こんにちはジョージです。前回 ↓ の続きをやっていきます。

カスタム App ファイルの準備
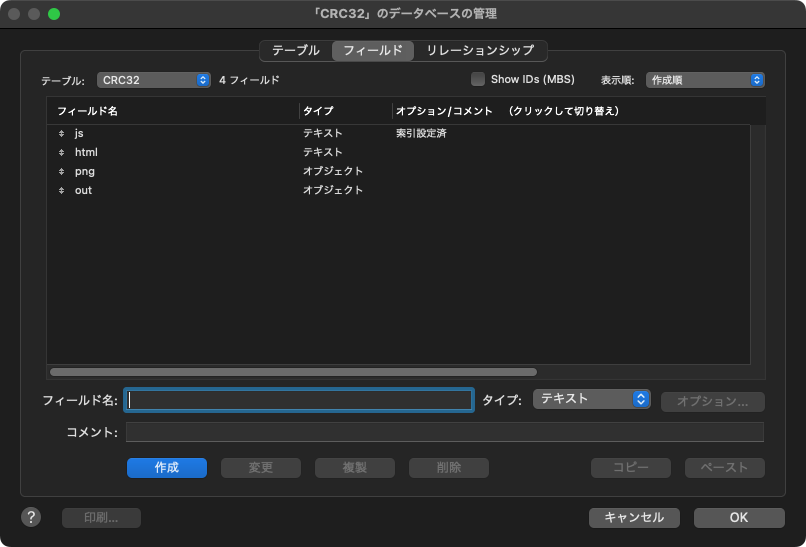
前回用意したスクリプトや素材を、カスタム App ファイルに保存して使えるようにします。テーブルはシンプルに以下のような構造にしました。

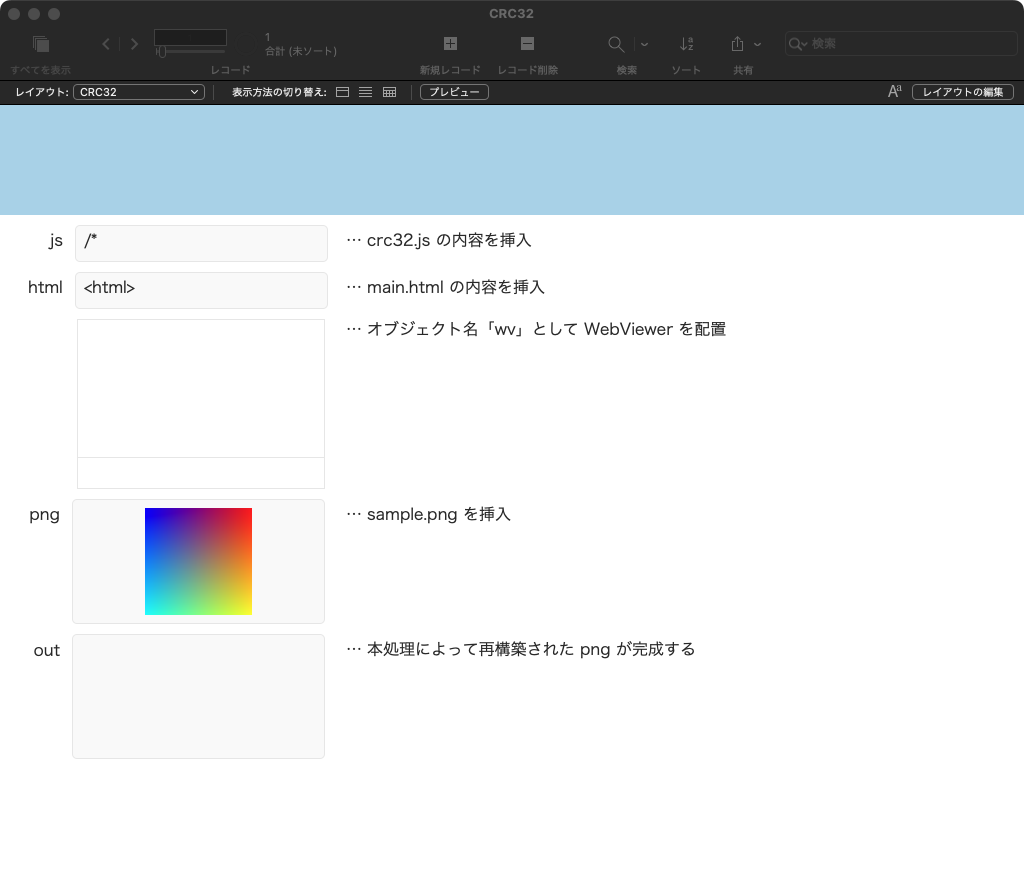
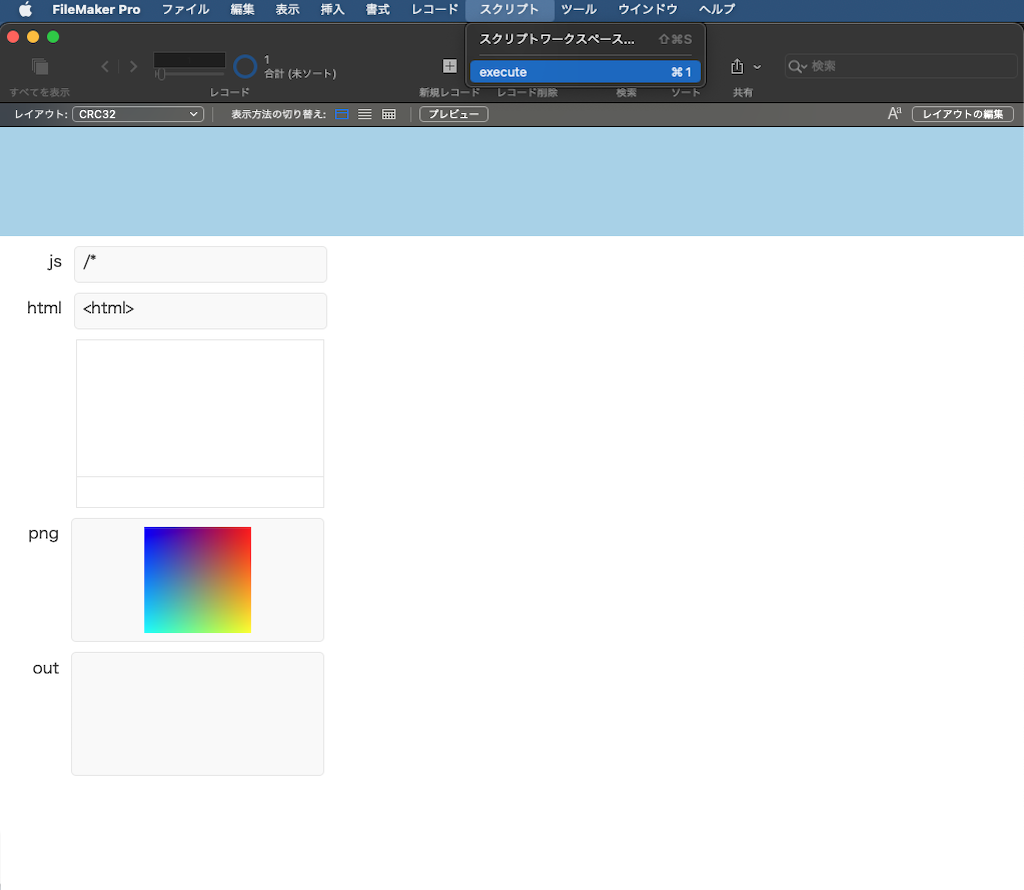
レイアウトの準備
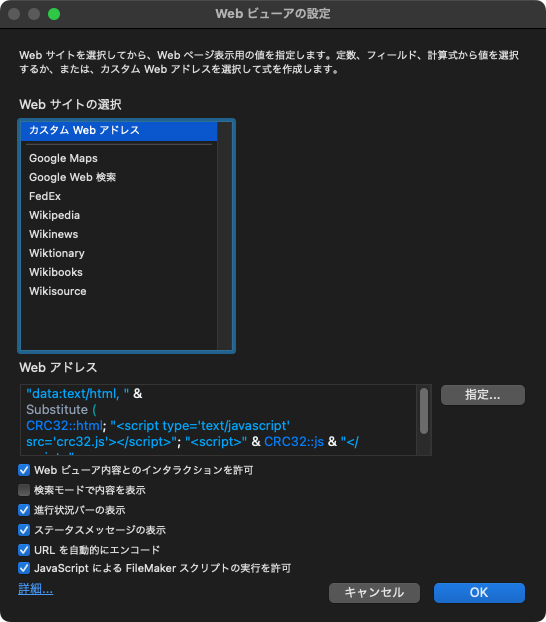
レイアウトを準備します。WebViewer には以下の計算式を指定します。CRC の計算結果は FileMaker に返す必要があるので「JavaScript による FileMaker スクリプトの実行を許可」オプションを有効にしておきましょう。
