ボタンとボタンバーについて詳しく解説!の第2回目の記事となります。
第1回目の記事はこちら ↓

前回の記事では、「次の場合にオブジェクトを隠す」を使用することで、ボタンとボタンバーの違いが見えてくることを解説いたしました。
今回は、ボタンとボタンバーに設定できる「テキストラベル」について解説していきたいと思います。
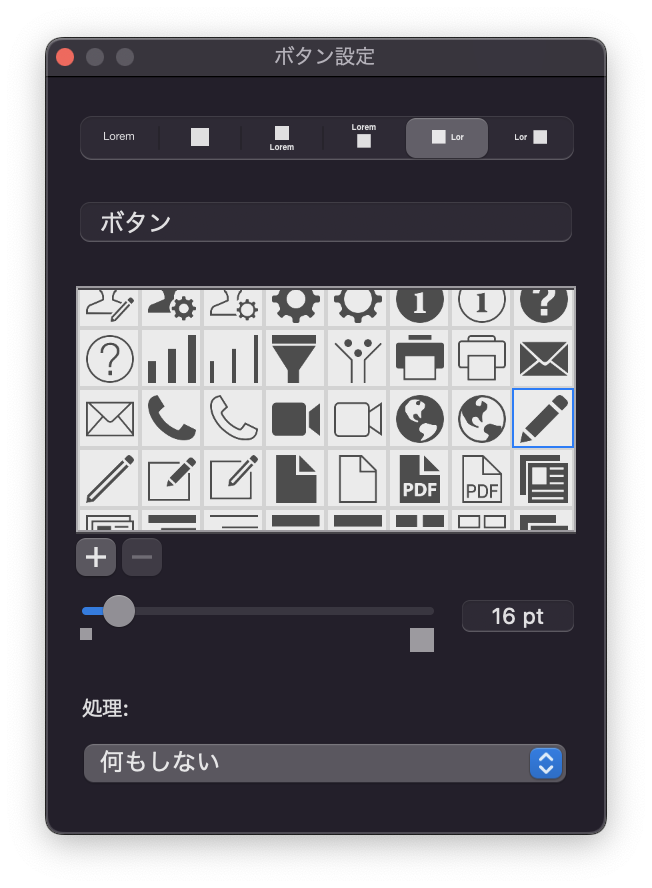
