皆さんこんにちは、みっくです。
手書きって温かみがあっていいですよね。
今回は、iPhone / iPad のカメラで撮影した画像に、手書きのメモを追加するカメラメモ機能の作成方法をご紹介します。

写真にメモを追加するのに「マークアップ」を使用します。iOS に標準で付いている機能で、ちょっとした写真の加工で使ったことある方も多いはず。
そして今回もショートカットアプリを使います!

※本記事は下記バージョンにて確認している内容になります。
iOS:16.3.1 / FileMaker Go:19.6.3
FileMaker でやること
ショートカットで呼び出すファイルを作成します。
次のようにフィールドを追加します。

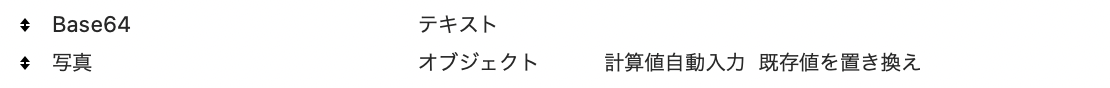
- 「 Base64 」テキストフィールド(ショートカットで実行した結果を返す先)
- 「写真」オブジェクトフィールド( Base64 をデコードして表示)
「写真」のオブジェクトフィールドは、オプションの計算値自動入力を設定しておきます。
計算式で
Base64Decode ( Base64 ; "result.jpg" )このように設定しておきます。
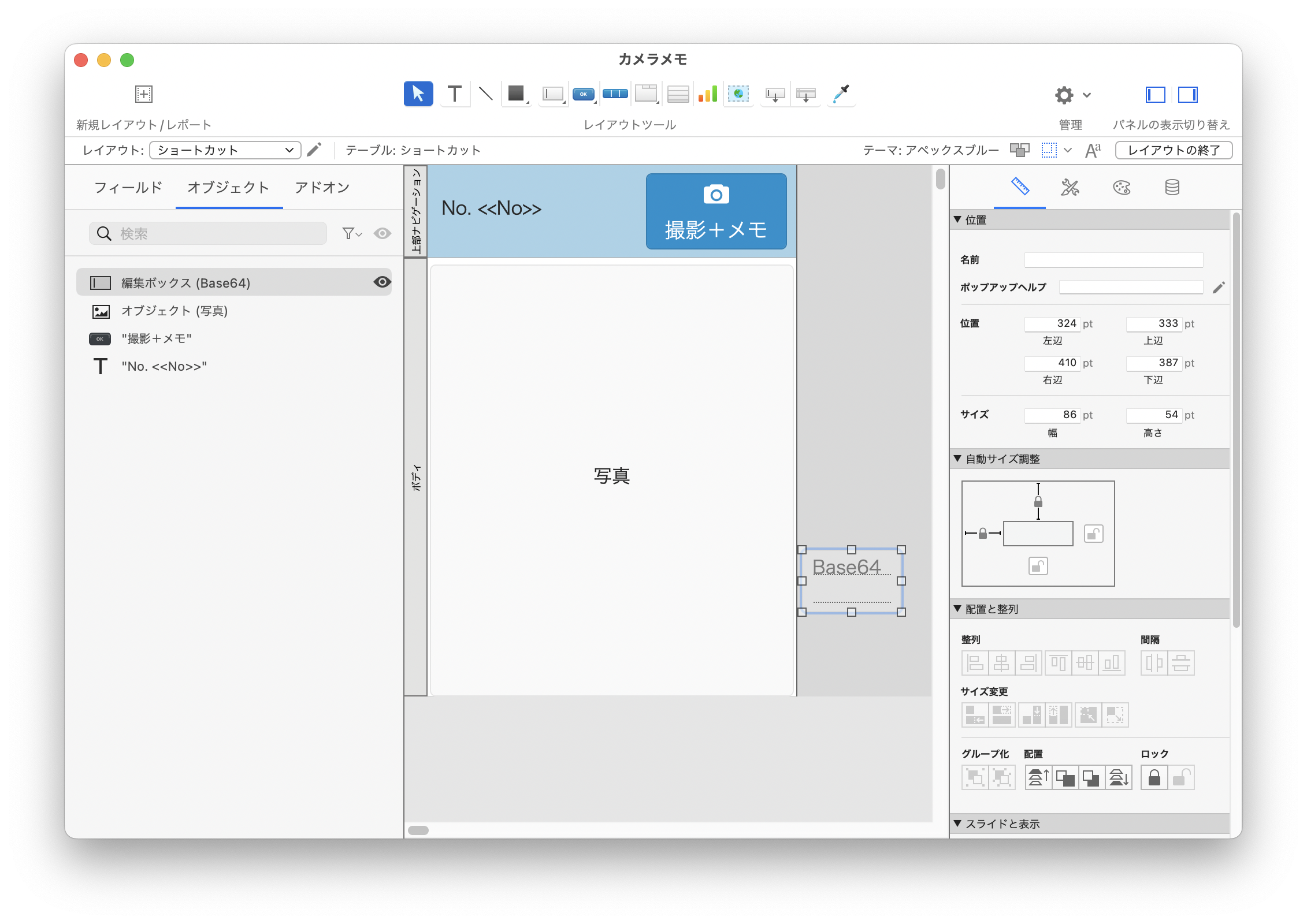
続いて、レイアウトにフィールドやボタンを配置します。