※ わざわざ <script>〜</script> タグを置換して js フィールドに置き換えているのは、メンテナンスやデバッグをやりやすくする為のテクニックです。main.html と CRC32.js ファイルの階層構造を維持しておけば、自分の開発環境から直接デバッグした HTML ソースやスクリプトをそのままカスタム App に移植できます。
HTML や JavaScript のフィールドの保存先は、フィールドや変数に埋め込んだり、レイアウトオブジェクトとしてテキストに保存したりと色々なやり方があるので研究してみてください。
"data:text/html, " &
Substitute (
CRC32::html; "<script type='text/javascript' src='crc32.js'></script>"; "<script>" & CRC32::js & "</script>"
)

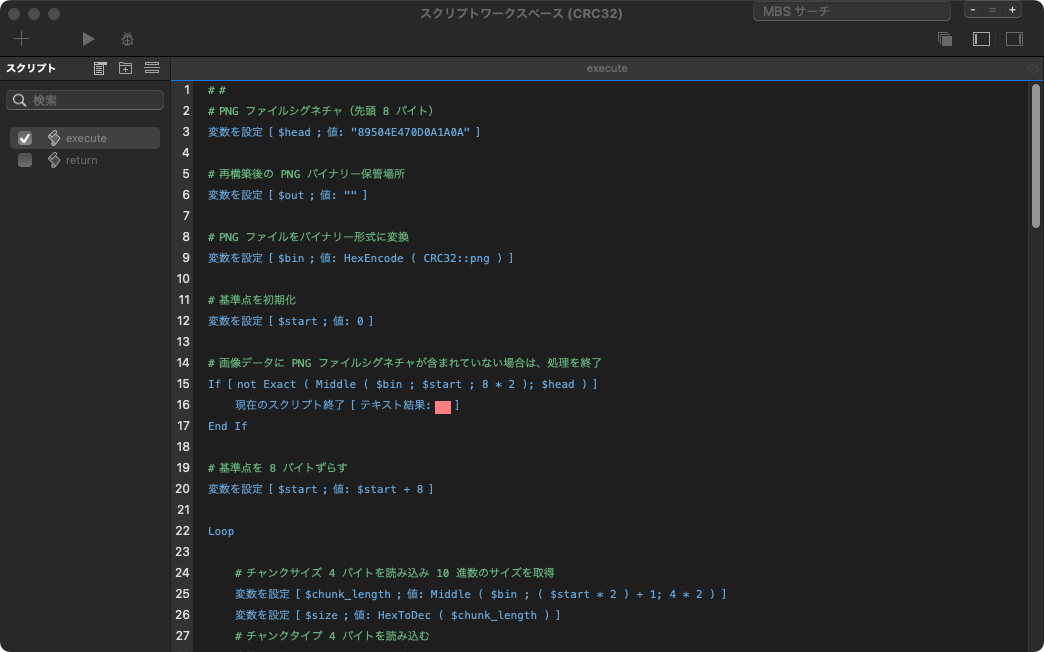
スクリプトの準備
execute スクリプト、return スクリプトを間違えないように写経します。このスクリプトでも動いてしまいますが、より完璧にするのであれば $crc の値を取得する際に Get( スクリプトの結果 ) が残ってしまっているので、空欄にする処理を追加した方がよいかもしれませんね。
# Get( スクリプトの結果 ) をリセット
スクリプト実行 [ 指定: 一覧から ; 「return」 ; 引数: "" ]