まずボタンは、このように「アイコン」と、「テキストラベル」を指定することができます。

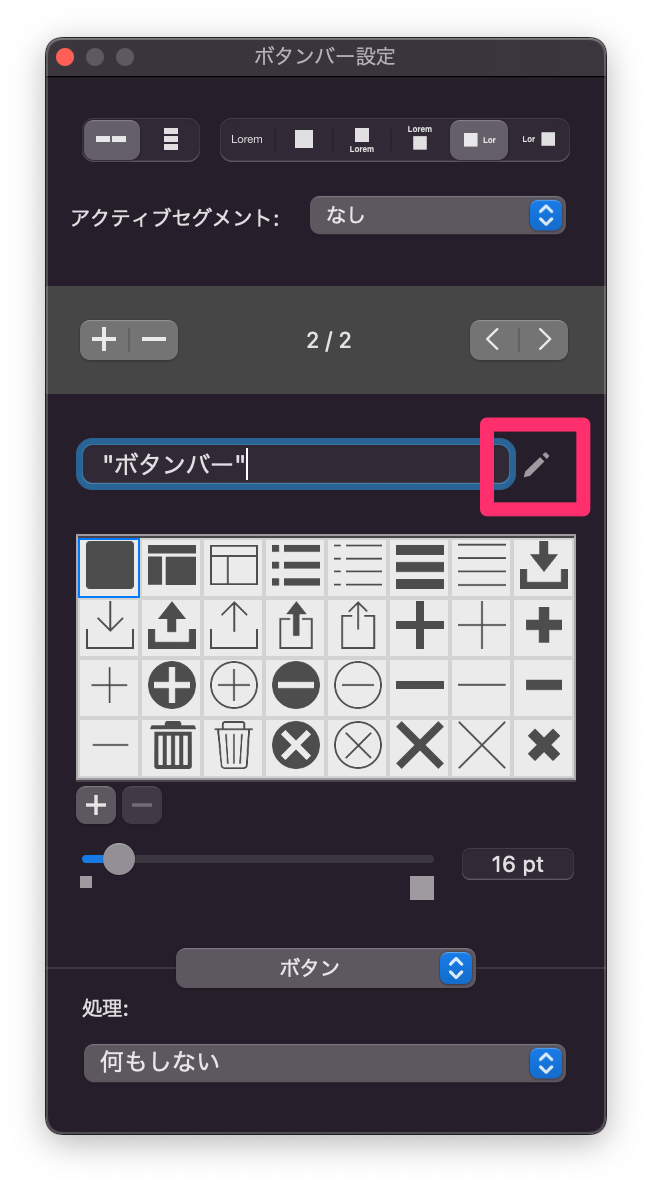
ボタンバーも同じようにアイコンとテキストラベルを表示できるのですが、ボタンバーのテキストラベル入力部分は、ボタンとは少し異なっています。
この鉛筆マークを押すと、

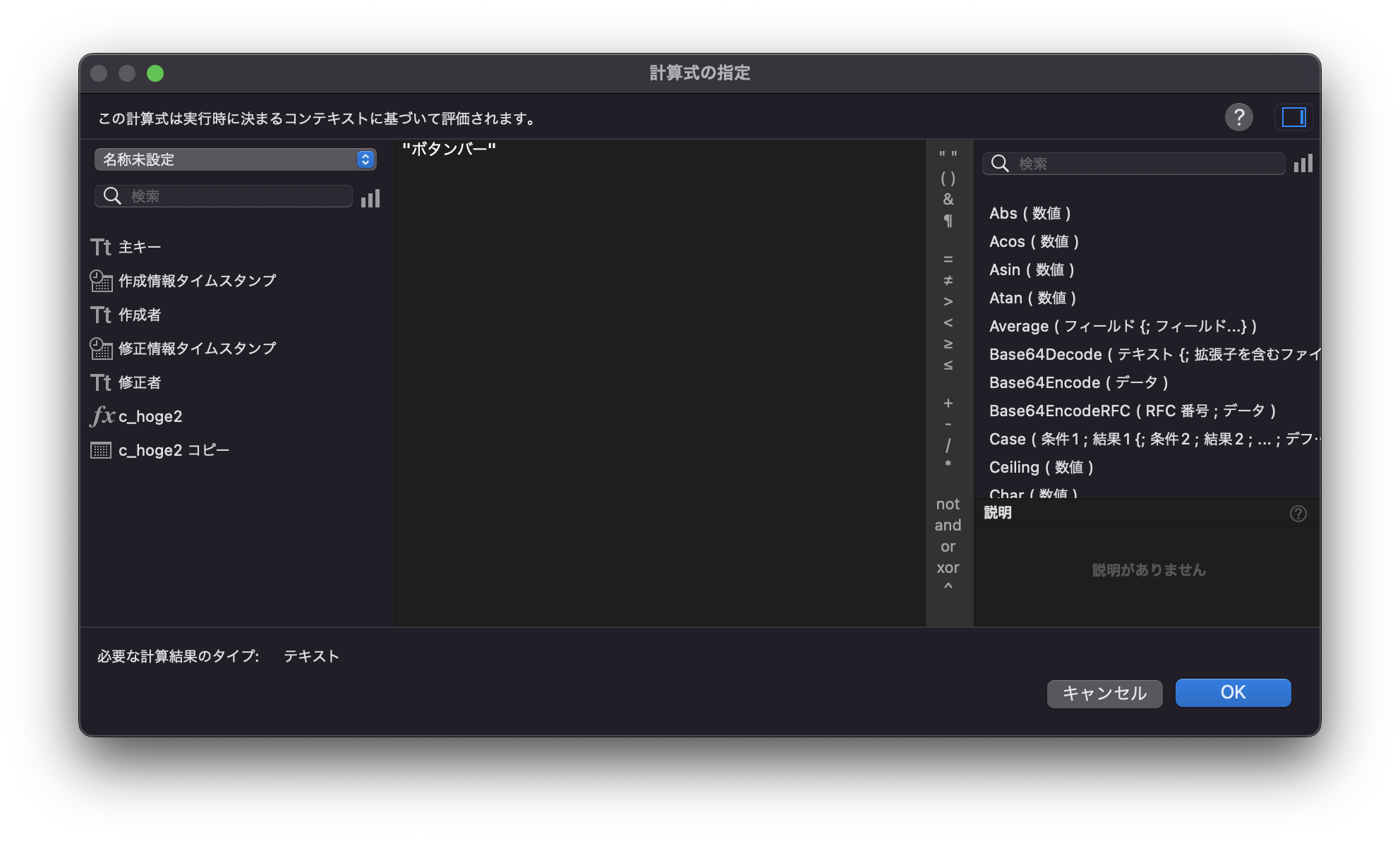
なんと「計算式の指定」というウィンドウが出てきます!!