「 Base64 」フィールドは、レイアウトの表示領域の外に置いても動作します。

フィールドがないと動かなくなってしまうので、あとで間違ってフィールドを消してしまわないように気をつけましょう。
このフィールドは消さないで!など、コメントをつけておくと良いかと思います。
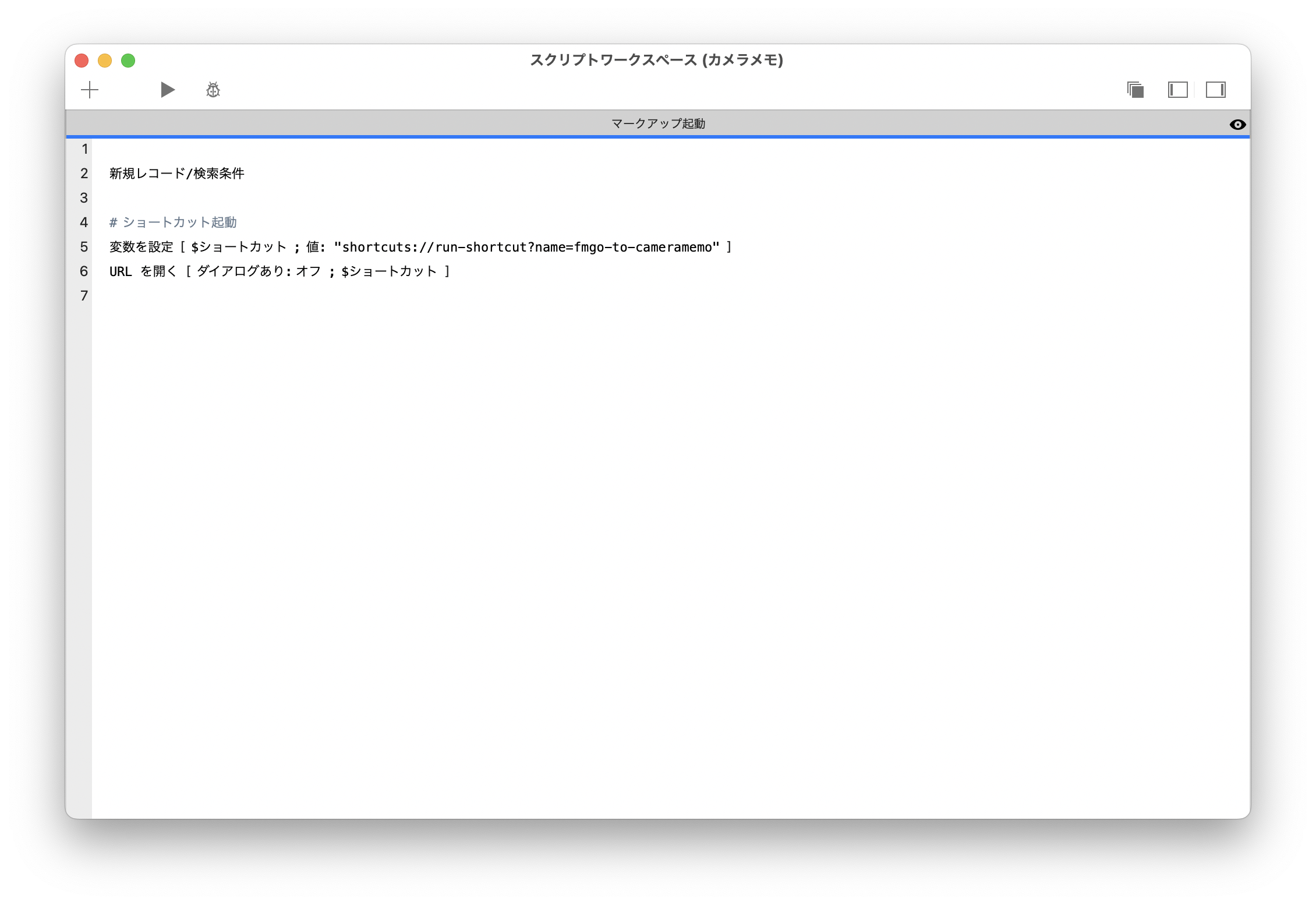
次に、スクリプトで新規レコードを作成し、ショートカットを起動させるところまでを実行します。

ショートカットを起動するパスは次のように設定します。
"shortcuts://run-shortcut?name=【ショートカット名】"【ショートカット名