以下のような特性があります。2 つの入力が異なる場合、結果に真を返します。なかなひねくれてます。はたして XOR をカスタム App に取り入れることはできるのでしょうか???
| X | Y | 結果 |
|---|---|---|
| 0 | 0 | 0 |
| 0 | 1 | 1 |
| 1 | 0 | 1 |
| 1 | 1 | 0 |
トグルスイッチ
以前 Abs 関数でも紹介しましたが、

トグルとは現在の状態を交互に反転する操作です。変数 $$flg に対して Abs 関数でトグルを実装するには以下の計算式が利用できます。
$$flg = Abs( $$flg - 1 )これを XOR で置き換えると以下のようになります。少しだけ記述が少なくなりましたね!
$$flg = $$flg xor 1XOR の真理値表に置き換えると以下の演算が対応します。$$flg 現在の状態が入力 1 を加えると反転するというわけです。
| $$flg | 入力 | 結果 |
|---|---|---|
| 0 | 1 | 1 |
| 1 | 1 | 0 |
ボタンに応用
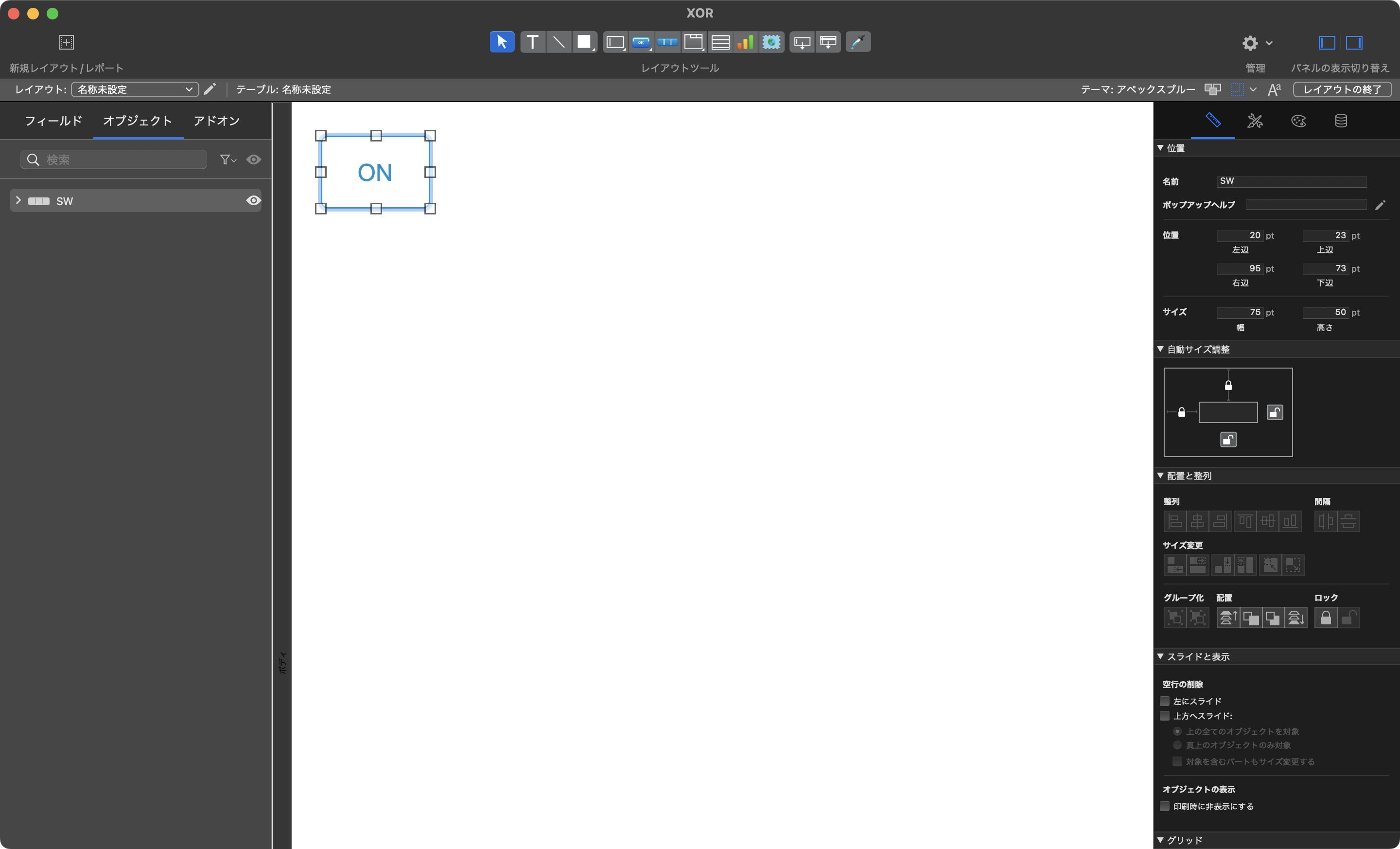
カスタム App に応用してみましょう!まずはボタンバーを作成してオブジェクト名に「SW」と指定します。