# チャンクタイプ & チャンクデータから CRC を取得
Web ビューアで JavaScript を実行 [ オブジェクト名: "wv" ; 関数名: "crc32_compute_string_wrapper" ; 引数: $chunk_type & $chunk_data ]
Loop
変数を設定 [ $crc ; 値: Get( スクリプトの結果 ) ]
Exit Loop If [ not IsEmpty ( $crc ) ]
End Loop
スクリプトの実行
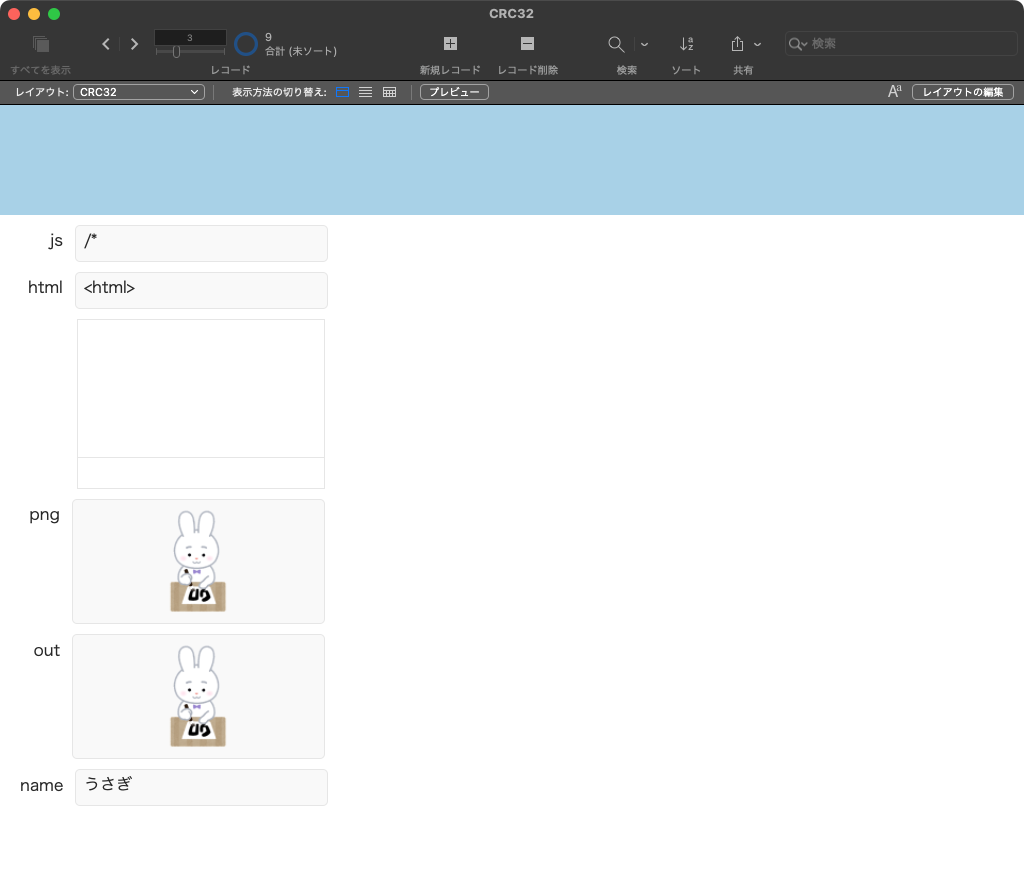
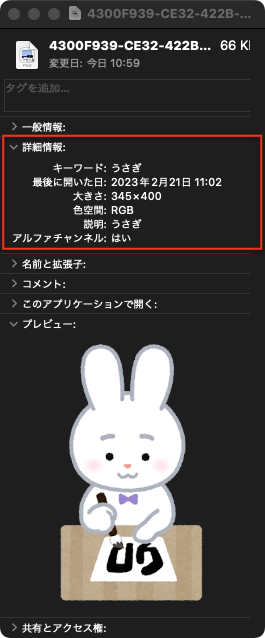
必要なスクリプトが完成したら execute スクリプトを実行してみましょう。カスタム App に問題なければ out フィールドに「キャプション」と「キーワード」が埋め込まれた PNG ファイルが完成します。

いかがでしょうか?