関数名が表示されているように、この画面では関数を使った計算式を指定することができます。
使用例①
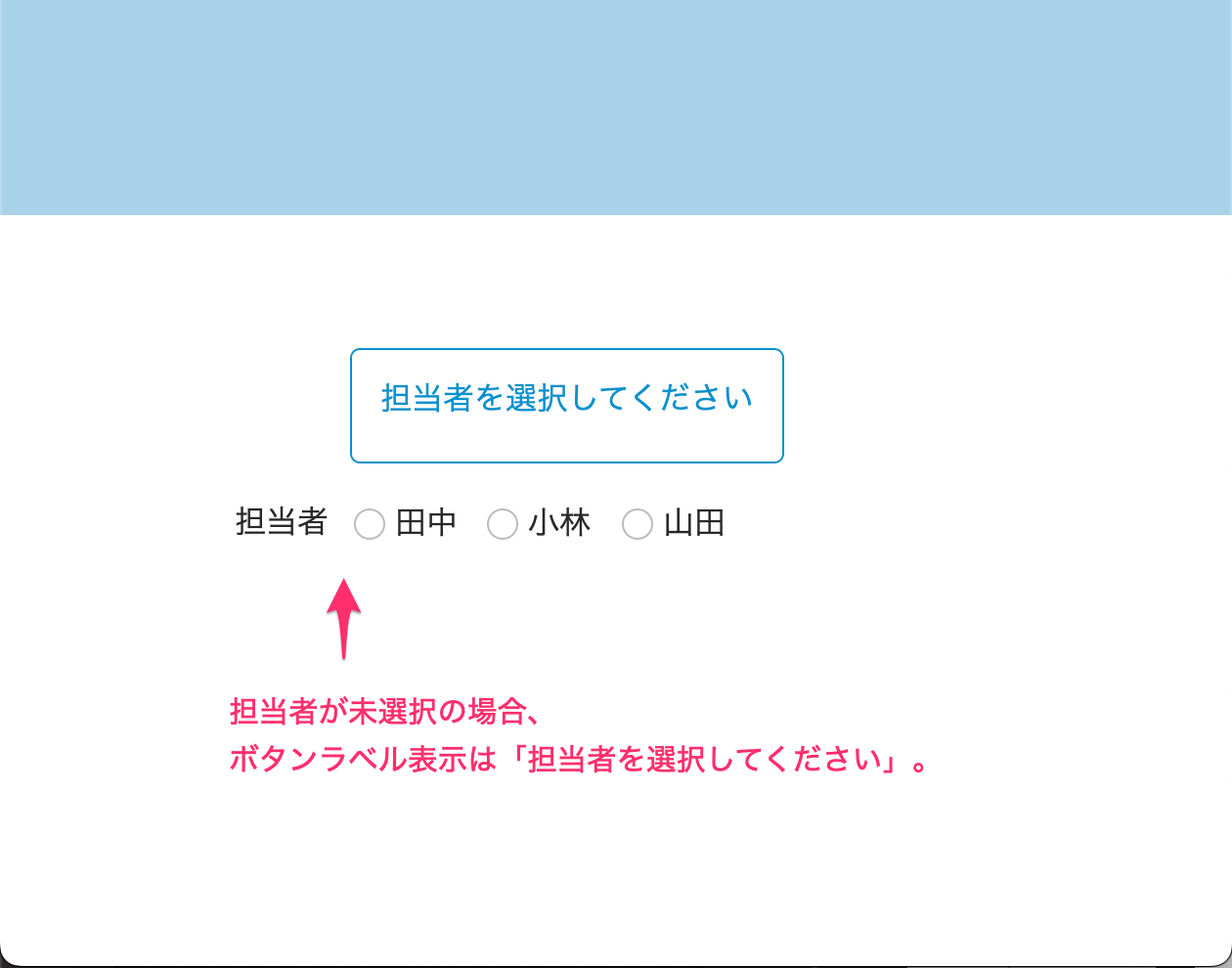
使用例としては、このようなレイアウトを作り、担当者が選択されていないときはボタンラベルに「担当者を入力してください」と表示して、

担当者を選択すると、「次の設問へ」とテキストが変わるようなものを簡単に作ることができます。