】には、後ほど作成するショートカットの名前を設定しますので、お好きな値を入れてください。
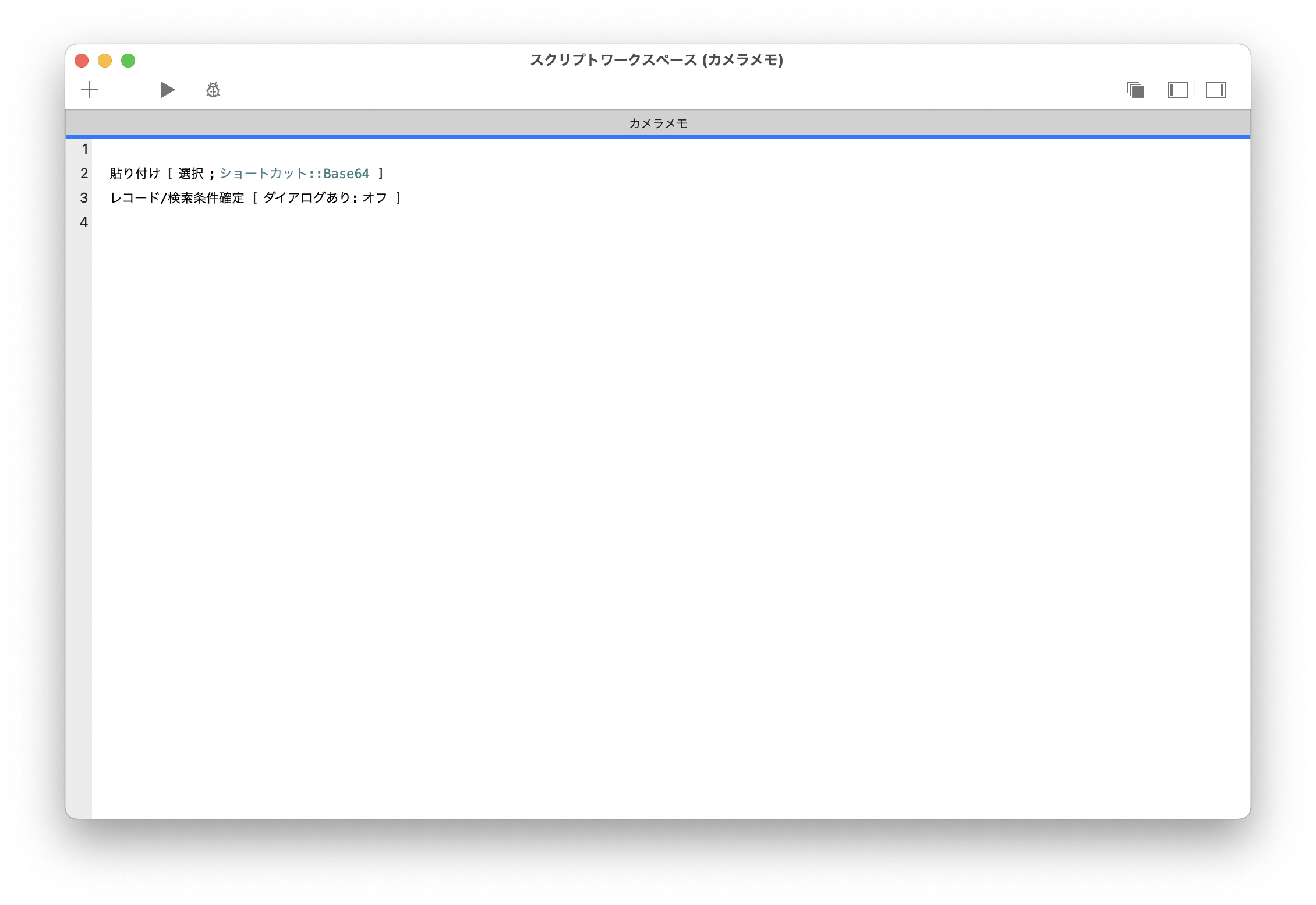
もう一つスクリプトを作成します。
ショートカットアプリで実行した結果を FileMaker Go に返して、写真の画像オブジェクトを表示する、という内容です。
ショートカットの実行結果はクリップボード経由でやり取りします。

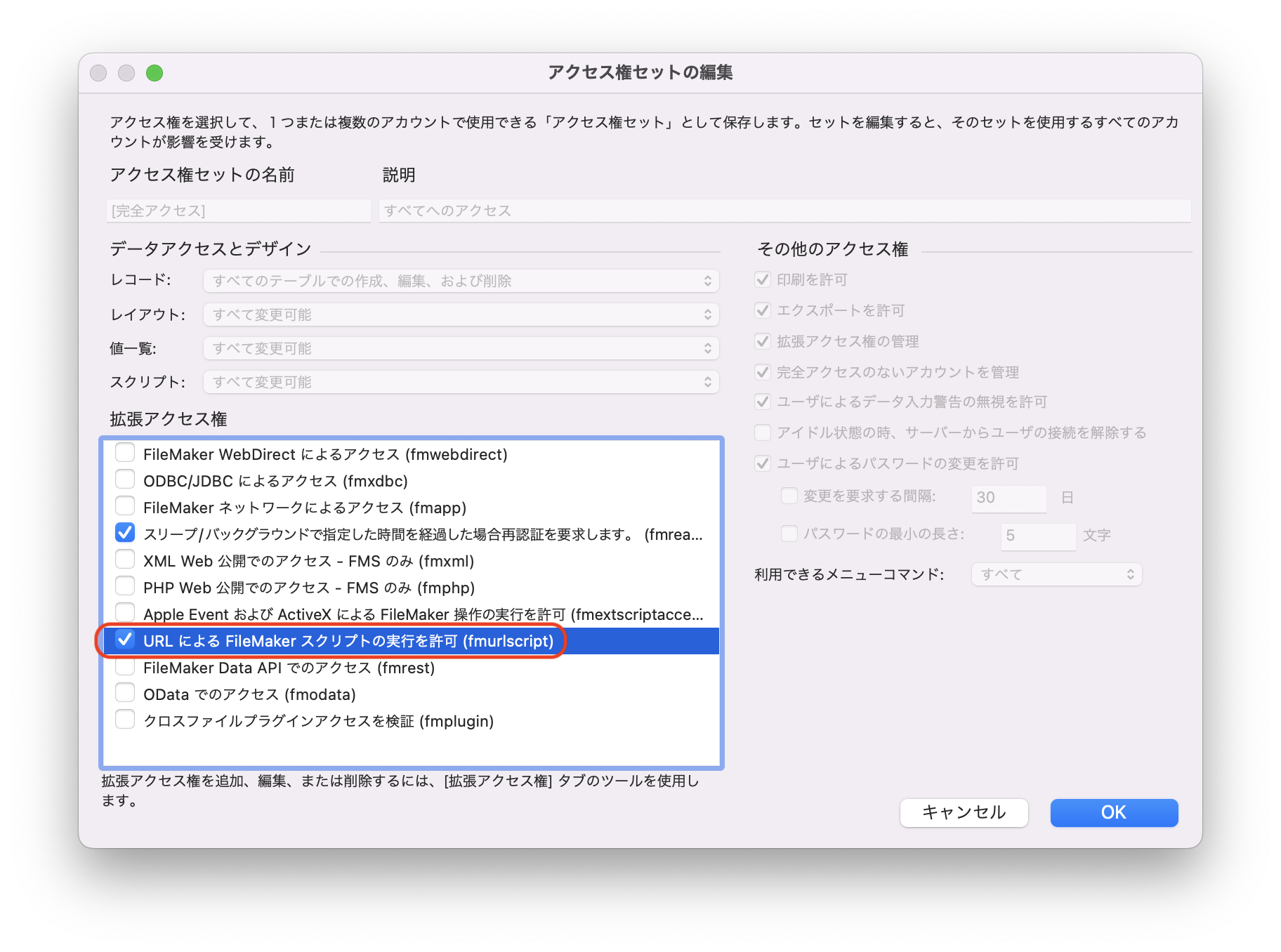
最後に、ファイルのアクセス権セットを忘れずに設定しておきましょう。

ショートカットアプリでやること