PNG 構造と 16 進数の処理に慣れれば FileMaker カスタム App でもバイナリデータを直接いじって PNG に情報を埋め込む事ができました。ただし処理速度に関しては、サイズの大きい PNG 画像を取り扱うと HexEncode でもたつく感じがあるのでご注意ください。
テクニックの応用
埋め込むキャプションやキーワードをカスタム App のフィールドから取得すれば、動的な PNG ファイルへのキャプションの埋め込みが可能になることは容易に想像ができると思います。


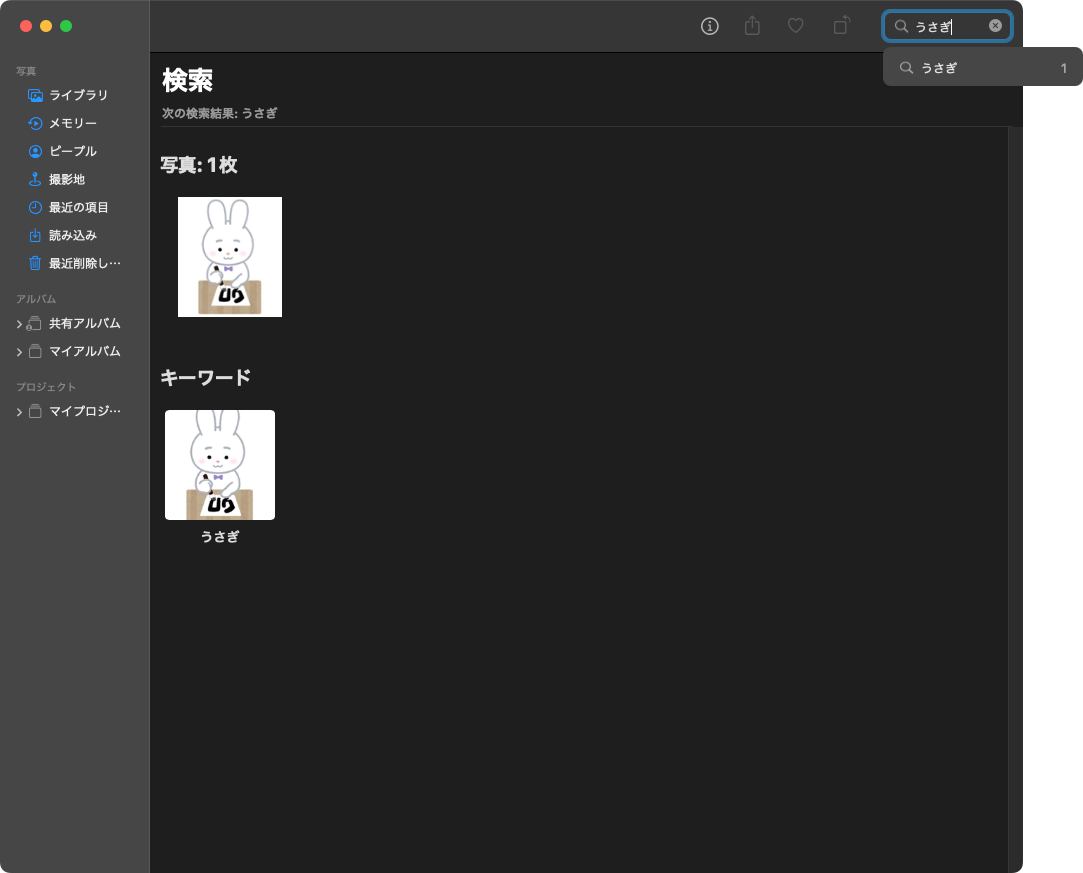
当然カスタム App では検索ワードを使った画像検索が可能となりますが、ギャラリーのように美しくならべるには一手間かかるかと思います。