このように、入力を行うことで表示されるテキストを変えたいというケースは多くあります。
使用例②
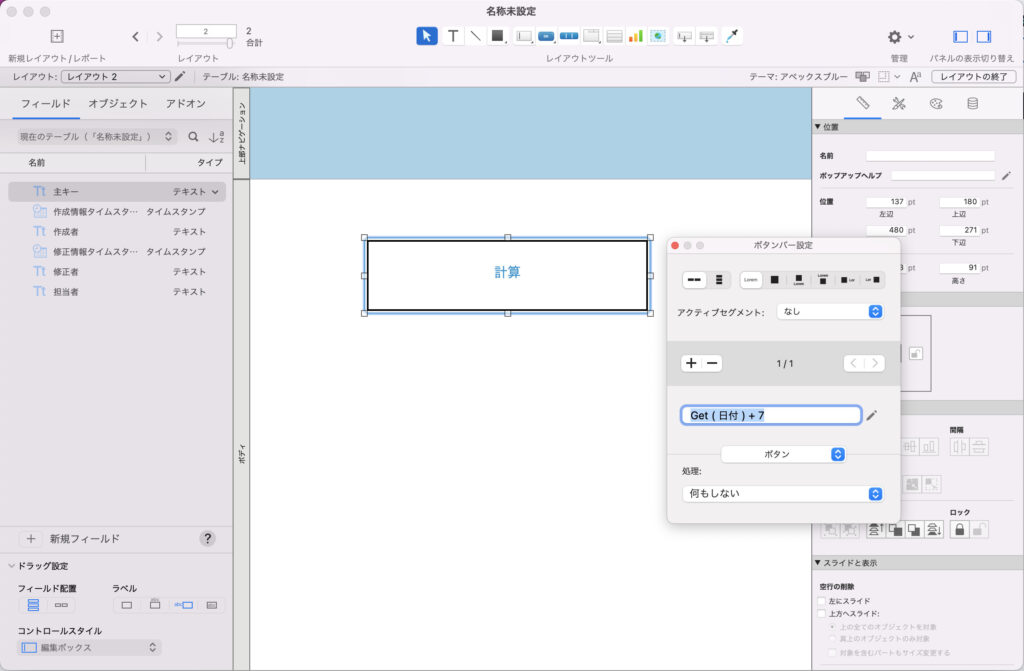
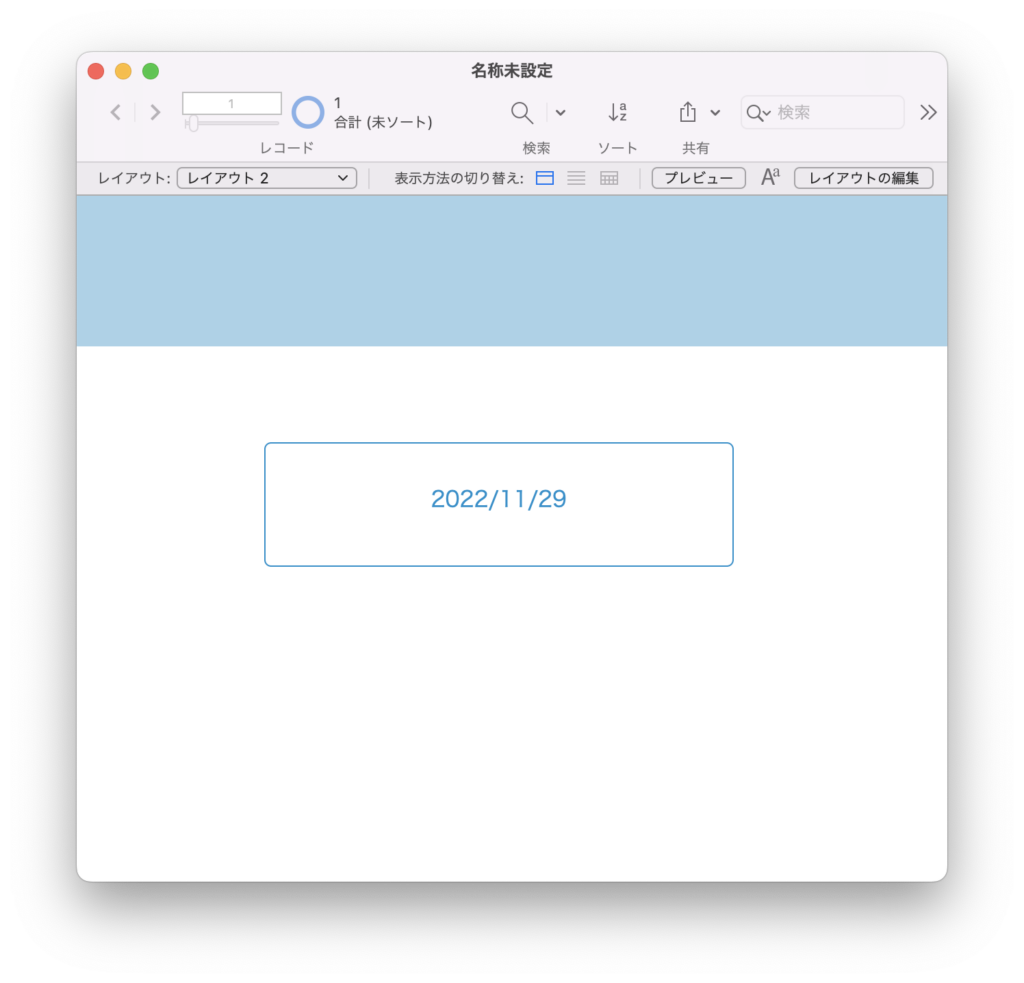
「今日の7日後」のような値をメニュー画面などに表示したいというケースも多くあるかと思います。
そういったときに、その値は他のレイアウトやスクリプトなどでは全く使わない、という場合であれば、