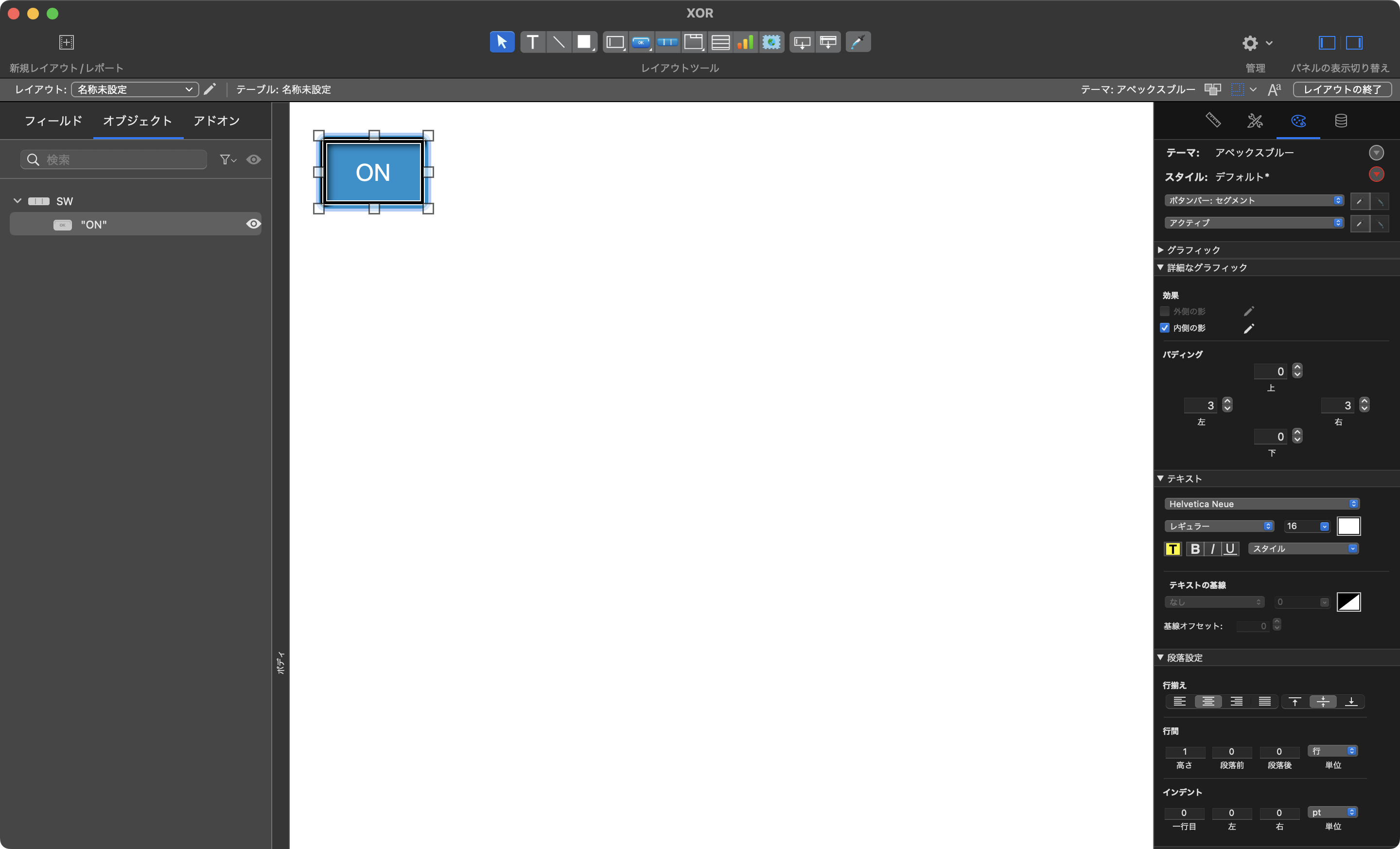
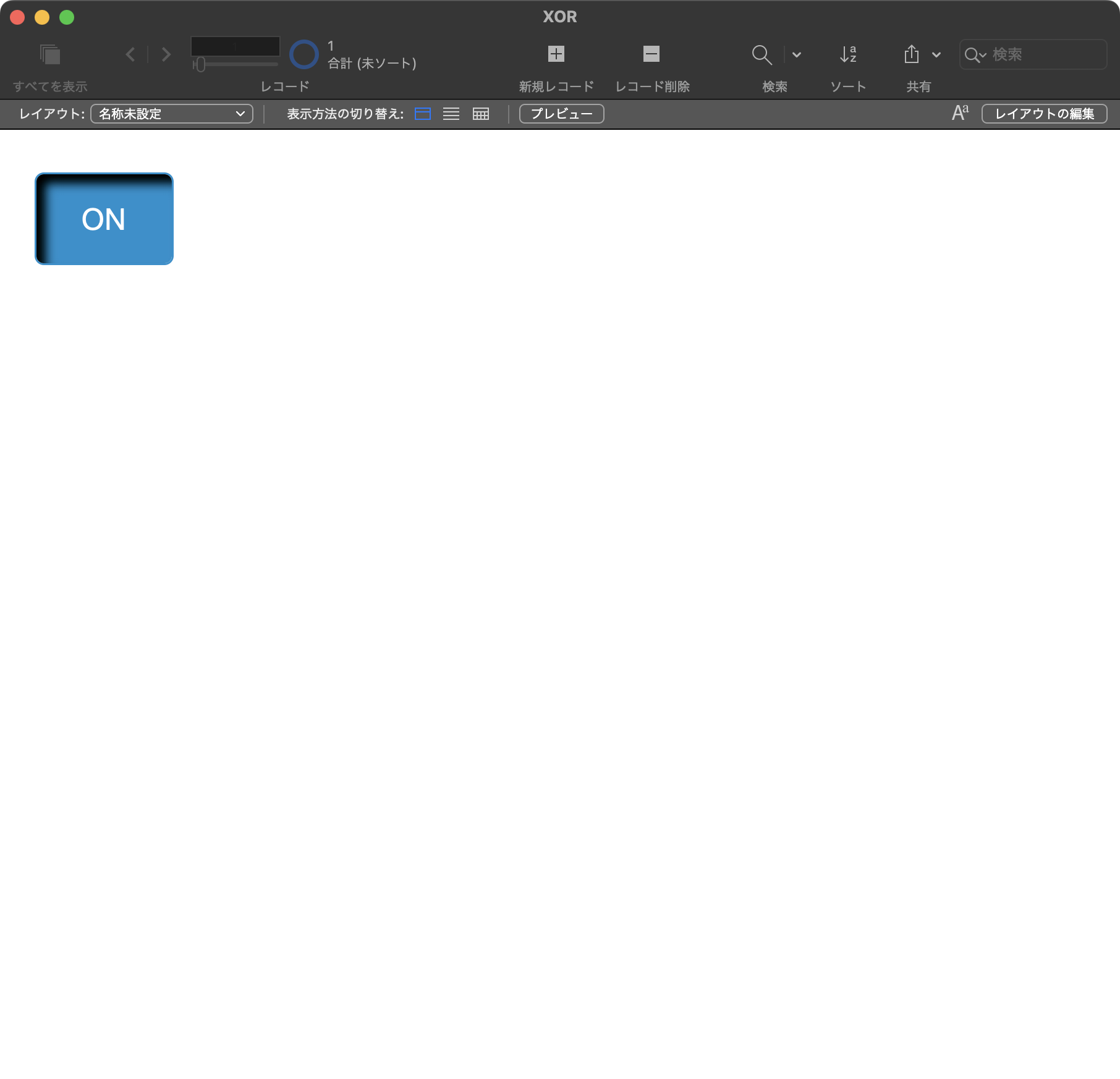
さらに、アクティブセグメントの背景を青で指定し、内側の陰影でボタンが押し込まれた感じに設定します。

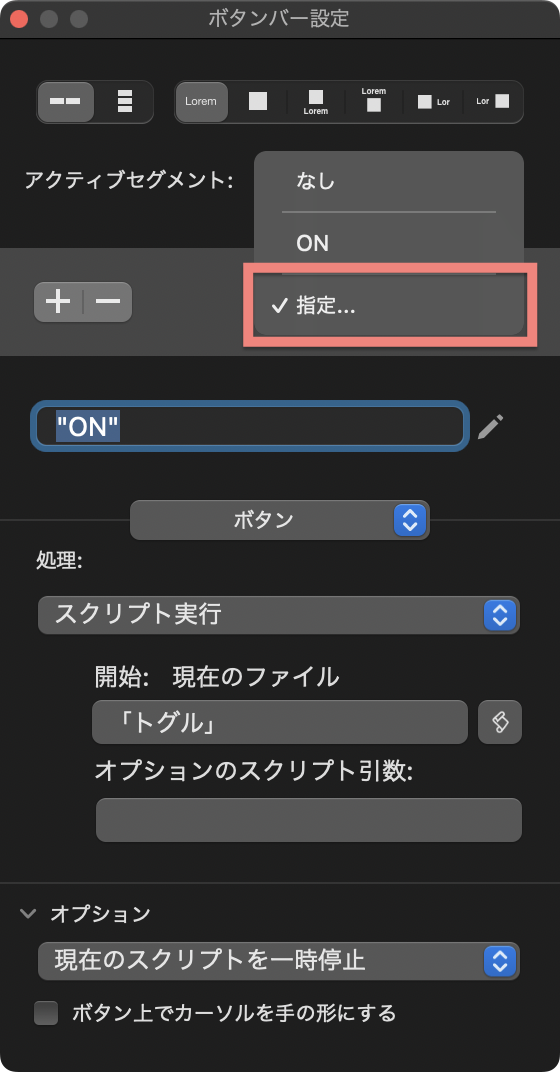
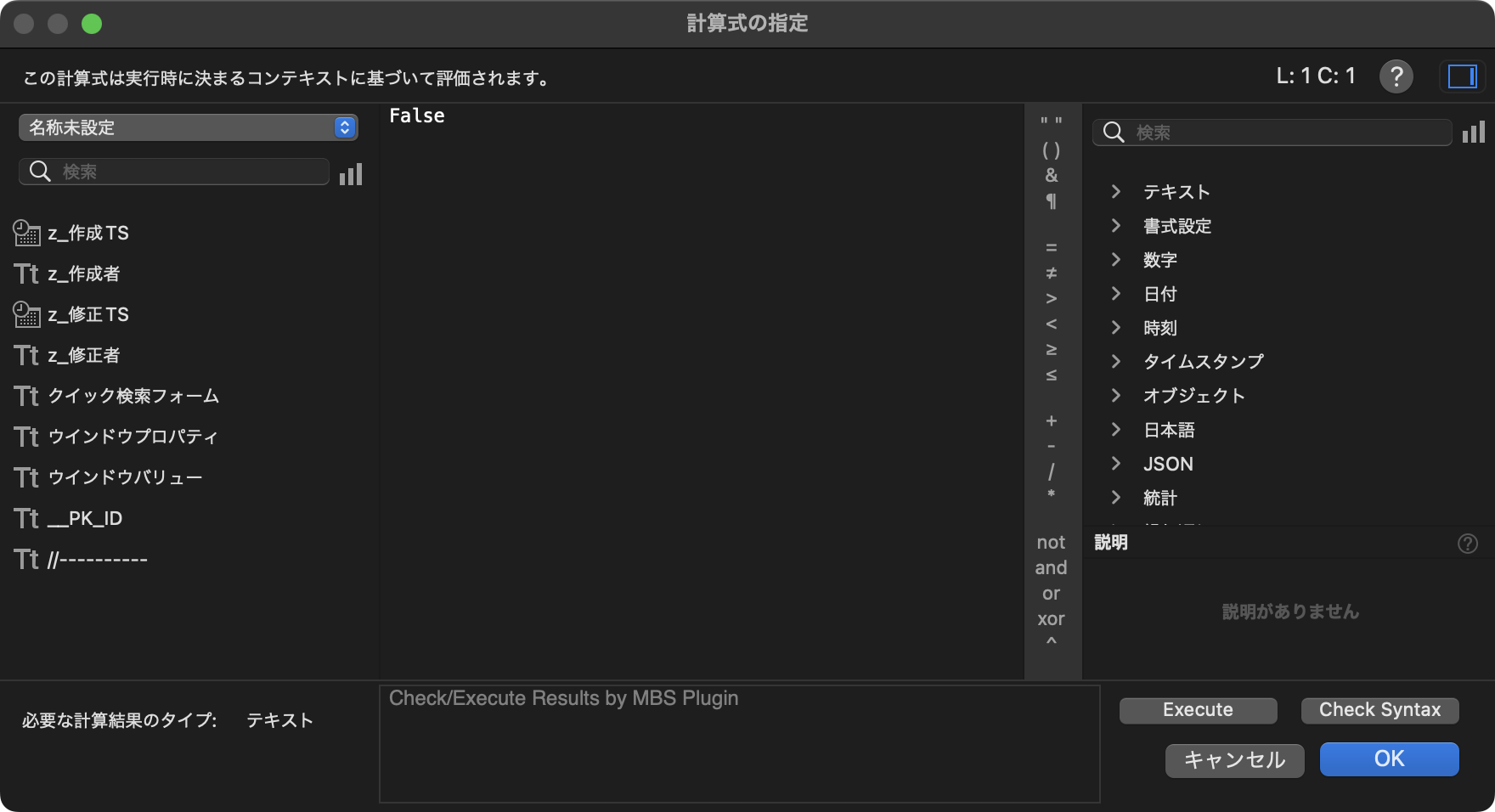