そんな時はカスタム App だけで完結させる事は考えずに PNG を一度書き出して、写真アプリで管理しまうのもよいかと思います。

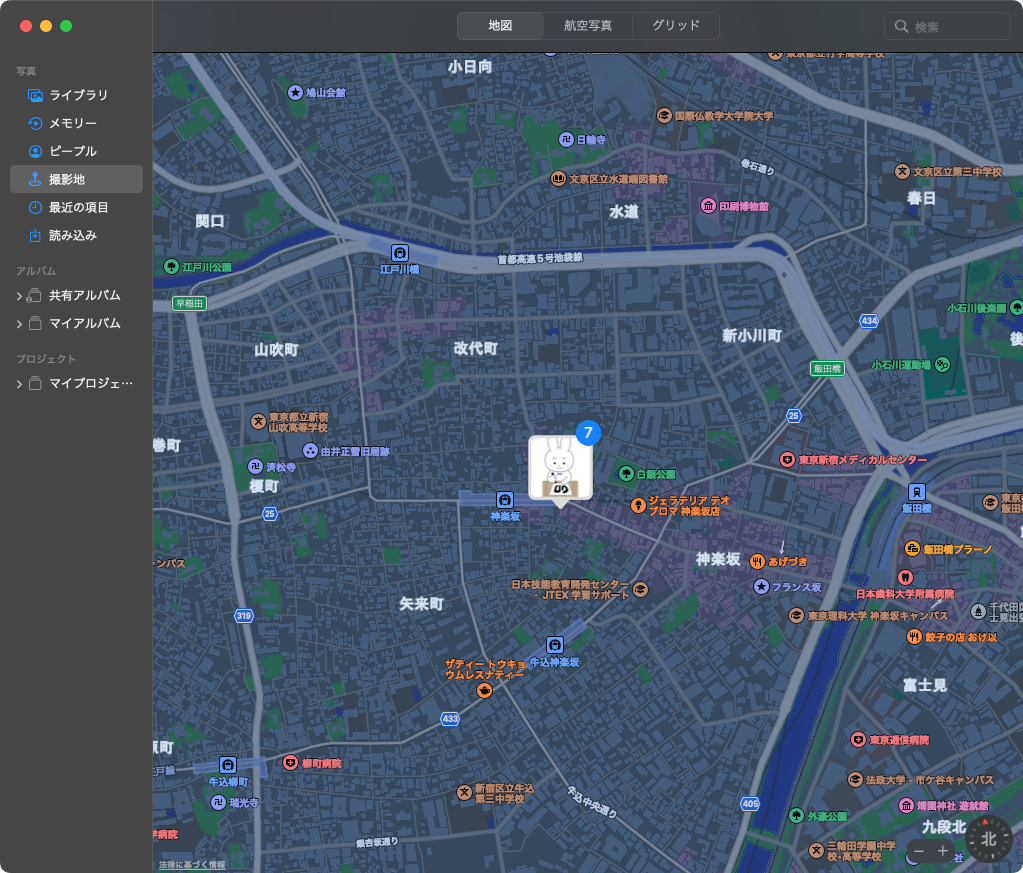
iPad や iPhone の写真アプリでは、アプリに保存した写真の「キャプション」や「キーワード」で検索が可能となりますし、位置情報が画像に埋め込まれていればマップの撮影地上に表示も可能となります。


iOS や iPad OS、macOS ではショートカットが利用できるので、カスタム App から 写真アプリ、写真アプリからカスタム App への連携も比較的簡単にできると思います。
他にも、違ったアプリとの有効な連携があったら教えてくださいね!