ボタンバーのテキストラベルに「 Get ( 日付 ) + 7 」と、指定するだけでOKです。


こちらをボタンバー以外で実装しようとすると、スクリプトでグローバル変数にセットしたり、計算フィールドを追加したり、、などの作業が必要になってきてしまいますが、ボタンバーを使うことでお手軽に機能を実装できます。
注意点
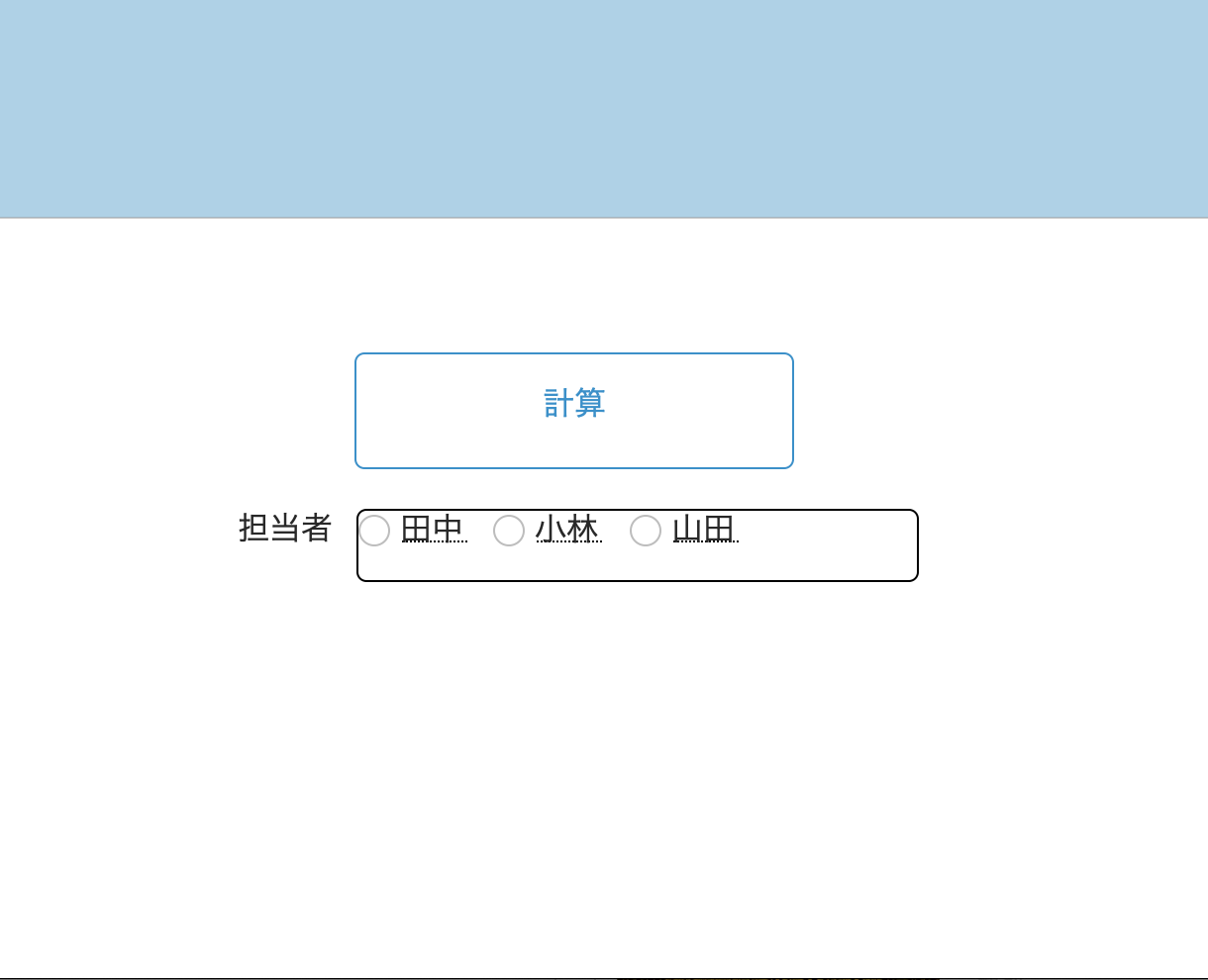
1つ注意点としては、ボタンバーのテキストラベルを計算式として指定した場合、レイアウトモードでは「計算」と表示されてしまいます。

ですので、複雑すぎる計算式は使わないなど工夫すると開発しやすいのかなと思います。
ボタンバーのテキストラベルはとても便利なのですが、こっそりと鉛筆マークがあるだけなのでなかなか気付けないですよね。。
私も、最初に教えてもらったときはとてもびっくりしました!!
以前のブログで紹介した、「次の場合にオブジェクトを隠す」と組み合わせてみたり、工夫してみると楽しいと思いますので、ぜひ今日から使ってみてください!