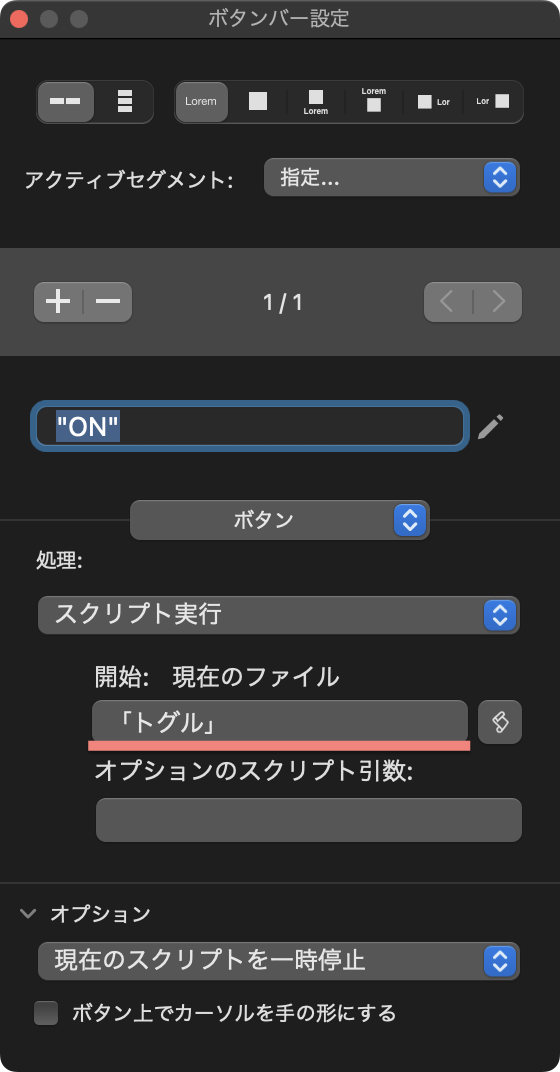
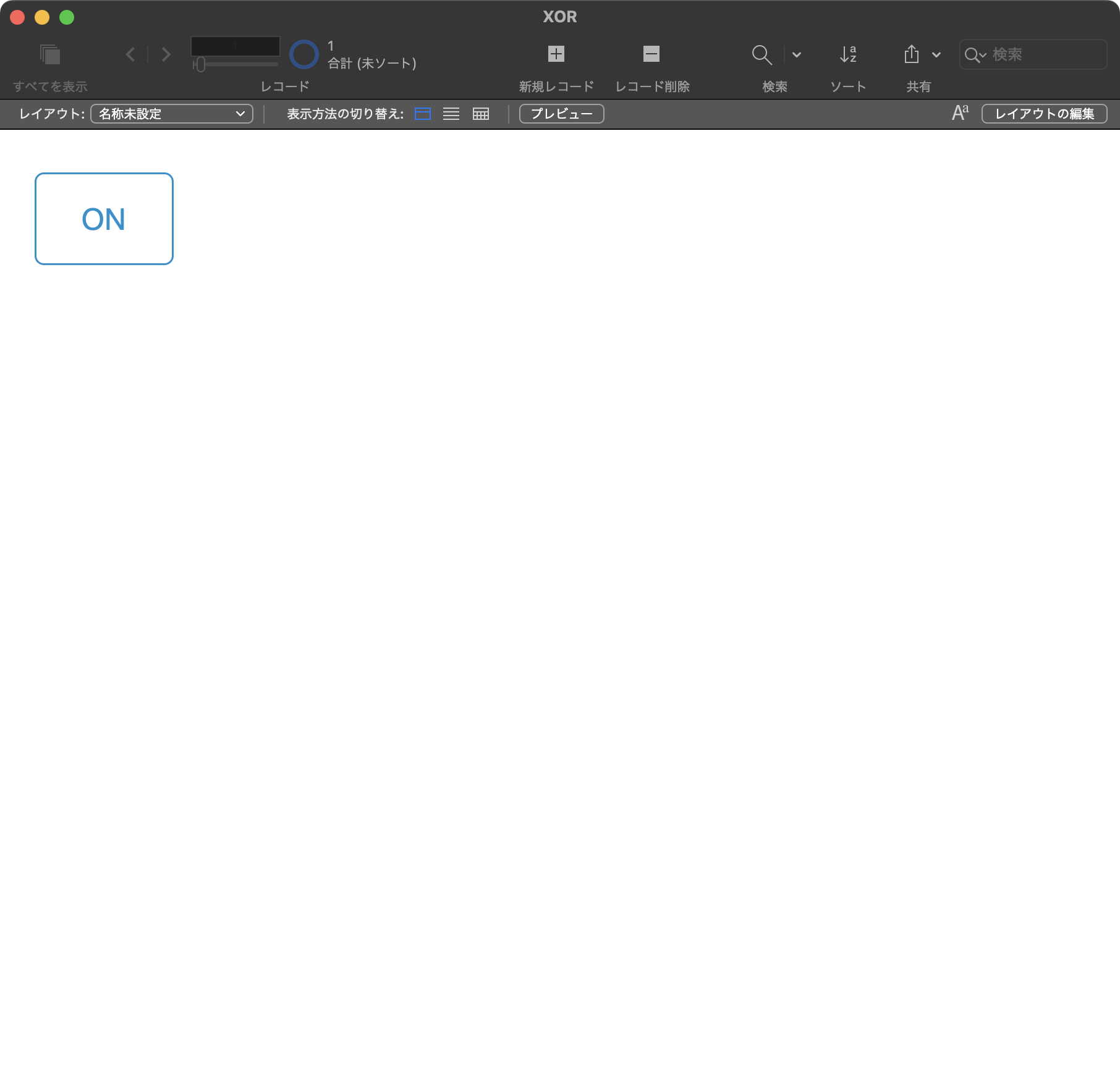
ボタンバー設定ダイアログから、アクティブセグメントの指定を「False」とします。これはボタンバーのディフォルトのセグメントの状態になります。※アクティブセグメント「なし」ではうまく動作しません。


最後に、処理アクションにスクリプト「トグル」を指定します。