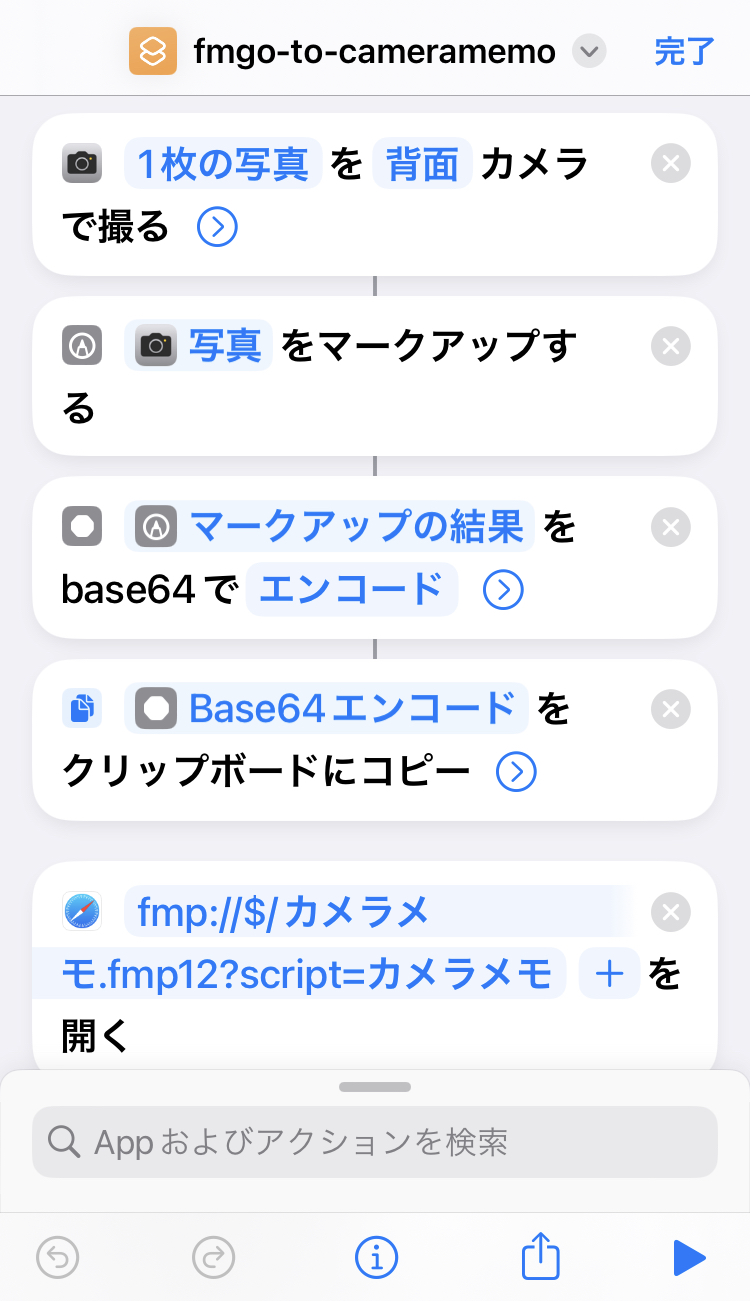
ショートカットは次のように設定します。

設定するアクションは以下の通りです。
- 写真を撮る
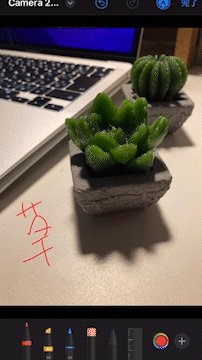
- マークアップ
- Base64 エンコード
- クリップボードにコピー
- URL を開く
fmp://$/【ファイル名】.fmp12/?script=【スクリプト名】
URL を開く以外は、アクションを選択した初期値のままで大丈夫です。
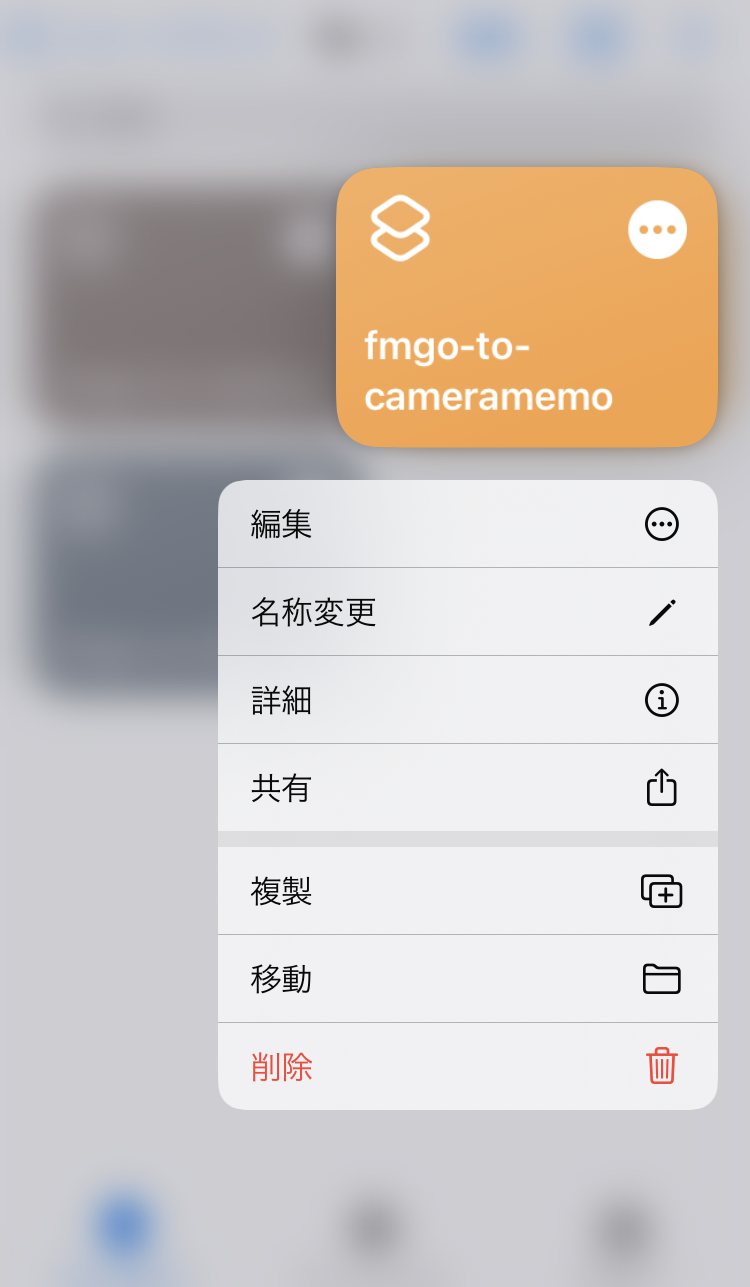
ちなみに、ショートカットの選択画面でショートカットを長押しすると、このようにメニューが表示されます。

ショートカットを複製して、内容を一部変更する、とすることで簡単にショートカットを量産できます。
他端末への配布は「共有」から「 iCloud リンクをコピー」などの方法で共有することができます。
まとめ
ショートカットアプリを使って簡単にカメラメモ機能が実現できちゃいました。
写真を撮って、手書きのメモ付きで FileMaker で即座に連携できるので、機器の点検業務や不良品の報告など、活用の場はかなり広がりそうですね。
個人的に、ベランダ菜園など植物の観察日記アプリを作ってみようかなぁと画策しています🌱
皆様もぜひお試しください♪