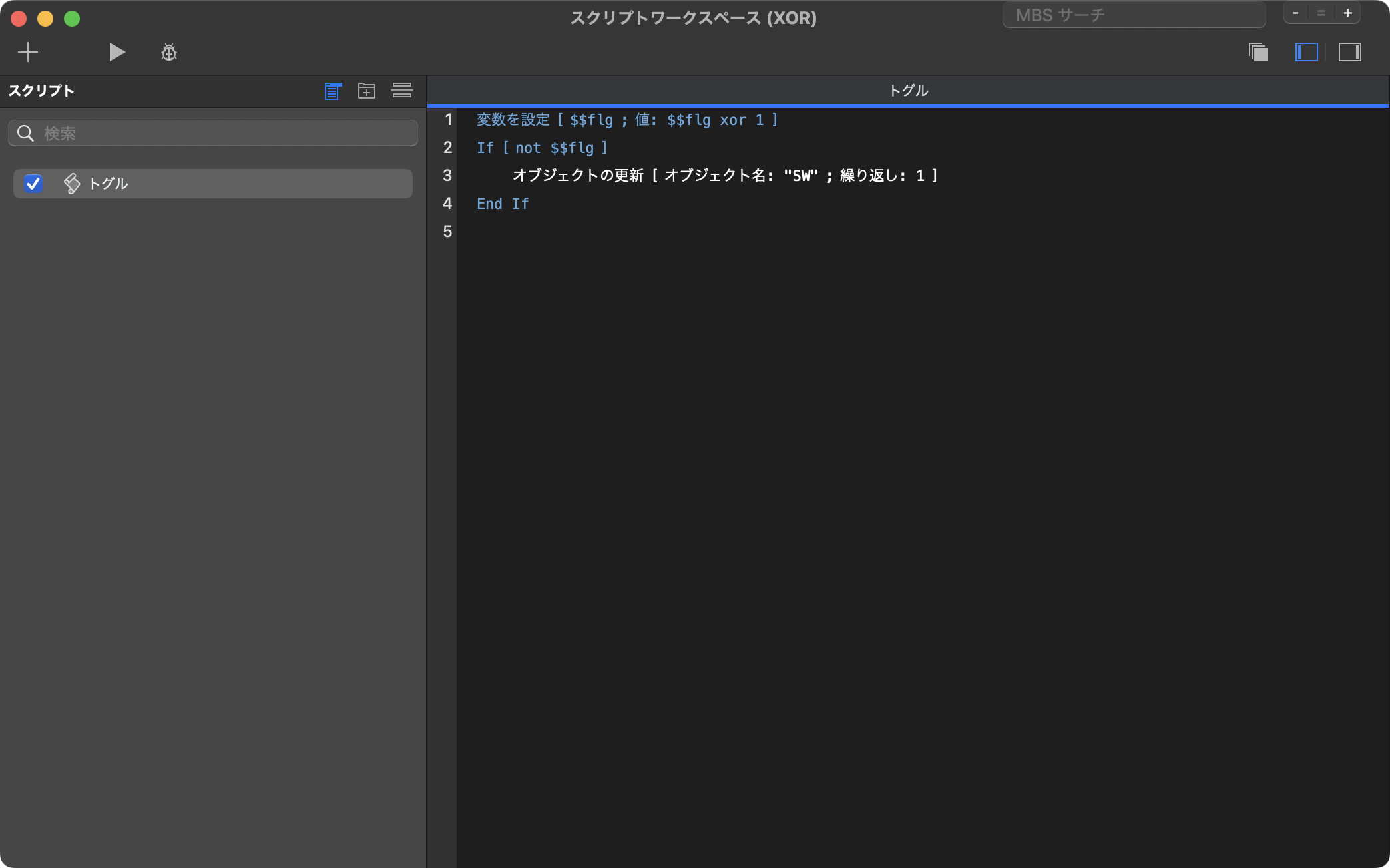
スクリプトの中身はこんな感じです。1行目に xor を使ってみました。
変数を設定 [ $$flg ; 値: $$flg xor 1 ]
If [ not $$flg ]
オブジェクトの更新 [ オブジェクト名: "SW" ; 繰り返し: 1 ]
End If
ボタンをクリックして $$flg が 1 になると、アクティブセグメントが有効となりボタンが青い背景となります。
さらにボタンを押すと $$flg が 0 となりボタンバーの表示が初期化され、元の白い背景に戻ります。


まとめ
いかがでしたでしょうか? FileMaker のカスタム App でトグルといえば Abs 関数を使ったものが多い印象ですが、あえて XOR を使ってみるのも面白いと思います!気になる方は試してみてね。